מדריך CSS מספר 22 - הצגה והסתרה של אלמנטים
במדריך זה נלמד להשתמש בתכונה display כדי לשלוט באופן הצגתם של אלמנטים, ובסופו נלמד כיצד להסתיר אלמנטים באמצעות התכונות display ו-visibility.
הצגת אלמנטים באמצעות display
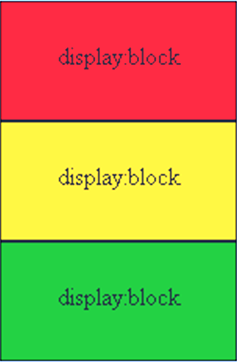
display: block גורם להצגת האלמנטים האחד מתחת לשני, כשאין לצידם אלמנטים נוספים של html אלא אם הוגדר אחרת באמצעות float ודומיו. כך זה נראה. שלושה אלמנטים מסודרים אחד מתחת לשני.

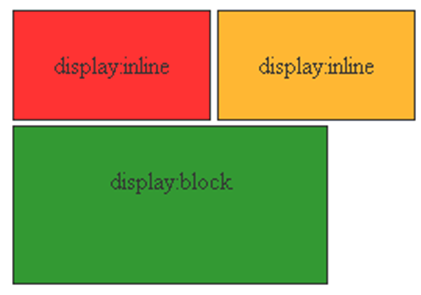
במידה ונרצה לסדר את האלמנטים האחד לצד השני, ולא האחד מעל לשני, נשתמש ב-display:inline. בדוגמה זו, שני האלמנטים הראשונים קיבלו ערך inline, ולכן הם נמצאים אחד לצד השני, והאלמנט השלישי קיבל ערך block, ולכן הוא נמצא מתחת לשני האחרים.

הבעיה עם display:inline שאי-אפשר לקבוע את רוחבם של אלמנטים באמצעות התכונה width. כדי שנוכל לקבוע את רוחבם של אלמנטים נשתמש ב-display: inline-block.
הסתרת אלמנטים
כשמעצבים אתרים עולה מדי פעם הצורך להסתיר אלמנטים. במדריך זה נלמד להסתיר אלמנטים באמצעות התכונות display ו-visibility.
כדי להדגים את פעולתם של התכונות נתחיל בהעתקת הקוד הבא לקובץ ה-html:
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p dir="rtl" class="para_1">
פסקה להדגמת ההבדל בין התכונות
visibility, display
</p>
<p dir="rtl" class="hide">
פסקה נוספת להדגמת ההבדל בין התכונות
visibility, display
</p>
<p dir="rtl" class="para_1">
טקסט נוסף כלשהו בתוך פסקה
</p>
</body>
</html>
הקוד מייצר שתי פסקאות ששייכות למחלקה para_1 וביניהן פסקה ששייכת למחלקה hide.
כדי לראות את המצב ללא הסתרה של אלמנטים נכתוב את הקוד הבא לגיליון העיצוב החיצוני, style.css:
p {
border: 1px solid black;
padding: 5px;
}
.para_1 {
background: yellow;
}
.hide {
background: gray;
}
משמעות הקוד היא שאנחנו נותנים קו מתאר ורווח פנימי לכל הפסקאות, וצבעי רקע שונים למחלקות.
הסתרת אלמנט באמצעות display:none
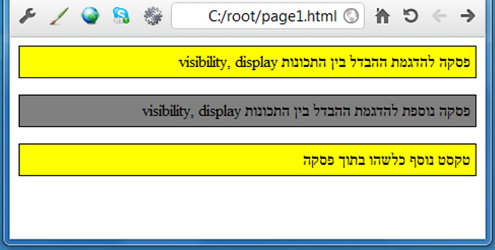
נריץ את קובץ ה-html באמצעות הדפדפן, ונצפה בתוצאה:

כדי להסתיר את הפסקה האפורה אפשר להשתמש בתכונה display:none או ב-visibility:hidden שהשפעתם שונה. בעוד display:none מעלים את האלמנט בלי להשאיר עקבות, visibility:hidden משאיר במקום האלמנט מרווח לבן.
כדי לראות את השפעת display:none נכתוב מחדש את הקובץ style.css, כשהפעם מוסיפים את התכונה לפסקה האפורה:
p {
border: 1px solid black;
padding: 5px;
}
.para_1 {
background: yellow;
}
.hide {
background: gray;
display: none;
}
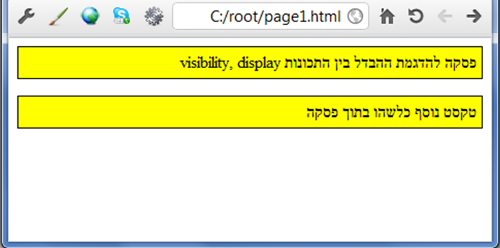
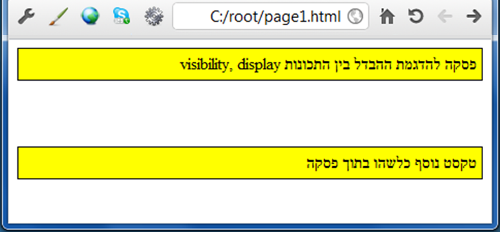
נריץ את הקובץ ה-html באמצעות הדפדפן, ונראה את התוצאה:

אנחנו יכולים ש-display:none גרם להעלמות הפסקה האפורה באופן מוחלט.
הסתרת אלמנט באמצעות visibility:hidden
כדי לראות את השפעת visibility:hidden על הנראות נכתוב מחדש את הקובץ style.css:
p {
border: 1px solid black;
padding: 5px;
}
.para_1 {
background: yellow;
}
.hide {
background: gray;
visibility: hidden;
}
נריץ את קובץ ה-html על הדפדפן, וזה מה שנראה:

אפשר לראות שvisibility:hidden גרמה להסתרת הפסקה האפורה, והשאירה במקומה מרווח לבן.
סיכום הסתרת אלמנטים
אפשר להסתיר אלמנטים באמצעות display:none ואז הם נעלמים בלי עקבות או באמצעות visibility:hidden ואז הם נעלמים אבל משאירים מרווח לבן במקום שבו היו צריכים להימצא.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים



המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.