כיצד gulp ירענן אוטומטית את הדפדפן כשאנו עורכים את הקבצים?
מדריך זה מסתמך על ידע קיים ב-gulp. אז אם אין לכם ידע ב-gulp או שאתם זקוקים לרענון של הידע הקיים, עדיף שתתחילו מקריאת המדריכים הקודמים בסדרה:
המשימה: רענון אוטומטי של הדפדפן בכל פעם שעורכים את הקבצים
כדי לרענן בצורה אוטומטית את הדפדפן בכל פעם שאתם עורכים שינוי בקבצים, צריכים להוריד ולהתקין חבילה ששמה LiveReload. את החבילה צריך להוריד פעם אחת בתור הרחבה לדפדפן, ופעם שנייה בתור חבילת npm.
נתחיל מזה שנוריד ונתקין את ההרחבה לדפדפן ששמה LiveReload מחנות האפליקציות של הדפדפן החביב עליכם. במקרה שלי, אני מוריד את ההרחבה עבור הדפדפן כרום מהקישור הבא: הורדת LiveReload מ-google app store.
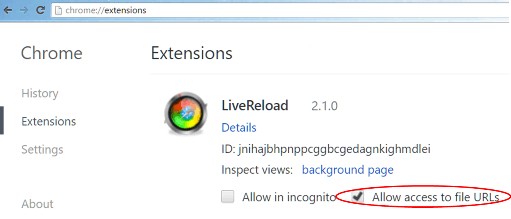
אחרי ההורדה וההתקנה על הדפדפן, צריך להרשות להרחבה לגשת ל-url. לצורך כך, נלך לניהול ההרחבות של הדפדפן (כדי להגיע לניהול ההרחבות של כרום, הקלידו את הכתובת chrome://extensions בשורת הפקודות ), ונסמן את האפשרות: Allow access to file urls עבור LiveReload אחרת זה לא יעבוד.

בנוסף, אנחנו צריכים להתקין את חבילת ה-npm אצלנו באתר, אז משורת הפקודות:
$ npm install --save-dev gulp-livereload
אחרי שהורדנו את החבילה, נערוך את הקובץ gulpfile.js כדי שנוכל להשתמש בחבילה.
- נתחיל בזה שנוסיף לרשימת התלויות את החבילה.
- נוסיף משימה ששמה "livereload".
- נוסיף למשימות sass, scripts שכתבנו במדריכים הקודמים pipe נוסף שיריץ את livereload בכל פעם שמעדכנים את הקבצים.(במדריך זה, הוספתי רק למשימה sass כדי לשמור את המדריך פשוט כמה שניתן, אבל הבנתם את הכוונה).
כך נראה קובץ ה-gulpfile.js שכולל עכשיו את ה-livereload:
// Requirements
var gulp = require('gulp'),
sass = require('gulp-sass'),
livereload = require('gulp-reload');
// Sass task
gulp.task('sass', function(){
gulp.src(['app/src/**/*.scss'])
.pipe(sass())
.pipe(gulp.dest('app/css'))
.pipe(livereload({ start: true }));
});
// Watch task
gulp.task('watch', function(){
gulp.watch('app/src/sass/*.scss',['sass']);
})
// Default task
gulp.task('default', ['sass','watch']);
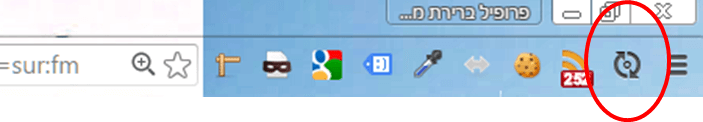
כדי שזה יעבוד באתר שאתם מפתחים, צריך להקפיד להפעיל את ההרחבה liveReload על ידי לחיצה על האייקון שמופיע לצד שורת הכתובות בדפדפן.

במדריך הבא, נסכם את סידרת ה-gulp בזה שיהיה לנו סקריפט מלא שמטפל בכל ההיבטים של ניהול צד הלקוח, וגם נלמד כיצד לטפל בשגיאות.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים



המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.