מדריך AJAX ב-JavaScript
פרוטוקול AJAX מאפשר לשנות את תוכנו של הדף בלי לטעון אותו מחדש, ולשלוח ולקבל מידע משרת (מרוחק) בלי צורך לחכות לתגובת השרת. לכן, השימוש ב-AJAX הוא חיוני בתכנות מודרני כשרוצים להעניק חוויית משתמש טובה, ולצרוך שירותים שרצים ברקע בלי להפריע לטעינת הדף.
דוגמה קלסית ל-AJAX היא מפות גוגל, כי המשתמשים עוברים ממפה למפה בלי לרענן את הדף.
כדי להריץ דוגמה משלנו אנחנו צריכים מקור נתונים (שירוץ על שרת כלשהו) וסקריפט AJAX.
מקור הנתונים
את המידע על טווח הטמפרטורות בערי העולם נאחסן בתוך קובץ JSON שאותו נצרוך באמצעות AJAX בהמשך. הקובץ ישב על שרת (אפשר להתקין Apache על המחשב האישי).
weather.json
------------------
{
"haifa" : {
"max" : 32,
"min" : 26
},
"london" :{
"max" : 28,
"min" : 22
},
"paris" : {
"max" : 27,
"min" : 25
},
"madrid" : {
"max" : 30,
"min" : 23
}
}
קוד ה-AJAX שצורך את המידע
האובייקט XMLHttpRequest מאפשר לדפי אינטרנט לתקשר באמצעות פרוטוקול -AJAX עם השרת.
var httpObj = new XMLHttpRequest();2. כדי לשלוח את הבקשה לשרת נשתמש במתודות open ו-send של האובייקט.
httpObj.open("GET", "weather.json", true);
httpObj.send();המתודה open כוללת את 3 הפרמטרים הבאים:
open(method, url, true);- POST / GET - השיטה של העברת המידע. בד"כ נשתמש ב-GET, אבל אם מקור הנתונים הוא דינמי ולא סטטי או שמעוניינים להעביר כמות גדולה של מידע או מידע שמזין המשתמש לטפסים נשתמש ב-POST.
- url - שהוא מקור הנתונים.
- פרמטר שלישי בוליאני שמגדיר האם המידע צריך לעבור באופן סינכרוני או לא סינכרוני. תמיד נגדיר אותו כ-true כדי להעביר את המידע באופן לא סינכרוני. פירוש הדבר שהסקריפט לא מחכה לתגובה וממשיך לרוץ. זה מאוד חשוב כשאנחנו צורכים מידע שמקורו בשרתים חיצוניים (API) ואיננו יודעים כמה זמן צריך לחכות עד שהמידע יחזור. ובזמן שמחכים למידע שיחזור מהשרת המרוחק איננו רוצים לתקוע את הפעלת יתר הסקריפט.
3. התגובה שמוחזרת מהשרת נקלטת על ידי המתודה onreadystatechange, וכוללת 5 מצבים
- 0 : התגובה לא החלה
- 1 : נוצר הקשר עם השרת
- 2 : הבקשה התקבלה על ידי השרת
- 3 : הבקשה מעובדת בצד השרת
- 4 : הבקשה הושלמה והתגובה מוכנה
מידע חשוב נוסף שמחזיר השרת הוא קוד התגובה המספרי. הבה נראה כמה קודים חשובים:
- 200 : המידע נמצא
- 404 : המידע לא נמצא
- 500 : שגיאת שרת
וישנם קודים נוספים
נבדוק את המידע שמחזיר השרת ובמידה והמצב המוחזר הוא 4 וסטטוס התגובה הוא 200, נדפיס את המידע בקונסולה
window.onload = function(){
var httpObj = new XMLHttpRequest();
httpObj.onreadystatechange = function() {
if (httpObj.readyState == 4 && httpObj.status == 200) {
console.log(JSON.parse(httpObj.response));
}
};
httpObj.open("GET", "weather.json", true);
httpObj.send();
// test asynchronous response
console.log("test");
}את התגובה המוחזרת אנחנו מקבלים באמצעות המתודה:
httpObj.response()וכדי להפוך את התגובה לאובייקט נשתמש במתודה
JSON.parse()
קוד סינכרוני או לא סינכרוני
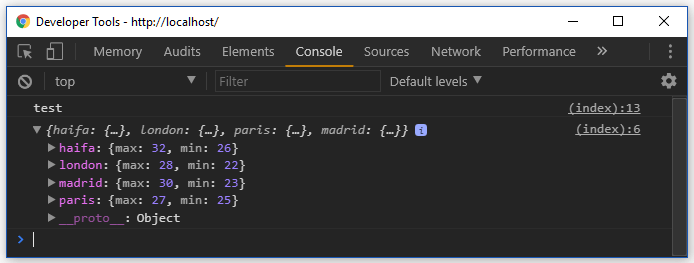
כשתריצו את הקוד תגלו שהמחרוזת test מודפסת בקונסולה לפני האובייקט, למרות שהיא מופיעה אחרי התגובה, וזה מפני שהקוד לא סינכרוני, וממשיך לרוץ בלי לחכות לתגובת השרת.
כך זה נראה אצלי בקונסולה של המפתחים של כרום:

AJAX בעולם האמיתי
מאוד חשוב לדעת כיצד AJAX עובד ולכן אני מלמד את הקוד המלא, אבל במציאות משתמשים בספרייה שהופכת את כל העניין לפשוט הרבה יותר. אתם מוזמנים לקרוא על AJAX באמצעות ספריות קוד באתר רשתטק:
- מדריך AJAX באמצעות jQuery
- מדריך AJAX באמצעות AngularJS
- שליחת מידע ב-POST ב-Angular
- קבלת מידע ב-GET ב-Angular
ניתן לעשות AJAX ללא ספרייה באמצעות JavaScript מודרני. לקריאת המדריך: Ajax מודרני באמצעות fetch API
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים



המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.