שימוש ב-jQuery וב-AJAX כדי לטעון תוכן לדף באופן דינאמי
AJAX היא טכניקה שמאפשרת לשנות חלקים מתוכנו של דף אינטרנט מבלי לרענן אותו, מה שמאפשר חווית משתמש טובה יותר. דוגמה לשימוש ב-AJAX ניתן למצוא באתר המפות של Google, כשהמעבר ממפה למפה מרענן רק אותו חלק בדף שצריך לרענן אותו, ולא את הדף כולו.
AJAX פועל על ידי פקודות שזורמות באופן רציף מהדפדפן אל השרת, ומחזירות ממנו את המידע הנדרש. הדרך שבה זה נעשה היא הבאה, כשהמשתמש מבצע פעולה כלשהי עם הדפדפן, קוד java script שמאזין לפעולה הזו שולח קוד בהתאם לשרת, השרת מעבד את המידע ומחזיר בהתאם את המידע הנדרש להצגה בדפדפן. כל הנושא של ה-java script הנדרש ל-AJAX יכול להתבצע בפשטות על ידי מתודות של jQuery. במדריך זה אני מסביר ומדגים את המתודה jQuery.post. הסקריפט בצד השרת כתוב ב-PHP.

המתודה jQuery.post
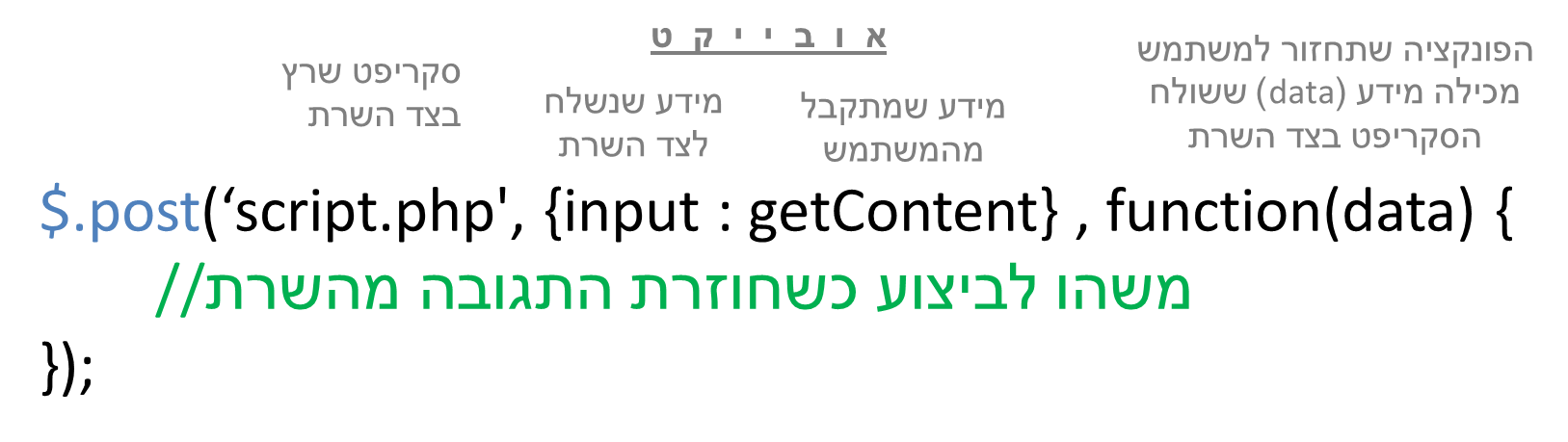
המתודה jQuery.post (או בקיצור: post.$) כוללת את החלקים הבאים:
- הפנייה לסקריפט שירוץ בצד השרת ויטפל במידע. לדוגמה: סקריפט PHP.
- אובייקט או מערך שמציב את הערכים שנשלחים מהמשתמש למידע שנשלח לשרת. בדוגמה זו, האובייקט הוא {input : getContent}, והוא מציב את המידע (getContent) שמתקבל מהמשתמש לתוך input שבו משתמש השרת.
- פונקציה לביצוע לאחר שחוזר המידע מהדפדפן. בדרך כלל, פונקציה זו מאפשרת את הצגת המידע (data) שהתקבל מהשרת.

דוגמת סקריפט שמשתמשת ב-jQuery.post
בדוגמת הקוד שמוסברת במדריך, התמונה שבוחר המשתמש בטופס, מוצגת לו מבלי צורך לרענן את הדפדפן. לחצו על הכפתור, ותוכלו לצפות בקוד בפעולה.
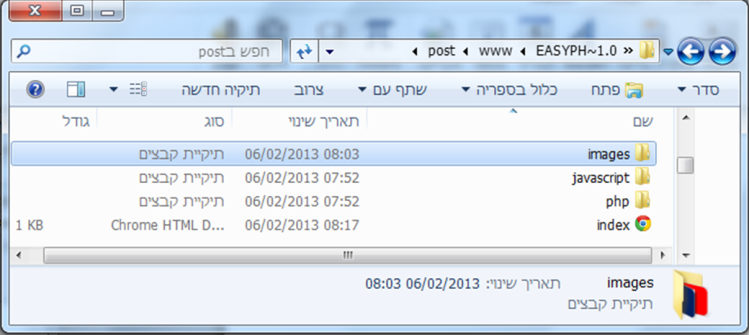
הפעלת הסקריפט מחייבת שרת (לדוגמה, WAMP שהופך את המחשב לשרת מקומי). בתיקייה שבשרת המקומי ניצור את מבנה התיקיות הבא:
 post. בתוכה ניצור את התיקיות הבאות: images, javascript, php
post. בתוכה ניצור את התיקיות הבאות: images, javascript, php
לתיקיית images נוסיף את התמונות: red.png ו-blue.png
לתיקיית ה-javascript נוסיף את הקובץ ajax.js
לתיקיית ה-PHP נוסיף את הקובץ input.php
ההטמ"ל יימצא בקובץ index.php
ההטמ"ל כולל
1. טופס לבחירה של התמונה
2. פסקה שבה תשובץ התמונה
3. הפנייה לסקריפטים של javascript
<!doctype html>
<html lang="he-IL">
<head>
<meta charset="utf-8">
<title>מדריך jQuery.get</title>
</head>
<body dir='rtl'>
<form><!--הטופס מכיל אפשרות לבחירה של תמונות-->
<p>בחר את סוג התמונה:</p>
<select id='select'>
<option value="red">אדום</option>
<option value="blue">כחול</option>
</select>
</form>
<!התמונות שיוחזרו יוצגו כאן---->
<p id="feedback"> </p>
<!--הסקריפטים-->
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type='text/javascript' src='javascript/ajax.js'></script>
</body>
</html>
סקריפט PHP שירוץ בצד השרת
הסקריפט מכיל מערך עם שמות התמונות. במידה והמשתמש בוחר באחת התמונות, הסקריפט הזה רץ, בודק ששם התמונה קיים במערך, ואם קיים - מדפיס אותה חזרה לדפדפן. או מספק הודעת שגיאה אם התמונה לא קיימת.
<?php
//מערך של שמות התמונות
$images = array("red", "blue");
//?האם הטופס הוגש
if(!empty($_POST['input']) || isset($_POST['input'])){
//אם המשתמש בחר בסוג התמונה, ושלח את הטופס אז נאחסן את מה שהוא שלח במשתנה
//$type
//זו פונקציה שהופכת את כל האותיות לאותיות קטנות strtolower()
//משמשת מסיבות של אבטחה htmlentities()
$type = htmlentities(strtolower($_POST['input']));
//אם התמונה קיימת במערך
if (in_array($type, $images )){
//תחזיר את התמונה
$image_name = 'images/'. $type.'.png';
echo '<img src=" '.$image_name.' ">';
} else {
//אם התמונה לא קיימת תחזיר הודעה
echo 'לא נמצא. בחר תמונה אחרת';
}
}
?>
סקריפט jQuery שיקשר בין השרת לדפדפן
הסקריפט הבא מאזין לטופס, ובמידה והמשתמש בחר את אחת האפשרויות הוא קורא לפונקציה loadContent ומעביר לה את בחירת המשתמש (המשתנה selected). הפונקציה מעבירה את המידע לשרת (סקריפט ה-PHP), ומעבירה את התוצאה שחזרה מהשרת חזרה לדפדפן. מה שמאפשר לעשות זאת היא המתודה jQuery.post.
<script>
//פונקציה שמעבירה את בחירת המשתמש לשרת
function loadContent(selected){
var feedback = $('#feedback'),
getContent = selected;
//post
$.post('php/input.php', {input : getContent} , function(data) {
//לוקח את המשתנה שמחזיר השרת ומשבץ חזרה בהטמל
feedback.html(data);
});
}
//קורא לפונקציה כשהמשתמש בחר באחת האפשרויות בטופס
$("#select").on('change', function(){
var selected = $(this).children(":selected").val();
//מעביר את בחירת המשתמש לפונקציה
loadContent(selected);
});
//קורא לפונקציה בפעם הראשונה שהדף נטען
$(window).on('load', loadContent('red'));
<script>
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים



המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.