תכנות אתרים ומדריכים
מציאת יחס הזהב בתוך סדרת מספרים עולה באמצעות (קצת) אלגברה לינארית
02.02.2024 | מדריך למידת מכונה |
מציאת חיתוך הזהב בתוך הוקטורים והערכים הטיפוסיים של סדרת פיבונאצ'י באמצעות קצת אלגברה לינארית.
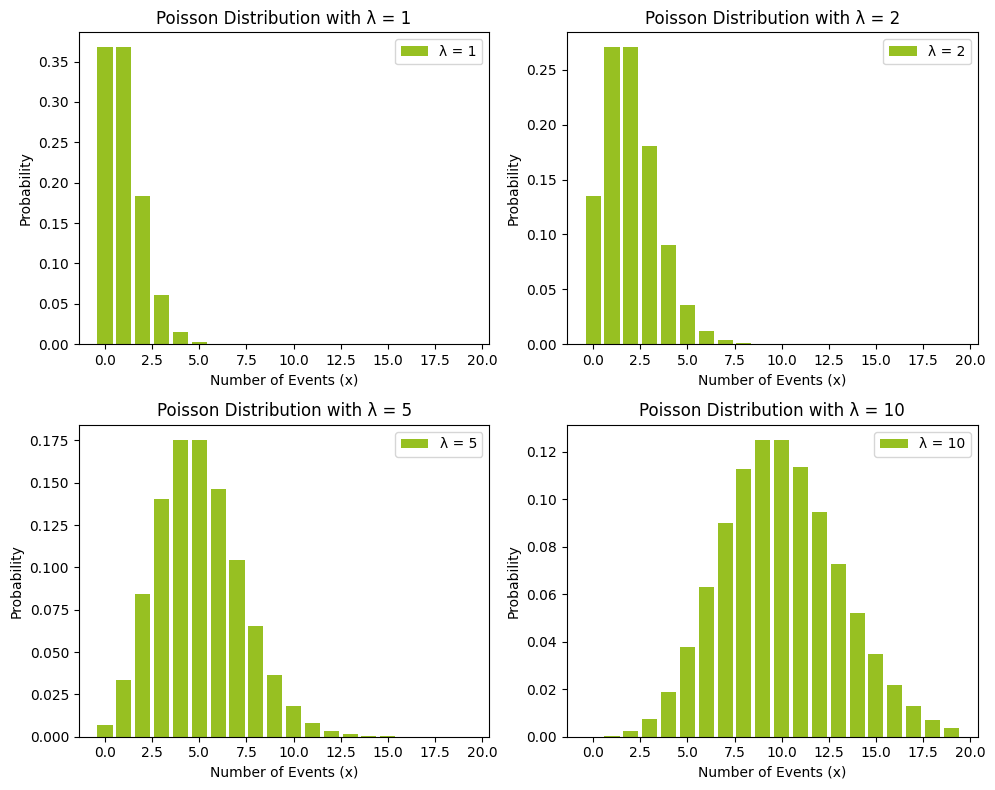
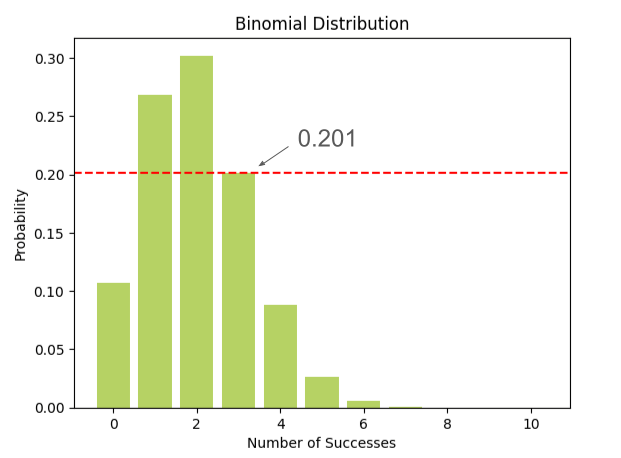
התפלגות בינומית - הלכה למעשה
05.01.2024 | מדריך למידת מכונה |
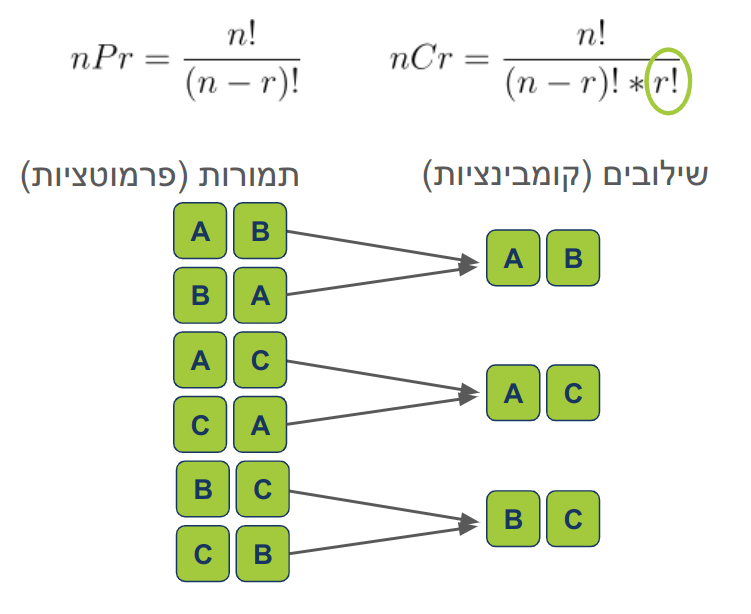
תמורות ושילובים בתורת הצירופים
29.12.2023 | מדריך למידת מכונה |
מדריך sed לעריכת טקסט שורה אחת בכל פעם
08.12.2023 | מדריכי לינוקס |