תכנות אתרים ומדריכים
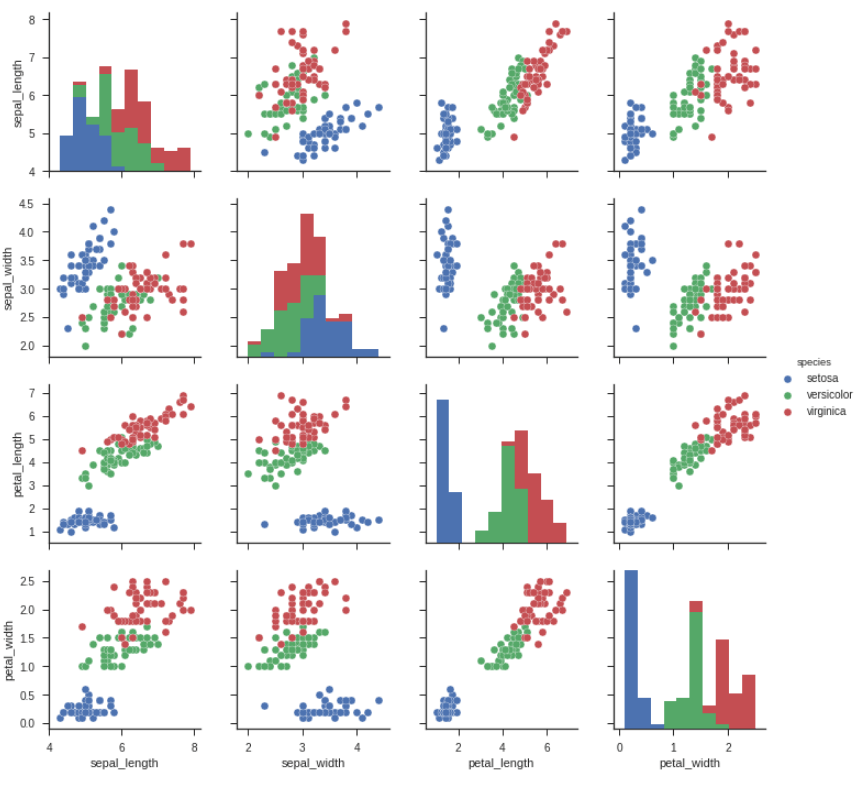
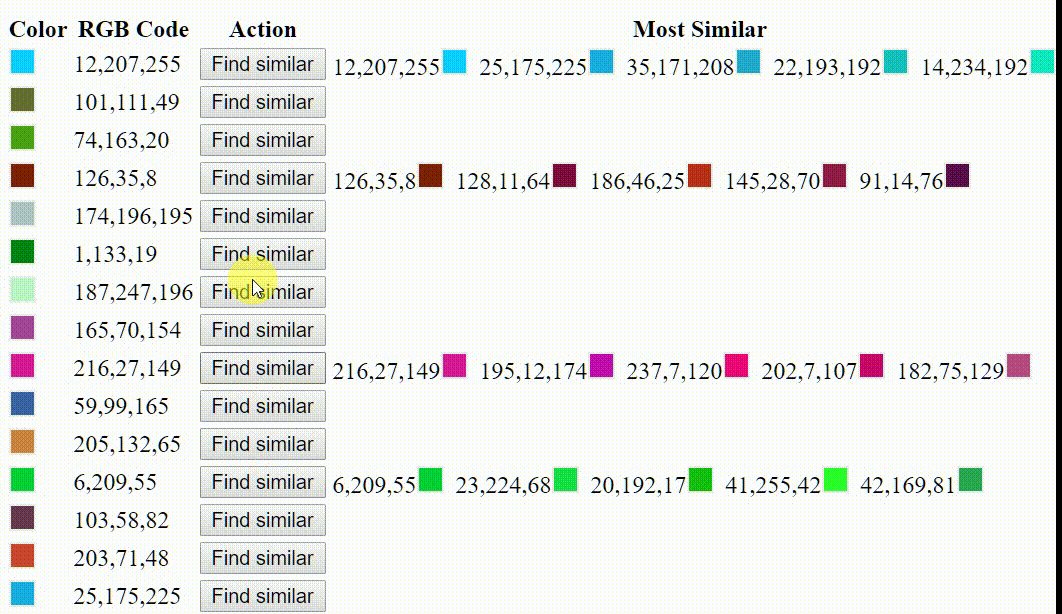
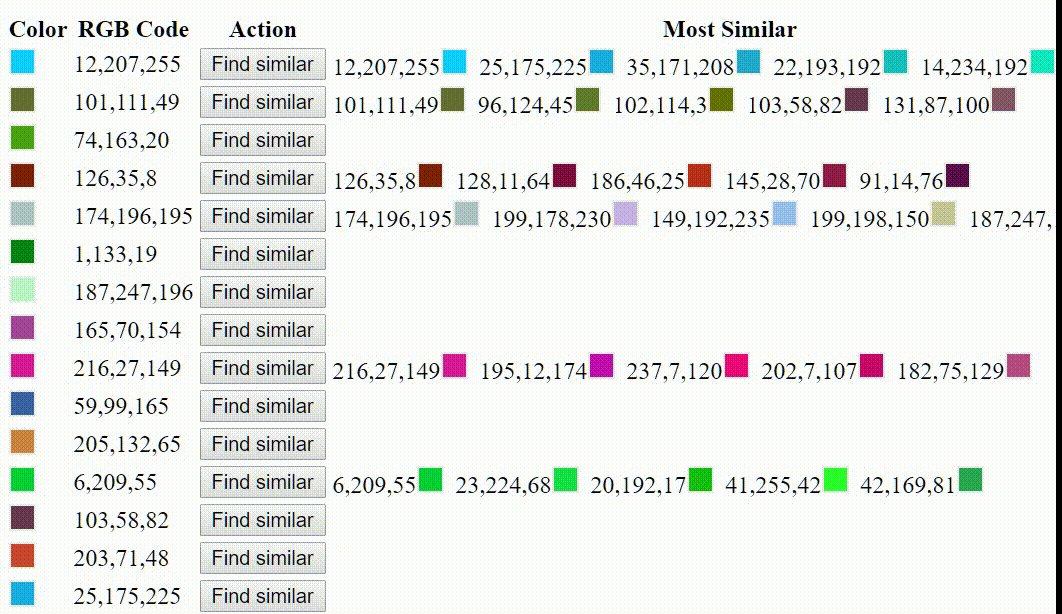
הבחנה בין קבוצות באמצעות למידת מכונה
28.12.2018 | מדריך למידת מכונה |
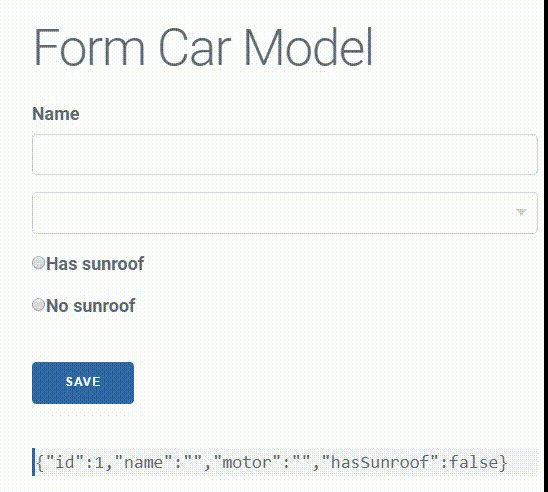
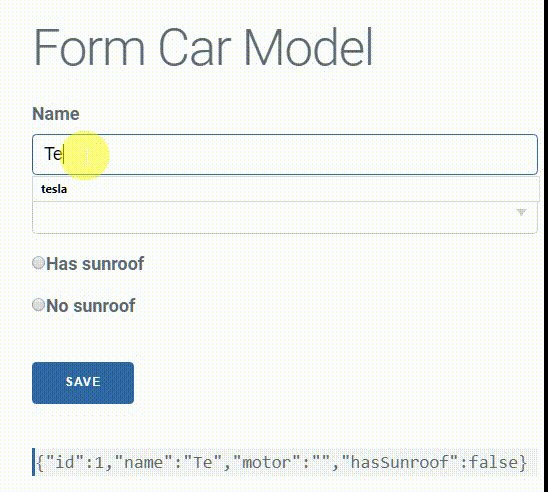
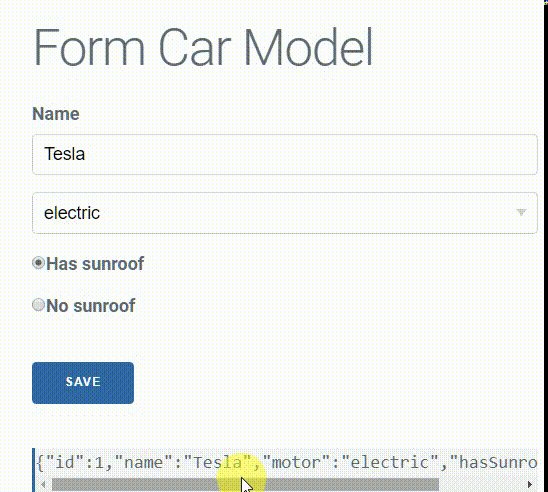
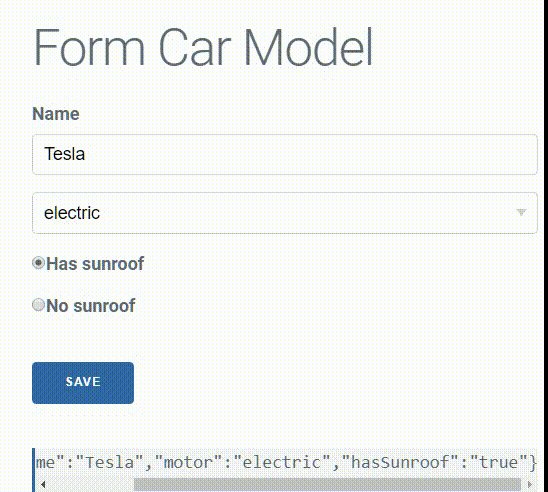
פיתוח טפסים באפליקציה מבוססת אנגולר
08.12.2018 | מדריך Angular |
מדריך למידת מכונה (Machine Learning)
27.10.2018 | רשתטק |
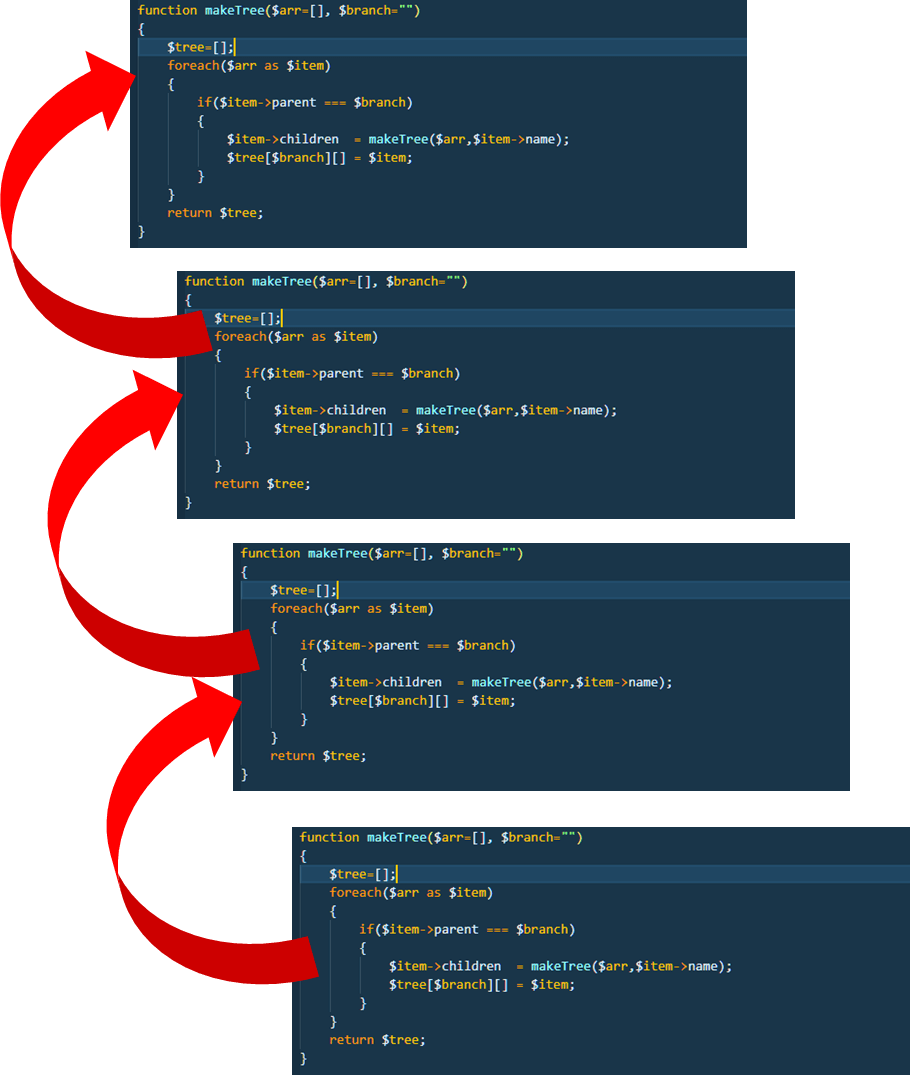
רקורסיה ב-PHP – כשפונקציה קוראת לעצמה
17.10.2018 | מדריך PHP |
כיצד לטפל בקובץ csv באמצעות php?
05.10.2018 | מדריך PHP |
כיצד נטפל בקבצי csv ונהפוך אותם למערכים מועילים באמצעות מעט קוד PHP?
מדריך פייתון
05.10.2018 | רשתטק |