תכנות אתרים ומדריכים
היכונו לעידן המכונות החושבות, למידת מכונה בדפדפן באמצעות ספריית TensorFlow.js
15.09.2018 | מדריך למידת מכונה |
זה IDE? זה עורך קוד? זה VSCODE!
31.07.2018 | כישורי מחשב |
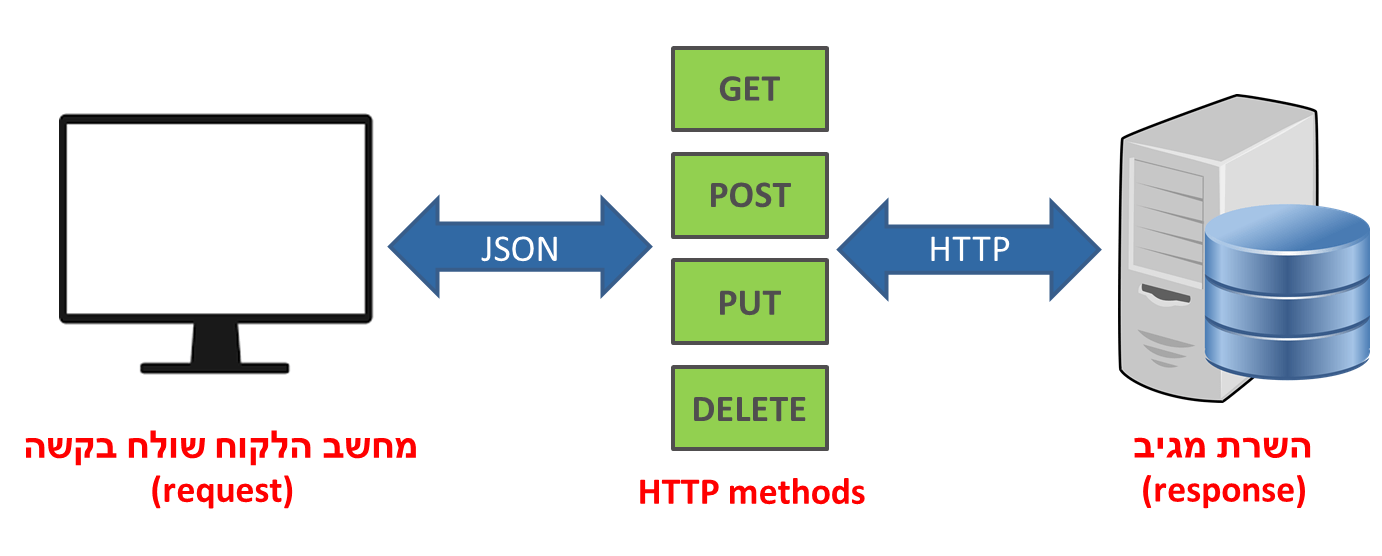
מה זה REST API?
28.07.2018 | כישורי מחשב |
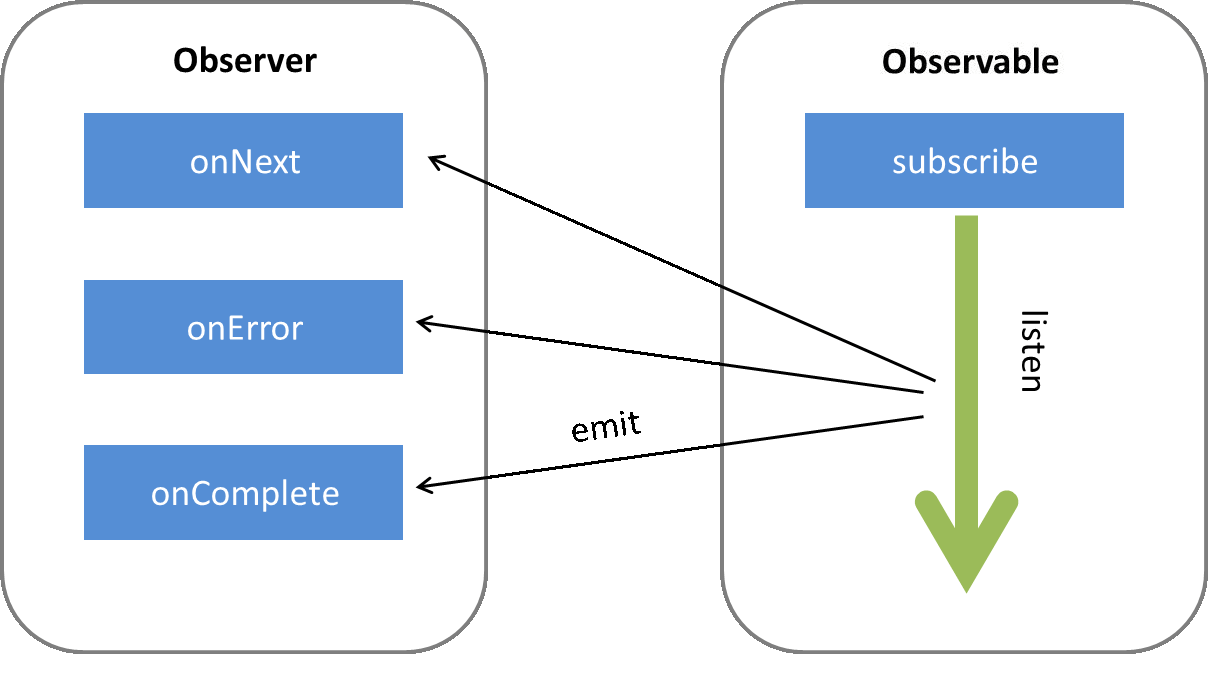
Observable באנגולר
08.06.2018 | מדריך Angular |
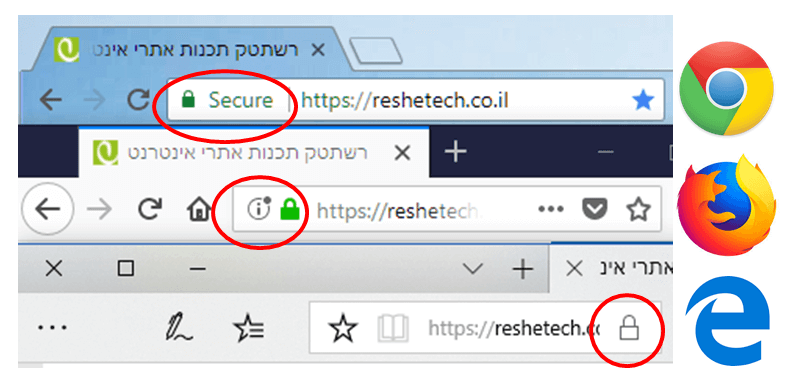
מדוע אתה חייב להעביר את אתר האינטרנט שלך ל-https?
20.04.2018 | כישורי מחשב |