תכנות אתרים ומדריכים
הבנת Promise ב-JavaScript
24.03.2018 | מדריך JavaScript למתקדמים |
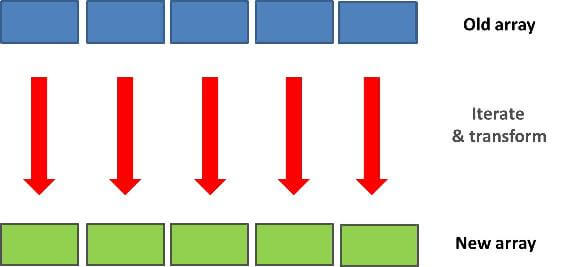
טרנספורמציה של מערכים ב-JavaScript באמצעות הפונקציה map
23.02.2018 | מדריך JavaScript למתקדמים |
למדו כיצד ליצור מערך חדש ממערך קיים באמצעות הפונקציה map של JavaScript.
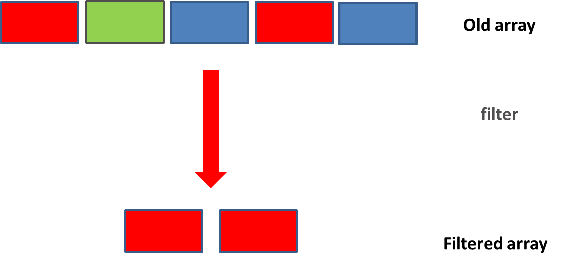
סינון מערכים ב-JavaScript באמצעות הפונקציה filter
16.02.2018 | מדריך JavaScript למתקדמים |
משתמשים בפונקציה filter כדי לסנן את הפריטים הרצויים מפריטי מערך של JavaScript.