מדריך CSS מספר 14 - הוספת שוליים ומודל התיבה
במדריך הנוכחי נלמד להוסיף שוליים לאלמנט בדף באמצעות התכונה margin, ונסכם את מה שלמדנו על רווח פנימי (padding), שוליים וקו מתאר (border) באמצעות מודל התיבה.
שוליים הם מה שעוטף את האלמנט מחוץ לקו המתאר. נסתכל על השרטוט הבא:

קו המתאר (border) זה הקו השחור שעוטף את הריבוע הצהוב, ומה שמחוץ לקו המתאר, ומסומן בשרטוט בירוק, אילו הם השוליים. התכונה שקובעת את רוחבם של השוליים היא margin. אם אנחנו רוצים שוליים בדיוק באותו עובי סביב האלמנט אז נשתמש בקוד CSS מהצורה הזו:
}
כלומר, אחרי margin אנחנו כותבים את הערך בפיקסלים פעם אחת.
כדי לראות את התכונה בפעולה, נדביק את הקוד הבא לקובץ ה-html:
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container" dir="rtl">
אלמנט כלשהו
</div>
<div class="container" dir="rtl">
עוד אלמנט
</div>
</body>
</html>זהו קוד שמכיל שני אלמנטים (שני div) ששייכים לאותה מחלקה.
נכתוב את הקוד הבא לקובץ style.css:
.container {
border: 1px solid black;
background-color: yellow;
}משמעות הקוד שאנחנו נותנים לאלמנטים בדף קו מתאר שחור ורקע צהוב.
נריץ את קובץ ה-html על הדפדפן, ונראה את האלמנטים כשאין ביניהם שוליים:

נכתוב מחדש את הקובץ style.css, והפעם בתוספת margin:
.container {
border: 1px solid black;
background-color: yellow;
margin: 20px;
}משמעות הקוד שלאלמנטים יהיו שוליים של 20 פיקסלים בכל הכיוונים.
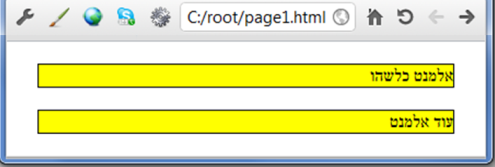
נריץ את הקובץ page1.html על הדפדפן, ונראה את התוצאה:

אפשר לראות שוליים בין האלמנטים ובין כל אלמנט אחר בסביבה, וזה כולל אלמנט אחר מאותו סוג והדפדפן עצמו.
כדי לשלוט באופן טוב יותר בעיצוב השוליים נגדיר אותם בעזרת ארבעה ערכים, אחד לכל כיוון. נראה את הקוד הבא לדוגמה:
.container {
margin: 20px 30px 40px 50px;
}משמעות הקוד, שוליים של 20 פיקסלים יחסית לאלמנט שלמעלה, 30 פיקסלים יחסית לאלמנט שמימין, 40 פיקסלים יחסית לאלמנט שמתחת ו-50 פיקסלים יחסית לאלמנט שמשמאל.
כווניות ה-margin היא לפי כיוון השעון:
שמאלה- למטה- ימינה- למעלה :margin
מודל התיבה

קו המתאר בשחור מעוצב באמצעות border, החלק הצהוב שבין ה-border ובין הטקסט זה ה-padding, ועיצוב החלק הירוק שתוחם את האלמנט מבחוץ נעשה באמצעות margin.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים



המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.