צבע רקע מדורג באמצעות גרדיאנטים של CSS3
המדריך עודכן בנובמבר 2012, כדי להתאים לתקנים החדשים לגרדיאנטים שהביא אתו הדפדפן IE10.
CSS3 מאפשר ליצור מעברים הדרגתיים מצבע לצבע (גרדיאנטים) ביתר קלות באמצעות התכונה gradient, כאשר הגרדיאנט השימושי ביותר הוא גרדיאנט לינארי.
גרדיאנט לינארי באמצעות CSS3
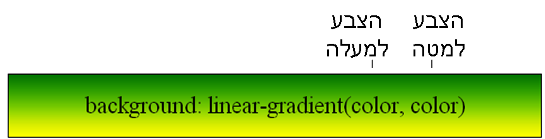
גרדיאנט לינארי אפשר ליצור באמצעות התכונה linear-gradient , ותחביר שנראה כך:

הצבע משמאל יופיע למעלה, והצבע מימין יופיע בהדרגה מתחתיו. לדוגמה, בדפדפנים Firefox ו-Chrome הקוד ייראה כך. שימו לב לקידומת moz ו-webkit, שבגלל נושא התאימות בין דפדפנים שונים אנחנו צריכים להשתמש בקידומות שונות.
background: -webkit-linear-gradient(#00FF00, #FFFF00);/*Chrome 11+*/
background: -moz-linear-gradient(#00FF00, #FFFF00);/*Firefox*/דפדפנים נוספים מאפשרים להגיע לאותה תוצאה עם תחביר קצת יותר מורכב. וכדי לתמוך בגרסאות שונות, ובדפדפנים מיושנים יותר כדאי להוסיף ברירת מחדל:
background: green;/*default*/
background: -webkit-linear-gradient(top, #00FF00 0%, #FFFF00 100%);/*Chrome 11*/
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #00FF00), color-stop(1, #FFFF00)); /*Chrome 10, Safari*/
background: -moz-linear-gradient(top, #00FF00 0%, #FFFF00 100%); /*Firefox*/
background: -ms-linear-gradient(top, #00FF00 0%, #FFFF00 100%); /*IE10*/
background: linear-gradient(to bottom, #00FF00 0%, #FFFF00 100%);/*W3C Markup*/
כיוון הגרדיאנט
כדי לשלוט בכיוון הגרדיאנט נוסיף ערך שלישי לפני הצבעים. לפי התחביר הבא:
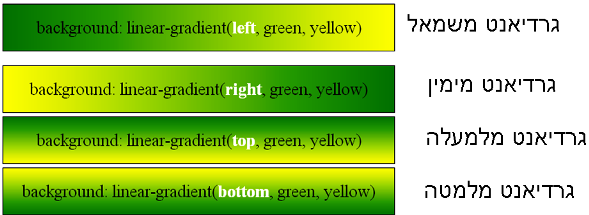
background: linear-gradient (|<direction><direction>|,first color, second color)|<direction>| הוא הכיוון ממנו מתחיל הגרדיאנט. הכיוון יכול להיות במילים- "left", "right" עבור גרדיאנט אופקי, ו-"top", "bottom" עבור גרדיאנט אנכי. נראה את הדוגמאות הבאות:

לדוגמה, גרדיאנט שמתחיל משמאל בדפדפנים פיירפוקס וכרום:
background: -webkit-linear-gradient(left, #00FF00, #FFFF00);/* Webkit (Chrome 11+) */
background: -moz-linear-gradient(left, #00FF00, #FFFF00); /* Firefox */כדי לראות את האפשרויות השונות נסו להחליף את left עם האפשרויות הבאות:
- right כדי לראות גרדיאנט שמתחיל מימין
- top לגרדיאנט שמתחיל מלמעלה
- bottom בשביל גרדיאנט שמתחיל מלמטה
- top left לגרדיאנט שמתחיל בפינה שמאלית עליונה
- top left לגרדיאנט שמתחיל בפינה שמאלית עליונה
- bottom right מתחיל בפינה ימנית תחתונה
גרדיאנט ליניארי בשני צבעים נתמך על ידי דפדפנים שונים, וכשאני צריך לייצר קוד שתואם לדפדפנים השונים, אני משתמש בכלי הפשוט הבא: CSS gradient background maker .
בהמשך המדריך, אני עוסק באפשרויות יותר מורכבות ליצירת גרדיאנטים שנתמכות בעיקר על ידי הגרסאות החדישות של Chrome ו-Firefox (נכון לנובמבר 2012).
כיצד ליצור גרדיאנטים עם יותר משני גוונים?
כדי ליצור גרדיאנטים ובהם יותר משני גוונים, פשוט נוסיף מספר גוונים לקוד. לדוגמה:
background: -webkit-linear-gradient(white, red, yellow);/* Webkit (Chrome 11+) */
background: -moz-linear-gradient(white, red, yellow);/* Firefox */וכך זה ייראה:

באופן דומה, אפשר להציג את שבעת צבעי הקשת, באמצעות הקוד הפשוט הבא:
background: -webkit-linear-gradient(left, orange, yellow, green, blue, indigo, violet);/* Webkit (Chrome 11+) */
background: -moz-linear-gradient(left, orange, yellow, green, blue, indigo, violet);/* Firefox */

חלוקה בלתי שווה של הגרדיאנט
בדוגמת הקשת, אנחנו יכולים לגרום לכך שכל צבע יתפוס שונה. לשם כך, נוסיף את המקום שעד אליו אנחנו רוצים לפרוס את הגוון באחוזים או בפיקסלים לצד הגוון. זה נראה כך:
background: linear-gradient(|<direction>| , |color x%| , |color x%|);ניישם את התחביר בדוגמה שלהלן, שעובד ב-Chrome וב-Firefox.
background: -webkit-linear-gradient(left, orange 50%, yellow 75%, green 87%, blue 94%, indigo 98%, violet 100%);/* Webkit (Chrome 11+) */
background: -moz-linear-gradient(left, orange 50%, yellow 75%, green 87%, blue 94%, indigo 98%, violet 100%);/* Firefox */הכתום נפרש עד לאמצע האלמנט, אחריו הירוק נפרש מהאמצע ועד ל-75% מהאלמנט, וכיוצא בזה. כך זה נראה:

שקיפות
כדי להוסיף שקיפות משתמשים ב-rgba, עם ארבעה ערכים. שלושה ערכים ראשונים מציינים לפי סדר אדום, ירוק וכחול, וערך רביעי שמציין שקיפות. שלושת הערכים הראשונים יכולים לקבל ערכים בין 0 ל-255, והשקיפות יכולה להיות מ-0 ועד 1. 1 מציין אטום, ו-0 שקוף.
rgba(xxx, xxx, xxx, 0.x)
לדוגמה, הגרדיאנט הבא שכולל שני גוונים ושקיפות של 0.6:
linear-gradient(rgba(255, 0, 0, 0.6), rgba(0, 255, 0, 0.6));
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים



המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.