מדריך דרופל - קידום אתרים באמצעות קישורים פנימיים
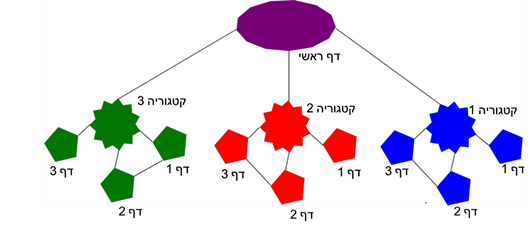
בעוד הגישה המקובלת לשיפור דירוג האתר במנועי חיפוש בגישה של SEO מסתכלת בעיקר החוצה, והשאלות הנשאלות הן: איזה תוכן יוגש למנועי חיפוש? איזה תוכן יוצג לגולשים כשהם מקבלים את התוצאות בגוגל? מהו מספר הקישורים לאתרים חיצוניים שיצליח האתר להשיג? אני רוצה להפנות את המבט פנימה אל מבנה האתר והארגון שלו כאמצעי לשיפור התוצאות במנועי חיפוש. מפני שמבנה מסודר והגיוני מקל על עכבישי החיפוש של גוגל להחשיב את האתר לרלוונטי לתוצאות החיפוש, ומאפשר לגולשים להגיע לאתר ולהישאר בו. הדרך הפשוטה ביותר לעשות זאת היא באמצעות מבנה מבוסס קטגוריות, כשכל קטגוריה מסודרת סביב דף מרכזי שממנו יוצאים קישורים אל כל שאר הדפים בנושא, והדפים שאינם מרכזיים מקושרים חזרה לדף המרכזי בקטגוריה, וגם מקושרים בינם ובין עצמם. השרטוט הבא ממחיש את הרעיון. הדף הראשי באתר מפנה לדפי קטגוריות, כל דף קטגוריות מפנה לדפים השונים בקטגוריה, והדפים מקושרים בינם לבין עצמם.

אפשר לחזק את מבנה התוכן באתר בדרכים שונות, והעיקריות שבהן:
- חלוקת האתר לקטגוריות ברורות ומובחנות.
- תפריט מסודר וברור שמוביל מהדף הראשי לדפים הראשיים של כל הקטגוריות באתר.
- קישוריות (לינקים) מהדפים הראשיים של הקטגוריות אל הדפים המשניים בכל קטגוריה.
- הדפים המשניים בקטגוריות צריכים להיות מקושרים בינם לבין עצמם.
- כותרות עם מילות מפתח משותפות לכל קטגוריה.
- כתובות האינטרנט של הדפים (URL) יכילו את הכותרות.
כיצד דרופל מסייע ביצירת קישורים פנימיים באתר?
קודם כל, האפשרות ליצור תפריט ראשי ומשני באתר מובנית בליבה של דרופל. מומלץ להשתמש ביכולת זו בתבונה, ולקשר את התפריט הראשי לקטגוריות שבונות את האתר. מומלץ שהקטגוריות העיקריות באתר יהיו משמעותיות מבחינה זו שהן משקפות היטב את תוכן האתר, ויותר מכך מומלץ להשתמש בכלי מילות המפתח של גוגל (google keywords) כדי לתת לכל קטגוריה מילות מפתח מבוקשות על ידי הגולשים, כדי שהקטגוריה כולה תקודם יפה בחיפושים של גוגל.
הרכיב רב הכוח ביותר לייצור של מבנה פנימי מגובש באתר דרופל הוא הרכיב Taxonomy. רכיב זה משייך דפים לקטגוריות באמצעות תגיות חכמות. תגיות אילה הן לינקים שמשובצים בדרך כלל בתחתית הדף (אפשר לראות דוגמה לכך בתחתית הדף הנוכחי), כשלחיצה על התגיות מאפשרת להגיע לדפי מושגים שמרכזים את הכותרות והתקצירים של כל הדפים בקטגוריה. השימוש בקישוריות הוא חשוב בגלל המשקל שנותן גוגל לקישוריות כשהוא בא להעריך את מילות המפתח שבהם עוסק הדף. בנוסף, הגולשים מנותבים להישאר באתר, ולקרוא מידע נוסף מאותו סוג. יתרה מכך, אפשר להשתמש בטקסונומיה כתפריט כך שאפשר להגיע לכל הקטגוריות ביתר קלות. לדוגמה, באתר רשת-טק הטקסונומיה משמשת לכל אורכו ורוחבו של האתר. אפשר לראות את תפריט הניווט לקטגוריות באתר בצד השמאלי העליון באתר, לכל קטגוריה יש דף שמרכז את כל המאמרים בקטגוריה, אפשר לגלוש לדף הקטגוריה של ניווט באתר, או לדף הקטגוריה של קידום אתרים.
כדי שכל הדפים השייכים לקטגוריה יקבלו כתובת שמשייכת אותם לקטגוריה, מומלץ להשתמש ברכיבים path ו-pathauto. לדוגמה, כתובות URL מאתר של עמותה של אוהבי חיות, שבו קיימת הקטגוריה אימוץ בעלי חיים:
www.example.co.il/האם-אימוץ-כלב-מתאים-לך/אימוץ-בעל-חיים
www.example.co.il/חתולים-מחונכים-למשפחות-חמות/אימוץ-בעל-חיים
נשים לב שהקטגוריה אימוץ בעלי חיים מופיעה בצורה ברורה בכתובות ה-URL, ושהכתובות מעידות על תוכן הדפים. למעשה, אם משתמשים ברכיב pathauto ה-URL יהיה זהה לכותרת הדף. באתר שנהנה מכתובות URL מסודרות כאלו, יהיה קל יותר למנועי חיפוש ולגולשים להבין במה מדובר, ולבחור להיכנס לאתר.
במידה ואנחנו רוצים לשלב קישוריות בתוכן הדפים, דרופל מאפשר ליצור קישוריות באמצעות ממשק דמוי מעבד תמלילים, שנוצר על ידי רכיבי WYSIWYG. כל מה שצריך זה ללחוץ על אייקון הקישורית, להזין לתוך החלון שנפתח את כתובת הקישור ואת סוג הקישור (פתיחה בחלון חדש או באותו חלון), לשמור, וזכינו בקישורית מועילה ללא מאמץ.
לסיכום, כדי לארגן את האתר באופן הגיוני ומסודר שיקל על מנועי חיפוש למצוא את התוכן באתר, כדאי להשתמש ביכולות הארגון הפנימי של דרופל. היכולות כוללות, ניהול תפריטים, שימוש בתגיות חכמות באמצעות הרכיב טקסונומיה, וכתובות URL ברורות שמתכתבות עם הכותרת ועם הנושא.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים



המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.