מדריך דרופל - CSS ייחודי לדף לפי כתובת
הרבה פעמים אנחנו רוצים להוסיף כללי CSS ייחודיים לדף מסוים לפי URL או לפי סוגו של הדף (עיצוב שונה ל-article ואחר ל-page). מדובר בתיקונים קטנים, ובמקום להתאמץ יותר מדי, אפשר להוסיף אותם בזריזות ובפשטות באמצעות רכיב ששמו CSS Injector. רכיב זה מוסיף כללי CSS רק בתנאים מסוימים: לדף ספציפי (לפי שם ה-node), לפי סוג הדף (article, page) או אפילו לפי שעות היממה. לרכיב זה גרסאות יציבות שמיועדות לדרופל 6 ולדרופל 7, ואני מדגים את פעולתו בדרופל 7.
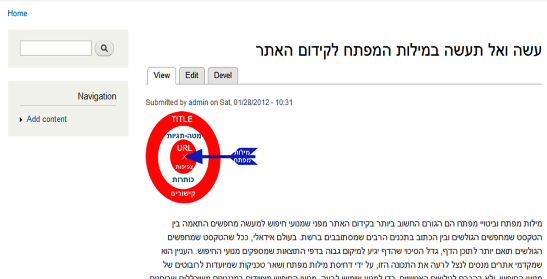
כדי להדגים את פעולתו של הרכיב, נאמר שאנחנו רוצים למקם תמונה מימין לטקסט בדף מסוים בלבד ששמו node/2. נסתכל על המצב לפני השינוי ב-CSS. אפשר לראות שהתמונה נמצאת מעל לפסקה, אבל אני רוצה שהתמונה תמצא מימין לפסקה.

נזהה את האלמנט שאותו אנחנו רוצים לשנות
קליק ימני בעכבר על התמונה, ואז "בדוק מרכיב", יאפשר לנו לזהות שמדובר באלמנט מסוג img (אפשר לראות את זה בחלונית שתפתח בתחתית הדף). נעלה בהיררכיה ונראה שהתמונה שייכת למחלקה field-type-image, וכשנמשיך לעלות עוד בהיררכיה נראה ב-<body> את המחלקות שאליהן שייך הדף. בגלל שאני רוצה לשנות את הדף ששמו node_2, אני אבחר במחלקה page-node-2. כלל ה-CSS הוא float:right. נכתוב את הכלל:
.page-node-2 .field-type-image {float:right;}
עכשיו נוסיף את הקוד דרך הממשק של CSS Injector.
כדי לשנות את ה-CSS בדף המסוים
1. נוריד ונתקין את הרכיב CSS Injector.
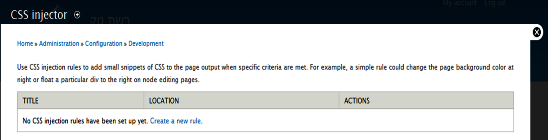
2. לצורך קונפיגורציה של הרכיב, נבחר בתפריט המנהלן באפשרות Configuration, ובדף שנפתח, תחת Development נבחר באפשרות Css injector. האפשרות שתפתח נראית כך:

נלחץ על Create a new rule כדי להוסיף כלל חדש.
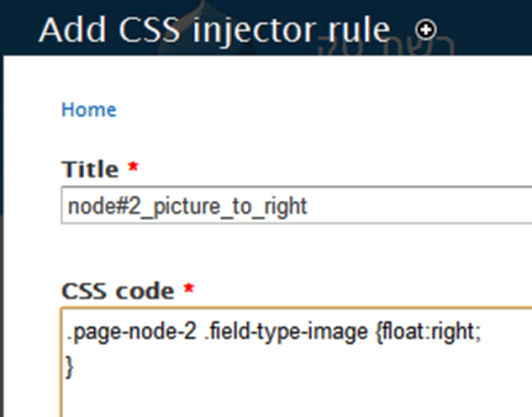
3. נוסיף כלל חדש, נתחיל מלתת שם לכלל (Title) ונוסיף את קוד ה-CSS:
Title: node#2_picture_to_right
CSS code: .page-node-2 .field-type-image {float:right;}

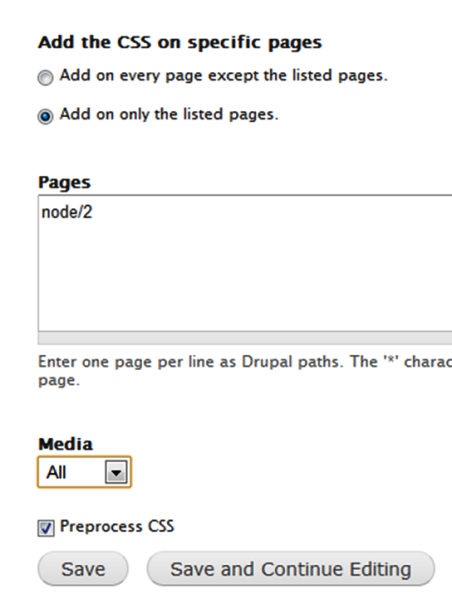
נוסיף את הדפים שעליהם נפעיל את הכלל תחת ההגדרה pages. במקרה זה, אני רוצה להוסיף את הכלל לnode/2, אבל באותה מידה הייתי יכול להשתמש ב-blog בשביל סוג התוכן בלוג או ב-<front> בשביל דף הבית.
סוג ה-media מאפשר ליצור כללים ל-screen או ל-print (פלט מודפס). נשאיר אפשרות זו על all.
נשאיר את הבחירה ב-preprocess.
בסוף נשמור את השינויים.

אפשר לראות את התוצאה. התמונה צפה ימינה, והפסקה תפסה את מקומה משמאל:

במידה ונרצה להוסיף כללים נוספים לאותו דף נוכל להוסיף אותם בהמשכו של הכלל שיצרנו.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים



המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.