מדריך דרופל - הוספת טופס צור קשר לאתר
רכיב Webform מאפשר יצירת טפסים אינטראקטיביים שהגולש יכול למלא, וטפסים אילו מגיעים למנהל האתר. מה שיפה ברכיב Webform של דרופל, שהוא לא רק מספק את הטופס אלא גם את האפשרות לנהל מעקב אחר הגשות של טפסים מרובים באמצעות טבלאות וסטטיסטיקות, ויותר מכך, מאפשר משלוח מיילים למנהל האתר ולמי שמילא את הטופס כדי לידע אותם על כך שמולא טופס. עדכנתי את המדריך, והוא עכשיו מתאים לדרופל 6 ו- 7, והתייחסתי גם לאפשרות להוסיף טופס לתוך תיבה ואפשרות לשדות דינמיים שצצים רק במידה והם נדרשים.
התקנת הרכיב Webform ליצירת טופס חכם
1. נוריד ונפעיל את הרכיב Webform , שמאפשר להוסיף טופס לאתר, ואת Token, שמאפשר להוסיף ביטויי תחליף שחיוניים למשלוח מייל אוטומטי עם פירטי ממלא הטופס. חשוב להכיר את הדרך המומלצת להורדה ולהתקנה של רכיבים.
2. כדי ליצור סוג תוכן "טופס", נלך לתפריט המנהלן: ניהול תוכן> יצירת תוכן > webform, וניצור את סוג התוכן טופס. כן, ה-webform הוא סוג תוכן בדיוק כמו כל סוג תוכן אחר דוגמת page או article.
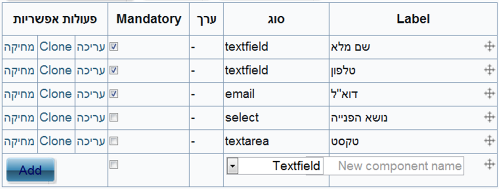
3. עכשיו נעבור למסך הוספת השדות. האפשרויות הן:
שדה Textfield- שורה אחת בלבד בשדה. יכולה לשמש למילוי שם ממלא הטופס או למילוי מספר הטלפון,
שדה Textarea - מספר שורות בשדה,
שדה email- סוג שדה שמוודא שהכתובת דומה לכתובת דוא"ל אמיתי,
שדה Select - שדה שמאפשר בחירה מרובה.
לדוגמה, טופס צור קשר עם השדות הבאים:

4. נחזור ללשונית Webform ונבחר באפשרות Form settings. תחת Confirmation message נכתוב את ההודעה שאנחנו רוצים שהמשתמש יראה אם שלח את פרטיו, או את הדף שאליו נפנה את ממלא הטופס. באותה הזדמנות, נגדיר מיהם בעלי התפקידים שרשאים למלא את הטופס. בAdvanced settings נגלול עד למטה ושם נגדיר את הכיתוב על ה-Submit button. לדוגמה, "שלח".
5. כדי להוסיף קישור של הטופס לתפריט הראשי נבחר בלשונית עריכה.
נזין את הכותרת: לדוגמה, "צור קשר".
שורת האב, מתייחסת לתפריט שאליו נרצה לצרף את הקישור. לדוגמה,
בשדה תוכן אנחנו יכולים להוסיף מידע מעניין, דוגמת תמונה עם קוד HTML, ובו מידע פרסומי על מי שעומד מאחורי האתר.
תחת טיפול בתגובות נבחר באפשרות של מבוטל כדי למנוע מאנשים לכתוב תגובות על הטופס. הטופס עצמו הוא ההזדמנות הטובה ביותר לגולשים להביע את דעתם, ולהזמין את שירותיי האתר.
תחת אפשרויות פרסום נבחר באפשרות של מפורסם, כדי שהטופס יראה לגולשים, אבל נמנע מלקדם לדף הראשי, כי בדרך כלל הדף הראשי הוא לא המקום המתאים לטפסים.
6. כדי לבדוק את הטופס, נכנס לטופס שיצרנו דרך התפריט הראשי. נמלא את פרטינו בטופס, ונשלח.
7. בדף התוצאות ניתן לראות את שולחי הטופס וניתן לשנות את דרך הצגת התוצאות - בטבלה, להוריד לגיליון Excel או אנליזה לסקרים. באותו הדף ניתן לנקות את הטבלה מהנתונים שנשלחו אליה.
מיילים אוטומטיים למנהל האתר ולגולש בכל פעם שגולש מגיש טופס
8. כדי לאפשר משלוח מייל אוטומטי בכל פעם שמישהו מגיש את הטופס, נחזור לטופס ונבחר בלשונית webform ואחר-כך בלשונית E-mails. נזין את פרטי המייל הראשון שאליו יישלח הדוא"ל. האפשרויות הן Address שלידו ניתן להזין את כתובת האי-מייל של מנהל האתר, או Component value, שזה שדה שמתעדכן אוטומטית בכתובת הדוא"ל של ממלא הטופס.
דוגמה לאפשרות השנייה אפשר לראות בתמונה למטה. נשים לב שהקומפוננטה היא שמו של שדה האימייל שהוספנו בפסקה 3:
![]()
נערוך את המייל על ידי לחיצה על Add.
9. בדף שייפתח, תחת Email header details, אפשר לבחור את ביטויי התחליף שישמשו לכתיבת המכתב. האפשרויות הן לבחור בין ברירת המחדל שהתוכנה מציעה, תוכן מותאם אישי, או Component שלוקח את ערכיו מהמידע שמולא על ידי הגולש לתוך הטופס.
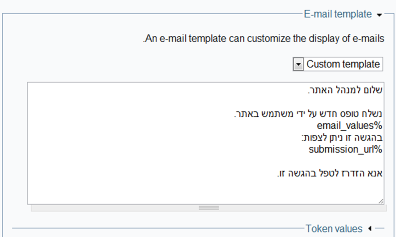
10. תחת Email template ניצור את נוסח המכתב שיישלח. דוגמה למכתב למנהל האתר אפשר לראות בתמונה המצורפת:

נשים לב לשימוש בביטויי התחליף. %email-values שלוקח את הנתונים שחיברנו עם ה-Email header בפסקה 9 ומוסיף אתום למכתב כדי שייראה כמכתב אישי, ו-%submission_url שמאפשר למנהל האתר גישה ישירה לנתונים שהוזנו בטבלה.
11. באופן דומה, אפשר להוסיף מכתב שימוען לגולש שמילא את הטופס.
בדרופל 7 קיימת אפשרות לשיבוץ הטופס בתיבה
12. בעוד בגרסאות הוותיקות של webform לדרופל 6 הצטרכנו להשתמש במודול Webform block כדי לשבץ את הטופס בתיבה, בדרופל 7 האפשרות הזו קיימת במודול עצמו. כדי להפעיל אותה נבחר בלשונית Form settings ונגלול עד למטה ל- ADVANCED SETTINGS ואז נבחר באפשרות Available as a block.
כיצד להוסיף שדות דינמיים, שמופיעים רק במידת הצורך?
שדות דינמיים הם שדות שמופיעים רק במידת הצורך. לדוגמה, שדה אמצעי תשלום שצץ רק אם הלקוח מעוניין לרכוש מוצר, או שדה אזור גאוגרפי שמופיע רק אם הלקוח מעוניין לקבל את המוצר לביתו. כדי להוסיף את הפונקציונליות הזו נשתמש במודול Webform conditional (מודול שעתיד להתמזג עם Webform בעתיד). כדי להפעילו, נבחר בשדה מסוג select ששמו לצורך הדוגמה יהיה אזורים בארץ, ונזין את האפשרויות השונות באמצעות מפתחות וערכים. את האופציות השונות כותבים תחת Options, לדוגמה:
GALIL | גליל
JERUSALEM | ירושלים
JNS | יהודה ושומרון
CENTER | מרכז
NEGEV | נגב
עכשיו, אנחנו רוצים שבמידה והמשתמש בחר באפשרות גליל ייפתח שדה נוסף, ואפשרות לבחור בין קריית שמונה וכרמיאל. לשם כך, נוסיף שדה select ששמו ערים בגליל. ונוסיף לשדה החדש את האפשרויות:
KS | קריית שמונה
KAR | כרמיאל
ועכשיו נוסיף את ההגדרות הבאות תחת CONDITIONAL RULES עבור שדה זה:
component מציין את הערכים שבו השדה תלוי, ובמקרה זה בשם המכונה של השדה אזורים בארץ.
נעבור ל-values, ונבחר ב-operator מסוג is one of ואז באופציה שצריכה להפעיל את השדה, ובמקרה זה GALIL.
וזהו, שדה דינמי עם פונקציונליות אג'קסית מגניבה במאמץ מינימלי הודות לדרופל.
כיצד ליצור טפסים שבהם הכותרת מופיעה בתוך שדה הטקסט ונמחקת כשהמשתמש עומד בתוך השדה?
את הטריק הפשוט והמגניב הזה מייצרים באמצעות מודול פשוט ומופלא ששמו Compact forms, וניתן להורידו מהקישור הבא: //drupal.org/project/compact_forms/.
כיצד להציג את הטופס ב-popup?
אחרי כמה ניסיונות לא מוצלחים עם מודולים מקובלים להצגת popup דוגמת: Lightbox ו-Colorbox גיליתי שהטפסים נראים מעוותים ובפרט אם הם מעוצבים מאוד. כדי לפתור את הבעיה השתמשתי ב-overlay שבא עם דרופל 7, ומשמש להצגת דפים מנהליים. כדי לגייס את היכולת הזו השתמשתי במודול מושלם ופשוט ששמו Overlay paths וניתן להורידו מהקישור הבא: //drupal.org/project/overlay_paths.
רוצים לראות טופס כזה בפעולה? באתר שבניתי של האסטרולוג ירון ליבנה שילבתי טופס שמגיעים אליו מדף הבית והוא מעוצב מאוד וכולל popup וגם Compact forms. קישור לדף הבית באתר של ירון ליבנה: //yaronlivne.co.il, וכדי לראות את הטופס האמור לחצו על הרשמה והטבות תחת הלוגו משמאל.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים



המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.