קשירה דו-כיוונית ב-Angular
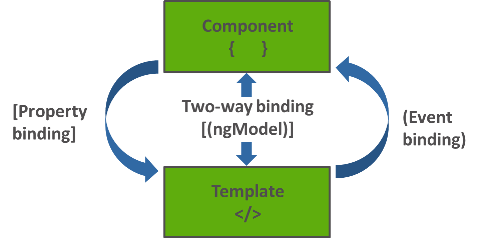
קשירה דו-כיוונית מאפשרת לנו לעדכן את המידע המוצג למשתמש בקובץ התבנית וגם את ערכה של התכונה בקומפוננטה בו-זמנית.
אחרי שבמדריך קודם למדנו קשירה חד-כיוונית ב-Angular , שמאפשרת להעביר מידע מהקוד במחלקה לתבנית ההטמ"ל או הפוך, אבל לא ביחד, במדריך זה נלמד להעביר מידע בשני הכיוונים באמצעות קשירה דו-כיוונית, two-way data binding

קשירה דו-כיוונית באמצעות FormsModule
כדי ליישם קשירה דו-כיוונית אנחנו צריכים לייבא את FormsModule בקובץ app.module.ts
/src/app/app.module.ts
---------------------------------
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
FormsModule
],
declarations: [
AppComponent
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }זה לא מספיק לייבא את המודול, צריך גם להוסיף אותו למערך ה-imports.
משתנה שקשור בקשירה דו-כיוונית
את המשתנה name נגדיר כמשתנה דו-כיווני.
בתבנית ההטמ"ל, נגדיר את המשתנה כ-ngModel
[(ngModel)]="name"ובכך נגדיר את המשתנה כקשור בקשירה דו-כיוונית.
/src/app/app.component.html
---------------------------------------
<label>הזן את שמך</label><br />
<input [(ngModel)] = "name" /><br />
<p>{{name}} שלום</p>
כשהמשתמש מזין את השם לתוך השדה, משתנה בו בזמן הערך של name שעובר אינטרפולציה בין הסוגריים המסולסלים. ולא זו בלבד, הערך של המשתנה בתוך המחלקה משתנה גם הוא.
כדי לראות את השינוי במחלקה, נגדיר את הערך של name בקוד המחלקה.
/src/app/app.component.ts
---------------------------------------
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
name = "ג'וני";
}ערכו של המשתנה בתוך המחלקה יהווה את הערך ברירת המחדל.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.