מדריך Angular, אנגולר בעברית
המדריכים בסדרה מעודכנים לגרסה החדישה ביותר, Angular5.
מבוא למדריכי Angular
Angular
הוא פריימוורק של JavaScript שמשמש ליצירת אפליקציות מבוססות דף יחיד SPA (Single Page Application). אפליקציות SPAמתנהגות כמו אפליקציות שרצות על מכשירים ניידים כי ניתן לעבור בין הדפים בלי צורך לטעון את כל הדף. כתוצאה מכך, אתר האינטרנט מציג התנהגות חלקה וחוויית משתמש מעולה.

שלום עולם Angular
במדריך הראשון בסדרת מדריכי האנגולר נכין את סביבת העבודה שעליה ניתן להריץ אפליקצה של
Angular,
וגם נכתוב את האפליקציה הראשונה שלנו
"שלום עולם".
כמובן.

קומפננטות מקוננות ב-Angular
אחרי שבמדריך קודם למדנו ליצור קומפננטות Angular באמצעות שורת הפקודות (CLI), במדריך זה נלמד להוסיף קומפננטות ידנית. כמו-כן, נלמד כיצד לקנן (= לשים בתוך) קומפננטה אחת בתוך קומפננטה אחרת.
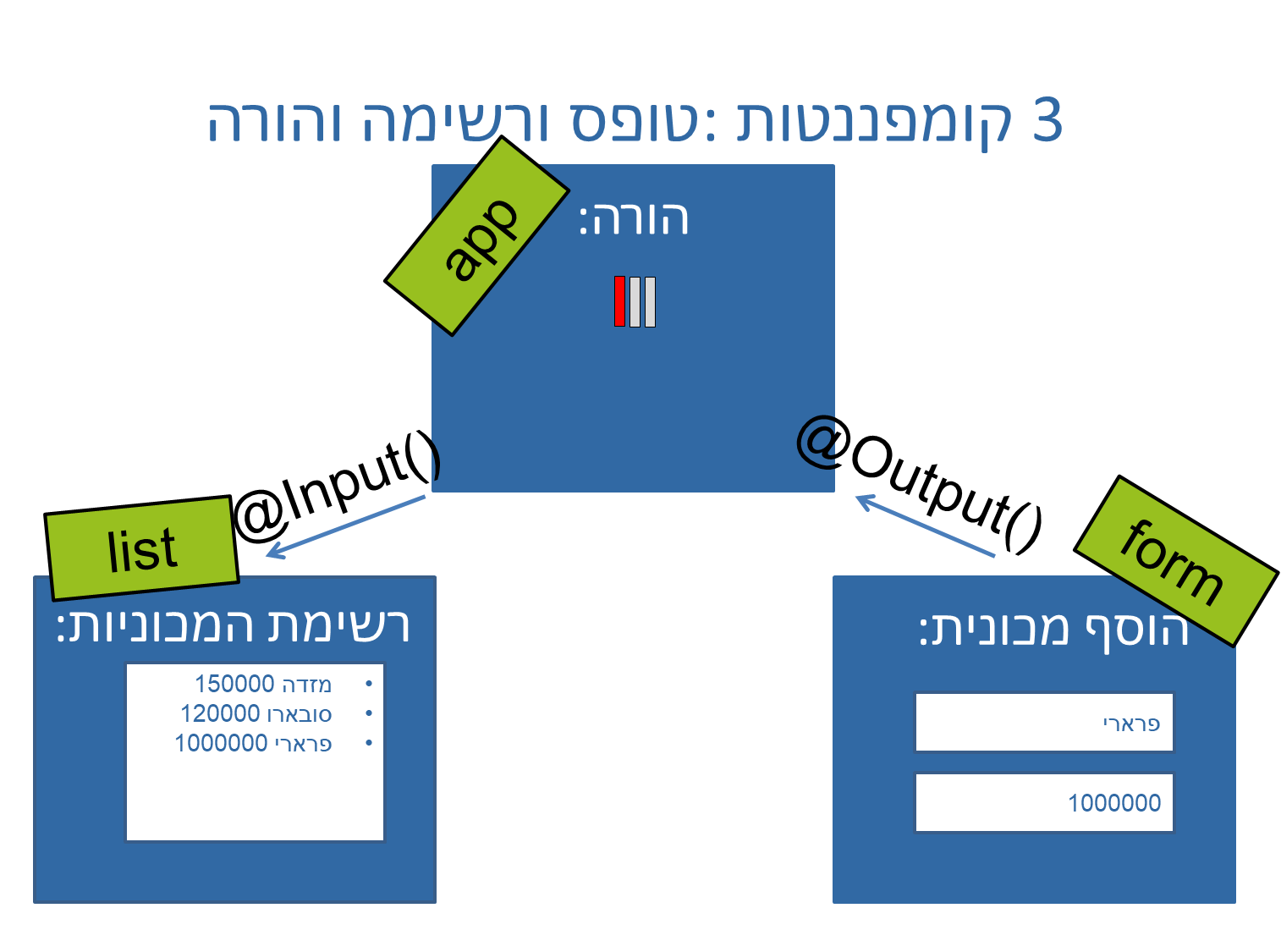
העברת מידע בין קומפננטות אחיות ב-Angular
האפליקציה במדריך כתובה באנגולר, ומדגימה העברת מידע בין קומפננטות אחיות בתיווך ההורה. אחת המשימות המבוקשות ביותר כשכותבים אפליקציות.

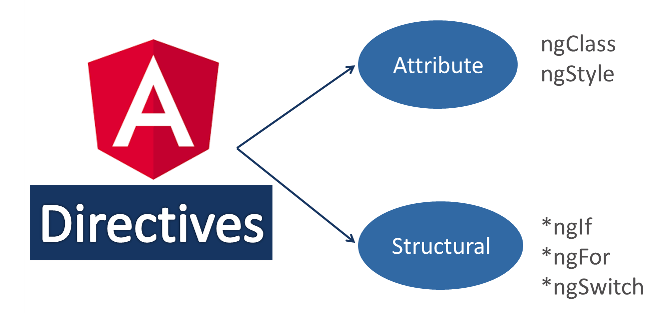
דירקטיבות Attribute של Angular2
דירקטיבות הם היחידות הבסיסיות של Angular. למעשה, גם הקומפננטות, שבהם אנו מרבים להשתמש, הם דירקטיבות שיש להם טמפלייט. במדריך אחר הראשון בסדרת האנגולר תוכלו ללמוד
כיצד להשתמש בקומפננטות אנגולריות.

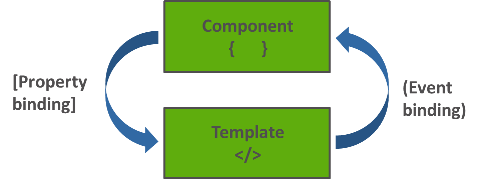
קשירה לתכונות ולאירועים ב-Angular
קומפוננטה של
Angular
בנויה מתבנית הטמ"ל וקוד
typescript
שיושב בתוך מחלקה, והבעיה היא כיצד להעביר את המידע בין שני החלקים. במדריך זה נכיר שתי דרכים לטיפול בבעיה:
קשירה לתכונות וקשירה לאירועים

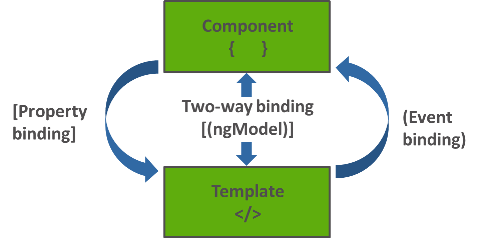
קשירה דו-כיוונית ב-Angular
אחרי שבמדריך קודם למדנו
קשירה חד-כיוונית ב-Angular
, שמאפשרת להעביר מידע מהקוד במחלקה לתבנית ההטמ"ל או הפוך, אבל לא ביחד, במדריך זה נלמד להעביר מידע בשני הכיוונים באמצעות קשירה דו-כיוונית,
two-way data binding

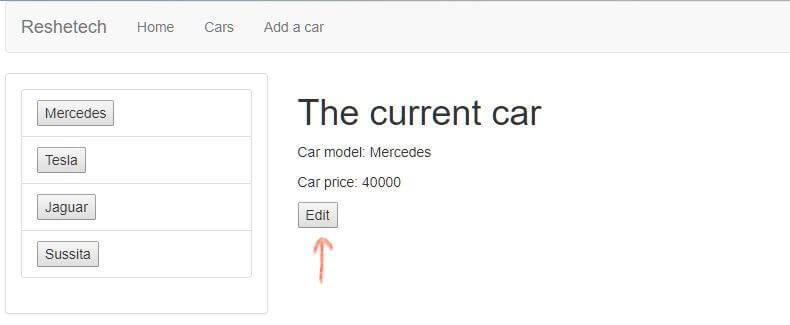
local reference באפליקציה אנגולרית
משתנים מקומיים מספקים גישה ישירה לאלמנט בתוך ה-html. המשתנה המקומי מתייחס לשדה שבתוכו הוא יושב, ומשתמשים בו כדי להעביר מידע: לעדכון תבנית ה-html שבתוכה הוא יושב ולעדכון הקוד בקומפוננטה.
פיתוח טפסים באפליקציה מבוססת אנגולר
אחד המרכיבים החשובים ביותר בכל אפליקציה הוא טופס ה-html שמאפשר למשתמשים אינטראקציה עם האתר. במדריך זה נלמד את הדרך של Angular לייצר טפסים חכמים ואינטר-אקטיביים במיוחד.
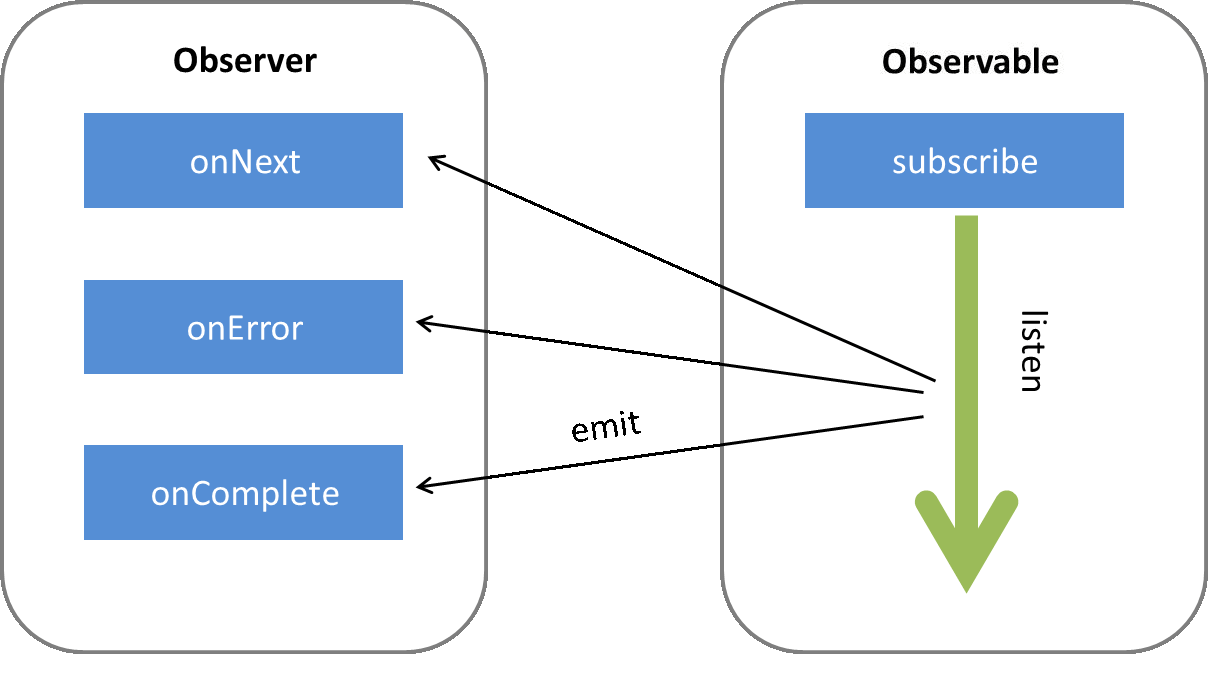
Observable באנגולר
במדריכים הבאים אני מטפל בנושאים של שימוש ב-Ajax ובניווט בין דפים באפליקציית דף יחיד. שני הנושאים מבוססים על קוד א-סינכרוני, ולכן מאוד חשוב להבין את הדרך המיוחדת שבה -Angular מטפל בקוד כזה.
מדריך 1: httpClient באנגולר
הדרך המועדפת על Angular לתקשר ב -AJAX עם צד השרת של האפליקציה היא באמצעות המודול HttpClientModule שעתיד להחליף בגרסאות הבאות של אנגולר את ה-HttpModule. Angular שכוללת צד משתמש וצד שרת. הקוד שנפתח במדריך הראשון בסדרה מביא את המידע מצד השרת באמצעות GET, ואח"כ מציג אותו באפליקציה האנגולרית.
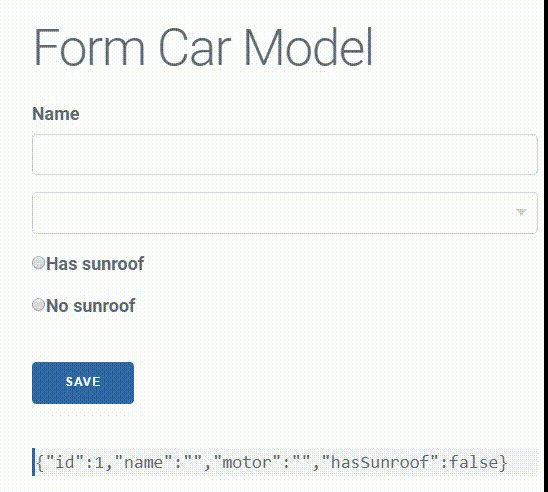
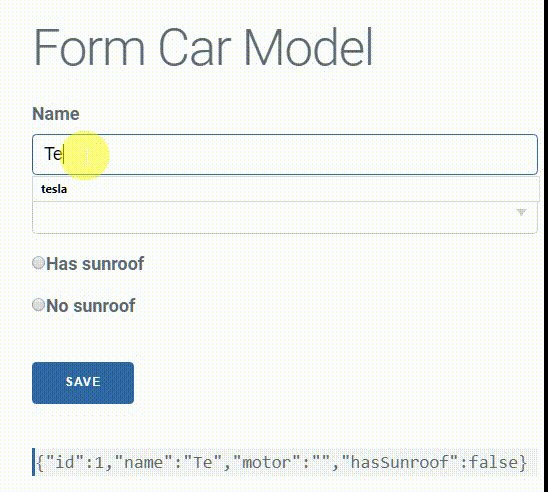
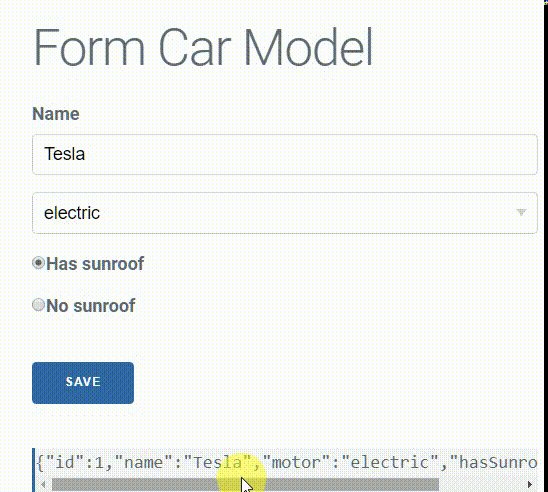
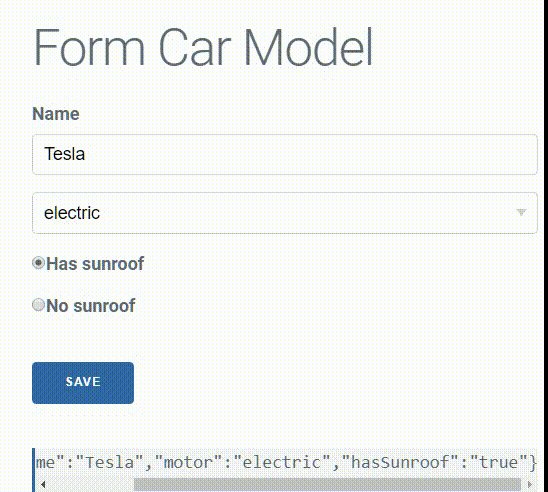
מדריך 2: httpClient באנגולר - post
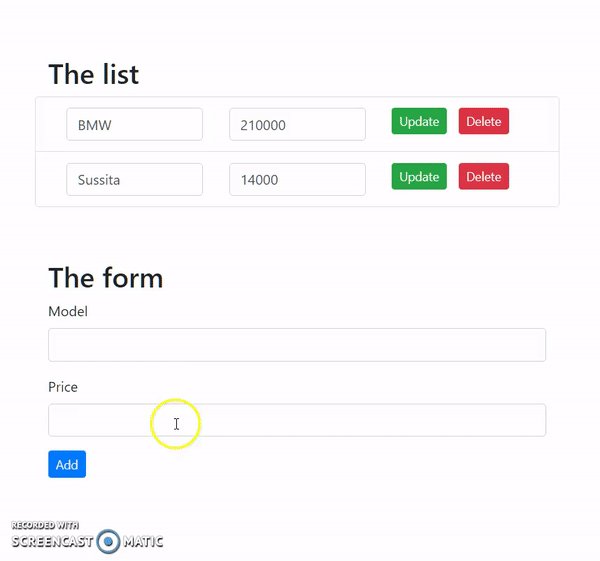
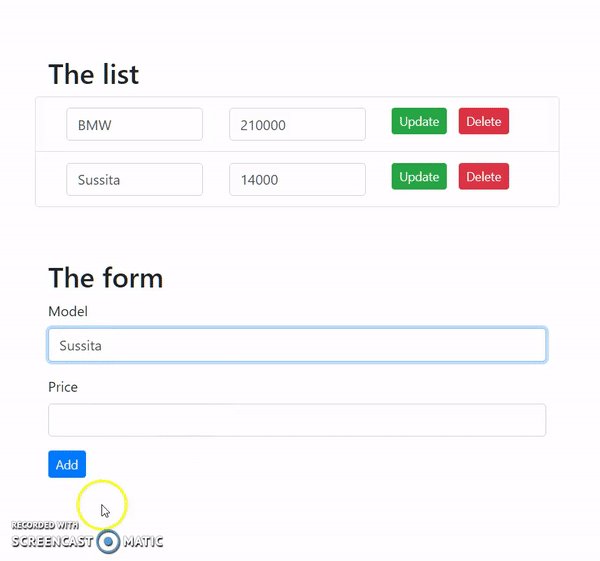
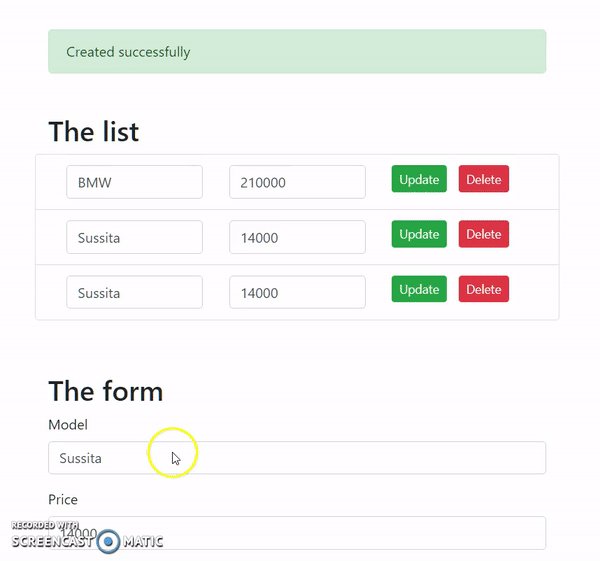
מדריך זה הוא השני בסדרת המדריכים שמלמדת כיצד להשתמש ב-httpClient של Angular כדי לתקשר ב-AJAX עם צד השרת של האפליקציה. במדריך נפתח טופס אנגולרי שלתוכו יזינו המשתמשים את שם הדגם של מכונית ואת מחירה, ונשלח את המידע באמצעות POST לצד השרת.
מדריך 3: httpClient באנגולר - put
מדריך זה הוא השלישי בסדרת המדריכים שמלמדת כיצד להשתמש ב-httpClient של Angular כדי לתקשר ב-AJAX עם צד השרת של האפליקציה. במדריך זה, נערוך את המידע באמצעות המתודה put.
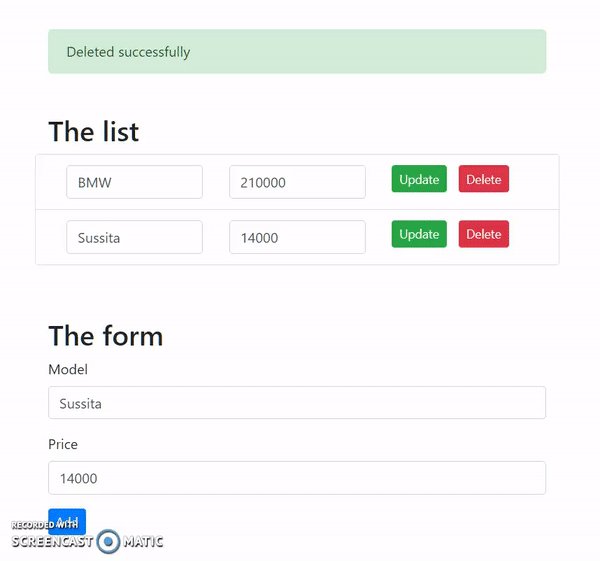
מדריך 4: httpClient באנגולר - delete
מדריך זה הוא הרביעי בסדרה שמלמדת כיצד להשתמש ב-httpClient של Angular כדי לתקשר עם צד השרת של האפליקציה. במדריך זה, נמחק פריטי מידע באמצעות המתודה delete.
אפליקציה אנגולרית מבוססת דף יחיד
במדריך זה הגענו לחלק החשוב ביותר בלימוד Angular. כי אנגולר זו לא רק סביבת עבודה שמאפשרת לנו לכתוב JavaScript מתקדם, אלא בעיקר ספריית קוד שמיועדת לכתיבת אפליקציות של דף יחיד (spa = single page application), שנראות ומתנהגות כמו האפליקציות שאנחנו רגילים אליהם בניידים או על מחשבים שולחניים.

מניעת גישה מנתיבים באפליקציה של Angular באמצעות CanActivate Guard
מניעת גישה ממשתמשים חיונית בכל אפליקציה שבה רוצים להגן על דפים מפני משתמשים שאינם מורשים. במדריך זה הסבר כיצד להשתמש ב-canActivate באפליקציות של Angular.

שימוש ב-pipe קיימים ומשלנו ב-Angular
Angular מאפשר לנו לשנות את המראה של המידע המוצג באתר בדרך אלגנטית באמצעות pipes. ישנם pipes מובנים שמסופקים עם הפריימוורק, ואנחנו יכולים לכתוב משלנו. את שני הסוגים נסביר ונדגים במדריך.

ואידך זיל גמור...