קבלת מידע ב-GET ב-Angular
המדריך כבר לא רלוונטי. עברו למדריך שמסביר כיצד להשתמש ב- HttpClient
שליחת נתונים ב-GET מאפשרת העברת נתונים מצד השרת אל האפליקציה האנגולרית באמצעות AJAX.
במדריך זה נלמד כיצד לייבא נתונים מצד השרת, וכיצד להציג אותם. המדריך ממשיך את המדריך הקודם בסדרה שהסביר כיצד לשלוח נתונים ב-POST באמצעות Angular, ושבו הסברנו כיצד לעבוד עם שירות Http והתחלנו לפתח את האפליקציה שאותה נמשיך לפתח במדריך הנוכחי.
תזכורת: כדי לעבוד עם מתודות של HTTP דוגמת POST ו-GET נשתמש בשירות האנגולרי ה-Http service.
ראו את הקוד שנפתח במדריך בפעולה
המידע יוצג ברשימת הטמ"ל, באמצעות הקוד להלן:
/src/app/app.component.html
---------------------------------------
<div id="theList">
<h2>The list</h2>
<ul>
<li *ngFor="let item of cars">
{{item.model}} : {{item.price}}
</li>
</ul>
</div>הפריטים של מערך ה-cars מהקומפננטה האנגולרית מוצגים למשתמש בתוך רשימה שמיוצרת באמצעות ה-directive : ngFor.
ה-service
במדריך הקודם התחלנו לפתח את השירות car.service שתפקידו לרכז את העברת המידע ב-AJAX. ובמדריך זה, נוסיף לו מתודה שתפקידה לקבל את הנתונים מצד השרת.
לצורך קבלת הנתונים נשתמש במתודה get של ה-service האנגולרי Http. המתודה מקבלת בתור פרמטר את כתובת ה-url שממנה צריך לשלוף את הנתונים.
http.get("url");נוסיף ל- service את המתודה getAll שתחזיר את הבקשה ב- get :
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
@Injectable()
export class CarService {
constructor(private https:Http){}
getAll(){
return this.http.get("https://localhost/get.php");
}
store(car:{unique_id:string, model:string, price:number}){
return this.http.post("https://localhost/store.php", car);
}
}
הקומפננטה
הקומפוננטה האנגולרית מכילה את המתודה getCars, שמקבלת את המידע מה-service, מעבדת אותו, ומוסיפה אותו למידע שמכיל המערך cars.
/src/app/app.component.ts
---------------------------------------
import { Component } from '@angular/core';
import { Response } from '@angular/http';
import { CarService } from './car.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
cars = [];
constructor(private carService: CarService){}
ngOnInit(){
this.getCars();
}
getCars(){
this.carService.getAll()
.subscribe(
(response: Response) => {
let data = response.json();
this.cars = data;
},
(error) => console.log(error)
);
}
addCar(newModel, newPrice){
let newId = this.generateId();
this.carService.store({unique_id: newId, model:newModel.value, price:newPrice.value})
.subscribe(
(response) => console.log(response),
(error) => console.log(error)
);
this.cars.push({unique_id: newId, model:newModel.value, price:newPrice.value});
}
}- נשתמש ב- hook ngOnInit כדי לקרוא למתודה getCars מיד אחרי טעינת המחלקה.
ngOnInit(){
this.getCars();
}- המתודה getCars מקבלת את המידע שנשלח מהמתודה carService.getAll מעבדת את התגובה, ומאכלסת את המערך cars במידע החדש שנוסף.
המידע מתקבל ממתודה שהיא observable ועל כן, אנחנו נרשמים אליו באמצעות subscribe. בגלל שהמתודה שאליה נרשמנו היא מסוג Http נצפה לקבל שני סוגי מידע:
- response שמכיל את המידע המבוקש.
- error שמכיל את המידע על השגיאה, במידה והתרחשה.
כדי למצות את המידע חייבים לפרמט אותו ל-json, ואת זה נעשה באמצעות המתודה json של ה-service האנגולרי, Response.
זה נראה שהרבה דברים קורים פה, אז בואו נסתכל יותר בקרוב במתודה getCars
-
ייבאנו את ה-
service
ששמו
Response.
import { Response } from '@angular/http'; - הגדרנו את התגובה response כשייכת לסוג Response .
- מיצינו את המידע בפורמט של json באמצעות מתודה שה- service מספק.
- והשתמשנו במידע שמיצינו כדי לאכלס את המערך cars .
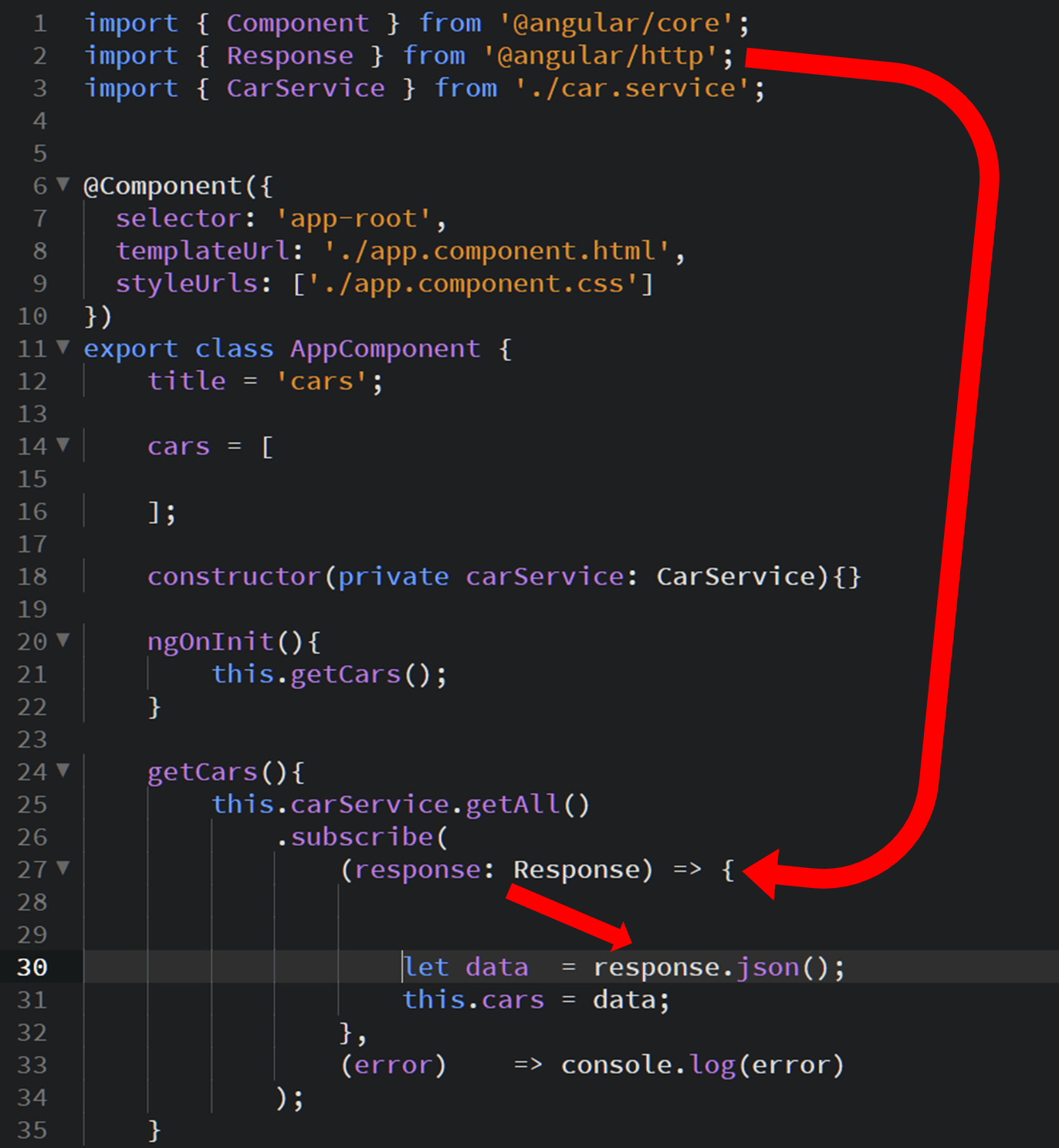
התרשים להלן מסביר את אופן השימוש ב-response באפליקציה.

וזה קוד הקומפוננטה שפיתחנו עד כה:
/src/app/app.component.ts
---------------------------------------
import { Component } from '@angular/core';
import { Response } from '@angular/http';
import { CarService } from './car.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
cars = [];
constructor(private carService: CarService){}
ngOnInit(){
this.getCars();
}
getCars(){
this.carService.getAll()
.subscribe(
(response: Response) => {
let data = response.json();
this.cars = data;
},
(error) => console.log(error)
);
}
addCar(newModel, newPrice){
let newId = this.generateId();
this.carService.store({unique_id: newId, model:newModel.value, price:newPrice.value})
.subscribe(
(response) => console.log(response),
(error) => console.log(error)
);
this.cars.push({unique_id: newId, model:newModel.value, price:newPrice.value});
}
private generateId(){
let str = "";
let possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789_";
for (var i = 0; i < 10; i++){
str += possible.charAt(Math.floor(Math.random() * possible.length));
}
return str;
}
}
הקוד בצד השרת
את הקוד בצד השרת כתבתי ב-PHP פרוצדורלי ושווה לכל נפש שיושב על מסד נתונים mySQL.
צד השרת כולל את הקובץ get.php שמקבל בקשה ב-GET מצד האפליקציה האנגולרית, ומחזיר את המידע שאותו הוא שולף ממסד הנתונים.
get.php
------------
<?php
/**
* Get the data
*/
require 'connect.php';
$cars = [];
$sql = "SELECT id, unique_id, model, price FROM cars";
if($result = mysqli_query($con,$sql))
{
$cr = 0;
while($row = mysqli_fetch_assoc($result))
{
$cars[$cr]['id'] = $row['id'];
$cars[$cr]['unique_id'] = $row['unique_id'];
$cars[$cr]['model'] = $row['model'];
$cars[$cr]['price'] = $row['price'];
$cr++;
}
}
$json = json_encode($cars);
echo $json;
exit;
המידע מוחזר בפורמט json .
במדריך הבא בסדרת ה- Angular נסיים את האפליקציה כשנלמד כיצד להשתמש בכלים שהכרנו עד כה כדי לערוך ולמחוק את המידע.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.