קשירה לתכונות ולאירועים ב-Angular
קומפוננטה של Angular בנויה מתבנית הטמ"ל וקוד typescript שיושב בתוך מחלקה, והבעיה היא כיצד להעביר את המידע בין שני החלקים. במדריך זה נכיר שתי דרכים לטיפול בבעיה:
- קשירה לתכונות - מעבירה את המידע מקוד ה-typescript אל תבנית ה-html.
- קשירה לאירועים - מאפשר למידע לעבור מה-html אל קוד המחלקה.
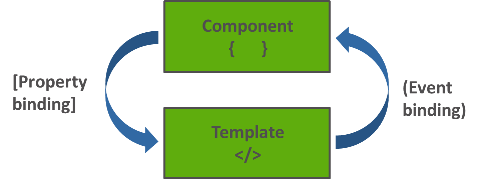
התרשים הבא ממחיש את כיווני זרימת המידע:

קשירה לתכונות
קשירה לתכונות מעבירה את המידע מקוד ה-typescript אל תבנית ה-html. לדוגמה, אם נרצה להעביר את מצב הכפתור והכיתוב עליו מהמחלקה לתבנית ההטמ"ל, נשתמש בקשירה לתכונות:
/src/app/app.component.ts
---------------------------------
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
text = "שלח";
active = true;
}/src/app/app.component.html
---------------------------------------
<p>
<button [disabled]="!active">{{text}}</button>
</p>שימו לב שאנחנו קושרים בין תכונה של המחלקה לבין תכונה של אלמנט ההטמ"ל באמצעות סוגריים מרובעים. והקשירה מאפשר לנו לשלוח מידע מהמחלקה אל אלמנט ההטמ"ל.
במקרה שלנו, קשרנו את התכונה disabled של כפתור ההטמ"ל לתכונה active מהמחלקה.
[disabled]="!active"* הוספנו סימן קריאה (!) כדי להפוך את הערך של המשתנה הבוליאני. כי כשהתכונה active = true אנחנו מעוניינים שהכפתור יעבוד.
להעברת ערכים של טקסט, נעדיף שימוש בסוגריים מסולסלים. {{text}}
אבל כדי להעביר ערכים שאינם מחרוזת (דוגמת בוליאנים) אנחנו חייבים להשתמש בתחביר עם הסוגריים המרובעות.
2. קשירה לאירועים
קשירה לאירועים מאפשרת לנו להפעיל מתודה בתוך המחלקה בתגובה לאירוע שמתרחש בתבנית. לדוגמה, הקלקה על כפתור (click) , לחיצה על מקש במקלדת (keyup ,keydown) , כניסה או יציאה משדה בטופס (focus ,blur) . וכיו"ב אירועים של javascript .
בדוגמה להלן, לחיצה על הכפתור תגרום להפעלת המתודה clicked() שתגרום לשינוי הכיתוב על הכפתור וגם להעברתו למצב לא פעיל.
/src/app/app.component.ts
---------------------------------
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
text = "שלח";
active = true;
clicked() {
this.text = "נשלח";
this.active = false;
}
}/src/app/app.component.html
---------------------------------------
<p>
<button [disabled]="!active" (click)="clicked()">{{text}}</button>
</p>הקשירה לאירוע נעשית על ידי הקפת שם האירוע בסוגריים עגולים וקריאה לפונקציה:
(click)="clicked()"ניתן להעביר מידע אודות האירוע באמצעות האובייקט $event
(click)="clicked($event)"בדוגמת הקוד להלן המידע שמועבר עם האובייקט event מודפס לקונסולה:
/src/app/app.component.ts
---------------------------------
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
text = "שלח";
active = true;
clicked($event) {
console.log($event);
}
}/src/app/app.component.html
---------------------------------------
<p>
<button [disabled]="!active" (click)="clicked($event)">{{text}}</button>
</p>האובייקט event יכול להעביר מידע רב מההטמ"ל למחלקה, כפי שנראה במדריכים הבאים בסדרה.
במדריך הבא נלמד קשירה דו-כיוונית (two-way binding) ב-Angular שמשלבת את שני כווני העברת המידע. מתבנית ההטמ"ל למחלקה, והפוך, מהמחלקה לתבנית ה-html.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.