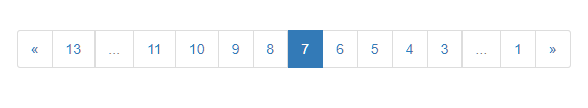
קוד PHP לדפדוף בין דפי תוכן באתר (pagination)
במקרים רבים יש צורך בדפדוף בין דפים. במדריך זה אציג ואסביר דפדוף באמצעות קוד PHP פשוט. כדי לצפות בקוד בפעולה לחצו על הכפתור:
פונקציה לדפדוף בין מספר גדול של דפים
הפונקציה הבאה מאפשרת להציג רק חלק מהקישורים והיא טובה במיוחד באותם המקרים שמספר הדפים גדול.

הפרמטרים שמועברים לפונקציה הם:
- $classUl - הקלאס של האלמנט שמכיל את הדפדוף.
- $links - מספר הקישורים שיוצגו בדיפדפוף.
- $currentPage - המספר של הדף הנוכחי.
- $last - מספרו של הדף האחרון.
function getPagination($classUl='pagination pagination-lg',$links=4,$currentPage=1,$last)
{
// Prevent linking outside the range
$currentPage = ((int)$currentPage > 0 && (int)$currentPage <= $last)? (int)$currentPage : 1;
// First link
$start = ( ( $currentPage - $links ) > 0 ) ? $currentPage - $links : 1;
// Last link
$end = ( ( $currentPage + $links ) < $last ) ? $currentPage + $links : $last;
// html
$build = '';
$build .= '<ul class="'.$classUl.'">';
$class = ( $currentPage == 1 ) ? "disabled" : "";
$build .= '<li class="' . $class . '"><a href="?page=' . ( $currentPage - 1 ) . '">«</a></li>';
if ( $start > 1 )
{
$build .= '<li><a href="?page=1">1</a></li>';
$build .= '<li class="disabled"><span>...</span></li>';
}
for ( $x = $start ; $x <= $end; $x++ )
{
$class = ( $currentPage == $x ) ? "active" : "";
$build .= '<li class="' . $class . '"><a href="?page=' . $x . '">' . $x . '</a></li>';
}
if ( $end < $last )
{
$build .= '<li class="disabled"><span>...</span></li>';
$build .= '<li><a href="?page=' . $last . '">' . $last . '</a></li>';
}
$class = ( $currentPage == $last ) ? "disabled" : "";
$build .= '<li class="' . $class . '"><a href="?page=' . ( $currentPage + 1 ) . '">»</a></li>';
$build .= '</ul>';
return $build;
}הקלאס של הדיפדוף "pagination pagination-lg" שייך לפריימוורק Bootstrap
הקוד הבא משמש לבדיקת הקוד. מספרו הנוכחי של הדף נקלט מה-url באמצעות $_GET['page']
$pages = [
'item 1', 'item 2', 'item 3',
'item 4', 'item 5', 'item 6',
'item 7', 'item 8', 'item 9',
'item 10', 'item 11', 'item 12'
];
$numPages = count($pages);
$currentPage = isset($_GET['page'])? (int)$_GET['page'] : 1;
$numLinks = 4;
$class = 'pagination pagination-lg';
echo getPagination($class, $numLinks, $currentPage, $numPages);
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים



המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.