Observable באנגולר
קיימת גם גרסה אנגלית של המדריך אותה תוכלו לקרוא אם תלחצו על הקישור What is Angular Observable
במדריכים הבאים אני מטפל בנושאים של שימוש ב-Ajax ובניווט בין דפים באפליקציית דף יחיד. שני הנושאים מבוססים על קוד א-סינכרוני, ולכן מאוד חשוב להבין את הדרך המיוחדת שבה -Angular מטפל בקוד כזה.
אנגולר משתמש ב- Observable לטיפול בקוד א-סינכרוני בדומה ל-callbacks ו-promises ב-JavaScript. למעשה, ה-Observable עתיד להתווסף לגרסאות עתידיות של -JavaScript, אבל עד שזה יקרה הוא מיושם ב-Angular בעזרת ספריית RxJS.
Angular משתמש באופן נרחב ב-observable לטיפול בקוד א-סינכרוני. לדוגמה, לעבודה עם קוד -Ajax, כשמאזינים לאירועים ובשביל ניווט בין דפי האפליקציה (routing). בשביל להבין את זה, תחשוב על קוד -Ajax שמחכה לתגובה משרת מרוחק. אין אפשרות לדעת מתי התגובה תחזור, והאם היא בכלל תחזור, ולכן זה לא רעיון טוב לעצור את ביצוע הסקריפט עד לקבלת התגובה. קוד א-סינכרוני הוא פתרון טוב בהרבה, והדרך שבה אנגולר מעדיף לטפל בקוד א-סינכרוני היא באמצעות -observable.
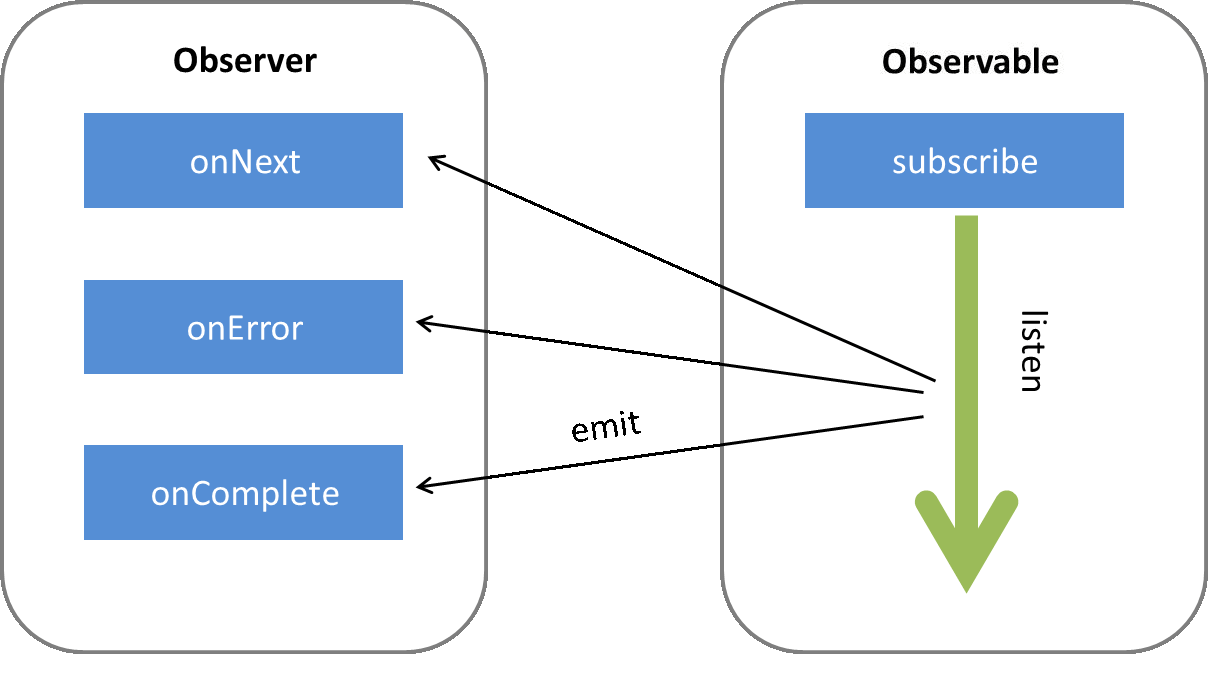
ה-observable נוהג לפי הדפוס התכנותי של observer הכולל שני שחקנים ראשיים:
- Observable
- Observer
ה- observable משגר מידע בעוד ה- observer נרשם (subscribe) אליו כדי לקבל את המידע.
ה- observable יורה את המידע בתגובה למשהו. לדוגמה, בתגובה לאירוע, כאשר משתמש מקליק על כפתור, או בתגובה למידע שמגיע משרת מרוחק.
ה- observer מכיל שלוש ידיות לשימוש במידע:
- onNext מטפל במידע המבוקש,
- onError לטיפול בשגיאות,
- onComplete כאשר התהליך מסתיים.

כשאתה כותב observer אתה יכול להחליט מה לעשות כשאתה מקבל את המידע שאתה מצפה לו, כיצד לנהוג בשגיאה, ומה לעשות במקרה של סיום.
לא כל ה-observables מגיעים לסיום. לדוגמה, observable שמאזין לשינויים ב-URL לא יכול לסיים לעולם מכיוון שהמשתמש תמיד עשוי לנווט לדף חדש.
דוגמה חשובה ל- observable היא המודול HttpClient שתפקידו לטפל ב-AJAX.
במדריך הבא נלמד על שימוש ב-POST באנגולר
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.