טפסים בסגנון אנגולרי
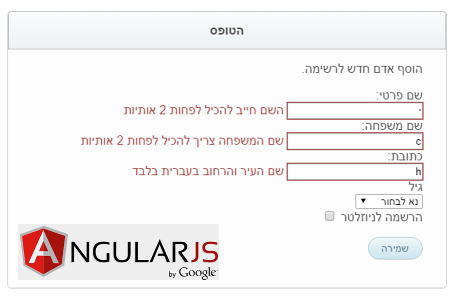
אחת הדרכים לתקשר עם המשתמשים באתר היא באמצעות טפסים.Angular מציע חוויית משתמש משופרת למשתמשים הודות לחיווי בזמן אמת, שיכול להציג למשתמש הוראות והודעות שגיאה בזמן שהוא ממלא את הטופס, והודות לאפשרות למנוע את שליחת הטופס במידה והשדות לא מולאו כהלכה.

נסו את הטופס בעצמכם.
הקונטרולר
הטופס תחום בתוך קונטרולר ששמו userController.
<div ng-controller="userController">
</div>
ההודעה למשתמש
ההודעה מקבלת את הערך מהמשתנה msg ששייך ל-$scope.
הקלאס מוכתב על ידי המשתנה msgType. $scope
<div ng-controller="userController">
<p ng-if="showMsg" class="alert" ng-class="{'alert-dnger': msgType == 'danger', 'alert-success': msgType == 'success'}">{{msg}}</p>
</div>
הטופס
הטופס נשלח לפונקציה saveUser, ומכיל את האובייקט userData, שמכיל את המידע מהשדות בטופס.
<div ng-controller="userController">
<form name="userForm" ng-submit="saveUser(userData)">
</form>
</div>
השדות ממלאים את האובייקט userData בגלל שהם מהווים את המודל. לדוגמה, השדה firstName.
<input type="text" name="firstName" ng-model="userData.firstName"/>
נוסיף לשדה הודעות שגיאה. $dirty מציין שהמשתמש ערך את השדה, והתנאי אומר שאם המשתמש ערך את השדה, ולא מתקיים התנאי, אז יוצג תוכן הודעת השגיאה.
<input type="text" name=="firstName" autocomplete=="false" ng-model=="userData.firstName" ng-required=="true" ng-minlength=="2" />
באופן דומה, נוסיף את שאר השדות בטופס.
<!-- Pass the user data to the function saveUser() -->
<form name="userForm" ng-submit="saveUser(userData)">
<div>
<label>שם פרטי:</label>
<br />
<!-- The value is required and it must have at least 2 characters -->
<input type="text" name="firstName" ng-model="userData.firstName"
ng-required="true" ng-minlength="2" />
<!-- $dirty is set to true if a user edited the input, then we check if the field has the required error -->
<span class="error-message" ng-show="userForm.firstName.$dirty
&& userForm.firstName.$error.required">
נא להזין שם פרטי
</span>
<!-- if the element was edited we check if it contains at least 2 characters -->
<span class="error-message" ng-show="userForm.firstName.$dirty
&& userForm.firstName.$error.minlength">
השם חייב להכיל לפחות 2 אותיות
</span>
</div>
<div>
<label>שם משפחה:</label>
<br />
<input type="text" name="lastName" ng-model="userData.lastName"
ng-required="true" ng-minlength="2" />
<span class="error-message" ng-show="userForm.lastName.$dirty
&& userForm.lastName.$error.required">
נא להזין שם משפחה
</span>
<span class="error-message" ng-show="userForm.lastName.$dirty
&& userForm.lastName.$error.minlength">
שם המשפחה צריך להכיל לפחות 2 אותיות
</span>
</div>
<div>
<label>כתובת:</label>
<br />
<!-- regex validation. only certain characters are allowed -->
<input type="text" name="address" ng-model="userData.address"
ng-required="true" ng-minlength="6" ng-pattern="/^[א-ת]{2,}[0-9א-ת,-. ]+$/" />
<span class="error-message" ng-show="userForm.address.$dirty
&& userForm.address.$invalid">שם העיר והרחוב בעברית בלבד
</div>
<div>
<label>גיל</label>
<br />
<select name="age" ng-model="userData.age" ng-init="ages[0]" ng-options="option.name for option in ages"></select>
</div>
<div>
<label>הרשמה לניוזלטר</label>
<!-- The value will change according to the choice of the user -->
<input type="checkbox" name="subscribe" ng-model="userData.subscribe" ng-true-value="'yes'"/>
</div>
<div>
<!-- The button will be disabled until every input in the form is valid -->
<input type="submit" value="שמור" ng-disabled="userForm.$invalid"/>
</div>
</form>
סקריפט ה-js
כששולחים את הטופס, המידע מועבר כאובייקט לפונקציה saveUser, ומתווסף למערך users.
var app = angular.module('myApp', []);
app.controller('userController', function($scope) {
// array of users
$scope.users= [{
firstName: "זאביק",
lastName: "השועל",
address: "הרצל 13 נווה עצלות",
subscribe: "yes",
age: $scope.ages[1]
}];
// function to save the user
// by adding the new user to the users array
$scope.saveUser = function(userData) {
if($scope.userForm.$valid) {
$scope.users.push({
firstName: userData.firstName,
lastName: userData.lastName,
address: userData.address,
subscribe: userData.subscribe,
age: userData.age
});
$scope.showMsg = true;
$scope.msg = 'המשתמש נשמר';
$scope.msgType = 'success';
} else {
$scope.showMsg = true;
$scope.msg = 'בעיה בשמירת המשתמש';
$scope.msgType = 'danger';
}
}
});
בסוף התהליך ממלאים הודעה שתוצג למשתמשים, ומציגים את ההודעה מעל לטופס.
var app = angular.module('myApp', []);
app.controller('userController', function($scope) {
$scope.showMsg = false;
$scope.msg = '';
// list of options for the select list.
$scope.ages = [
{value: 1, name: "מתחת ל-18"},
{value: 2, name: "מעל ל-18"}
];
// array of users
$scope.users= [{
firstName: "זאביק",
lastName: "השועל",
address: "הרצל 13 נווה עצלות",
subscribe: "yes",
age: $scope.ages[0] // the first item in the list
}];
// function to save the user
// by adding the new user to the users array
$scope.saveUser = function(userData) {
if($scope.userForm.$valid) {
$scope.users.push({
firstName: userData.firstName,
lastName: userData.lastName,
address: userData.address,
subscribe: userData.subscribe,
age: userData.age
});
$scope.showMsg = true;
$scope.msg = 'המשתמש נשמר';
$scope.msgType = 'success';
} else {
$scope.showMsg = true;
$scope.msg = 'בעיה בשמירת המשתמש';
$scope.msgType = 'danger';
}
}
});
את שדה הבחירה ages בטופס ממלאים מהמערך ages.
// list of options for the select list.
$scope.ages = [
{value: 1, name: "מתחת ל-18"},
{value: 2, name: "מעל ל-18"}
];
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.