MVC ב-AngularJS
דפוס ה- MVC הוא אחד מאבני היסוד של AngularJS, ולכן חשוב להבין מה זה אומר כבר עכשיו. אפליקציה מבוססת דפוס MVC , מורכבת משלושה חלקים: Model, View, Controller.
- Model - מקור המידע (לדוגמה, מסד הנתונים או מידע שמגיע מהמשתמש).
- View - התצוגה שרואים המשתמשים.
- Controller - מתווך בין ה-Model וה-View.
הדרך שבה דפוס ה-MVC מיושם ב-Angular מאפשרת למידע לזרום ממקור הנתונים במודל ל-view, והפוך, באופן אוטומטי, ובלי שנצטרך לעבוד בשביל זה.
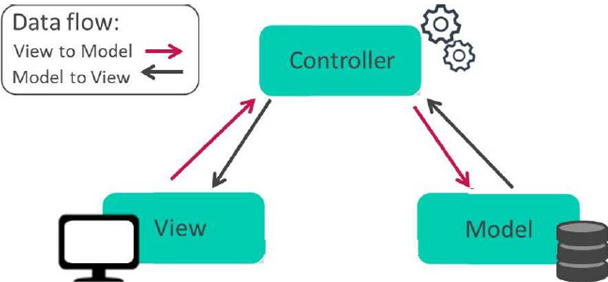
השרטוט הבא מתאר את כווני זרימת המידע ממקור הנתונים (המודל) ל- view (התצוגה) דרך הקונטרולר, שמהווה את המתווך באפליקציה. המידע יכול לעשות גם את הדרך ההפוכה מה-view אל האחסנה במודל כשהמתווך הוא הקונטרולר.

דפוס ה-MVC הוא מאוד פופולרי בעולם המחשבים בגלל שהשימוש בו מעניק לתוכנה מבנה גמיש שקל להרחיב אותו לאפליקציות גדולות ומתוחכמות.
נסו בעצמכם את האפליקציה שנפתח במדריך. הפעם האפליקציה כוללת ערך ברירת מחדל, ואם תזינו את השם והכינוי תוכלו לשנות את ההודעה שמוצגת לכם.
| שם: | |
| כינוי: |
נכתוב אפליקצית MVC(Model, View, Controller)
1. נגדיר את האפליקציה
נגדיר שהאפליקציה יושבת בתוך דיב מסוים על ידי הגדרת הדיב באמצעות ng-app ששמו myapp.
<div ng-app="myapp">
</div>
- חובה לעטוף את האפליקציה ב-ng-app.
- בדרך כלל נשים אותו על האלמנט של ההטמ"ל שעוטף את כל הדף.
- במדריך זה, שמנו אותו על הדיב העוטף את האפליקציה.
2. נגדיר את הקונטרולר
בתוך האפליקציה, שהגדרנו ב-1, נגדיר קונטרולר שיעטוף את הטופס.
<div ng-app="myapp"> <div ng-controller="HelloCtrl"> <!-- הטופס--> </div> </div>
- שמו של הקונטרולר HelloCtrl, וזה לפי המוסכמה שנהוג לסיים את שמו של הקונטרולר ב-Ctrl.
3. נגדיר את מקורות המידע (המודלים)
נגדיר את מקורות המידע (המודלים) על ידי הגדרת שדות קלט באמצעות ng-model. שדה הקלט הראשון מקבל את ערכו מהתכונה name של האובייקט user, ושדה הקלט השני מהתכונה nickName של האובייקט user.
<div ng-app="myapp"> <div ng-controller="HelloCtrl"> שם: <input type="text" ng-model="user.name"> כינוי: <input type="text" ng-model="user.nickName"> </div> </div>
4. נגדיר את ה-view
נגדיר את ה-view בתוך סוגריים מסולסלים כפולים, ונגדיר שיקבל את ערכו מהפונקציה callMe שגם היא שייכת לאובייקט user.
<div ng-app="myapp"> <div ng-controller="HelloCtrl"> שם: <input type="text" ng-model="user.name"> כינוי: <input type="text" ng-model="user.nickName"> </div> </div> שלום, {{ user.callMe() }}
5. נגדיר שהמודל עובד עם הקונטרולר
עכשיו, בין תגיות סקריפט, נגדיר את הקונטרולר כשייך למודל myapp באופן הבא:
<script> var myapp = angular.module("myapp", []); myapp.controller("HelloCtrl", function($scope) { // הערך הדיפולטי כפי שמיד נראה }); </script>
- המודול מקבל בתור פרמטר ראשון את שמה של האפליקציה (במקרה זה, myapp), ופרמטר שני עם רשימת התלויות (במקרה זה, אין תלויות).
- נעביר לקונטרולר את האובייקט $scope שמצביע על (מחזיק רפרנס של) האפליקציה שאיתה עובדים, ומשמש כדי לקשר בין הקוד של הקונטרולר לבין התוכן שמוצג ב-view.
6. נגדיר את האובייקטים שאתם נעבוד בקונטרולר
בתוך הקונטרולר נגדיר את האובייקט user כשייך ל- $scope.
<script> var myapp = angular.module("myapp", []); myapp.controller("HelloCtrl", function($scope) { $scope.user = {}; }); </script>
7. נוסיף לאובייקט תכונות
נוסיף לאוביקט ה-user את התכונות: name, nickName.
<script> var myapp = angular.module("myapp", []); myapp.controller("HelloCtrl", function($scope) { $scope.user = { name: "ג'וני", nickName: "השועל" }; }); </script>
- ננצל את ההזדמנות כדי לתת ערכים ברירת מחדל למשתנים.
8. נוסיף לאוביקט מתודות
נוסיף לאוביקט ה-user את המתודה: callMe.
<script> var myapp = angular.module("myapp", []); myapp.controller("HelloCtrl", function($scope) { $scope.user = { name: "ג'וני", nickName: "השועל", callMe: function(){ var userObject = $scope.user; return userObject.name + " הידוע בכינויו " + userObject.nickName; } }; }); </script>
- בתוך המתודה callMe הגדרנו userObj שלתוכו הצבנו את $scope.user.
- מה שמאפשר לנו להחזיר את התכונות של האובייקט $scope.user
איך זה עובד?
התצוגה (view) ניזונה ממקור הנתונים (מודל) כשהמתווך הוא הקונטרולר. או בקיצור, MVC - model view controller.
הקשר הוא דו-כווני. מה שנמצא בתוך הקוד של הקונטרולר מעדכן את ה-view, ומה שמזינים לתוך ה-view, מעדכן באופן אוטומטי את הקונטרולר.
שימו לב לאופן העבודה הנכון עם Angular
- תחמנו את האפליקציה לדיב מסוים בלבד, כדי לאפשר למספר אפליקציות לעבוד במקביל באותו עמוד (כל אפליקציה על דיב או איזור אחר בדף).
- את הקונטרולר הגדרנו בתוך פונקציה, כדי להימנע מזיהום ה-namespace (כי הקונטרולר תחום רק לפונקציות מוגדרות ולא משותף לכל הקוד בדף). באופן זה, אנו יכולים להריץ מספר אפליקציות במקביל על אותו דף בלי שהם יפריעו האחת לרעותה.
כך נראה הקוד שכתבנו עד עכשיו:
<div ng-app="myapp"> <div ng-controller="HelloCtrl"> שם: <input type="text" ng-model="user.name"> כינוי: <input type="text" ng-model="user.nickName"> </div> </div> שלום, {{ user.callMe() }} <script> var myapp = angular.module("myapp", []); myapp.controller("HelloCtrl", function($scope) { $scope.user = { name: "ג'וני", nickName: "השועל", callMe: function(){ var userObject = $scope.user; return userObject.name + " הידוע בכינויו " + userObject.nickName; } }; }); </script>
אחרי שבמדריך זה למדנו כיצד לעבוד עם MVC, במדריך הבא , נלמד כיצד להשתמש במספר directives מועילים של AngularJS.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.