אפליקציות מבוססות דף יחיד באמצעות AngularJS
במדריך זה הגענו לסיבה העיקרית שבגללה אנחנו משתמשים באנגולר. כי אנגולר זו לא רק דרך לכתוב JavaScript במסגרת פריימוורק שמכריח אותנו לכתוב קוד JavaScript מודרני, אלא בעיקר ספריית קוד שמאפשרת לנו לכתוב אפליקציות מבוססות דף יחיד, (spa = single page application) בצורה יעילה ומודרנית.

אתם מוזמנים לנסות בעצמכם את האפליקציה שנפתח במדריך, בקישור הבא:
ה-url באפליקציה
כשעושים אפליקציות של דף יחיד (spa) תוכן הדף משתנה בתגובה לשינוי בחלק הסולמית (hashtag) של ה-url.
אם התרגלנו לכתוב את ה-urlים באופן הבא:
https://<yourwebsite>/first
https://<yourwebsite>/second
https://<yourwebsite>/second/1
אז בשביל ה-single page application משתמשים ב-urlים עם סולמית (#) במקום:
https://<yourwebsite>/#first
https://<yourwebsite>/#second
https://<yourwebsite>/#second/1
זה מאוד משמעותי מפני ששימוש בסולמית גורם לנו להישאר באותו דף כל הזמן. זה אומר שהתוכן של האתר משתנה בלי לטעון את כל הדף מחדש, וכתוצאה מכך נמנעת התופעה של הצגת דפים לבנים בין דף לדף, וגם זמן הטעינה של התכנים מתקצר.
הדף index.html
index.html מהווה את שלד האפליקציה, והוא כולל את הקישורים שיאפשרו לדפדף בין התכנים (האלמנט nav).
תוכן הדיב ng-view יתעדכן לפי התוכן הנבחר.
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Single page application example with AngularJS</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular-route.js"></script>
</head>
<body dir="ltr">
<nav><a href="#">Main</a> | <a href="#/second">Second</a></nav>
<div ng-view></div>
</body>
</html>
הראוטר
נוסף לקוד ספריית ה-angular.js, נכלול את קוד המודול האנגולרי angular-route.js שמספק את הראוטר (נתב בעברית), שמאפשר להחליף את תוכן הדף בתגובה לשינוי ה-url.
הטמפלייטים
האפליקציה כוללת שני תכנים, second.html ו-first.html. את שני הטמפלייטים שישמשו את התכנים נוסיף לתוך התיקייה pages.
/pages/first.html
<p>This page is called: {{name}}</p>
/pages/second.html
<p>This page is for {{name}}, and it got the number of {{ num }}.</p>
<p><a href="/#/second/1">1</a> | <a href="/#/second/2">2</a> | <a href="/#/second/3">3</a></p>
ערך המשתנים name ו-num מתקבל מקוד ה-JavaScript, כפי שנראה מיד.
קוד ה-JavaScript
כשאנחנו יוצרים את האפליקציה, נגדיר ברשימת התלויות את המודול ngRoute.
var myApp = angular.module('myApp', ['ngRoute']);
נכתוב את הקונטרולרים. שני קונטרולרים לשני תכנים.
בתוך הקונטרולר 'firstController' נגדיר את ערך המשתנה name שישמש את הקונטרולר.
myApp.controller('firstController', function($scope){
$scope.name = "the first";
});
בתוך הקונטרולר 'secondController' נגדיר את ערך המשתנה name שישמש את הקונטרולר. בנוסף, נגדיר את ערך המשתנה num שיקבל את ערכו מפרמטרים שיועברו בכתובת. קבלת ערך המשתנה מהכתובת מתאפשרת הודות לשימוש באובייקט routeParams$. אותה נעביר כתלות לקונטרולר.
myApp.controller('secondController', function($scope,$routeParams){
$scope.name = "the second";
$scope.num = $routeParams.num || 1;
});
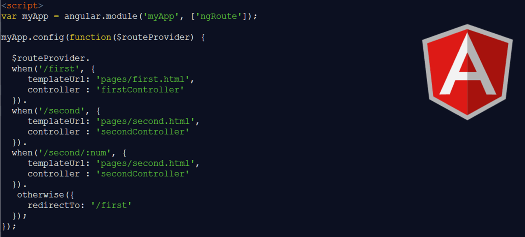
הראוטר, שמחליף את התוכן לפי ה-url , פועל בתוך המתודה config. כדי שזה יעבוד מזריקים לקונטרולר את האובייקט routeProvider$. כך נראה הקוד המלא של הראוטר:
myApp.config(function($routeProvider) {
$routeProvider.
when('/first', {
templateUrl: 'pages/first.html',
controller : 'firstController'
}).
when('/second', {
templateUrl: 'pages/second.html',
controller : 'secondController'
}).
when('/second/:num', {
templateUrl: 'pages/second.html',
controller : 'secondController'
}).
otherwise({
redirectTo: '/first'
});
});
המתודה when מקבלת בתור פרמטר ראשון את ה-url, ואחר כך אובייקט שכולל את הטמפלייט ואת הקונטרולר.
$routeProvider.
when('/first', {
templateUrl: 'pages/first.html',
controller : 'firstController'
})
ניתן להגדיר ב-url את הפרמטר שאנחנו רוצים להעביר לקונטרולר.לדוגמה, הפרמטר num.
when('/second/:num', {
templateUrl: 'pages/second.html',
controller : 'secondController'
})
בקונטרולר, יתקבל ערך הפרמטר num מכתובת ה-url, וערך זה יוצב למשתנה num. הקפידו לתת ערך ברירת מחדל.
myApp.controller('secondController', function($scope,$routeParams){
$scope.name = "the second";
$scope.num = $routeParams.num || 1;
});
סיכום
במדריך זה למדנו כיצד להשתמש באנגולר כדי לכתוב אפליקציות מבוססות דף יחיד, ובמדריך הבא נלמד כיצד להעביר מידע בין הדפים (הקונטרולרים) באמצעות custom services.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.