איך עובד האינטרנט?
איך רשת האינטרנט עובדת? שאלה מצוינת! במאמר זה תכירו את הטכנולוגיות העיקריות שמאפשרות את הפעלתה של רשת עולמית של מיליארדי מחשבים שמתקשרים ביניהם ומעבירים מידע לכל פינות תבל במהירות מדהימה.
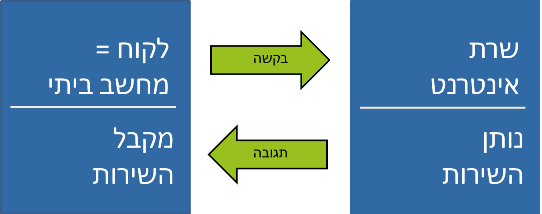
המידע מועבר בין שני צדדים: שרת ולקוח
כדי להבין איך רשת האינטרנט עובדת צריך קודם כל להבין את ההבדל בין שני סוגי מחשבים, שרת ולקוח.
שרת האינטרנט הוא המחשב שעליו מאוחסן אתר האינטרנט.
מחשב הלקוח הוא המחשב הביתי שלנו שמצויד בדפדפן.

מה שמאפשר את העברת המידע זו העובדה שהשרת והלקוח (המחשב הביתי שלנו) "מדברים את אותה שפה". והשפה הזו מוגדרת על ידי מספר פרוטוקולים שמשמשים להעברת מידע באינטרנט.
מה זה פרוטוקול?
סידרה של כללים שכל מי שמשתתף בתקשורת חייב לציית לה. באופן דומה לזה שאנשים ממקומות שונים בעולם יכולים לתקשר ביניהם, והתנאי הוא שהם מסכימים ביניהם באיזו שפה לדבר, לרשת האינטרנט יש פרוטוקולים מוסכמים ומוגדרים שמאפשרים למחשבים לתקשר ביניהם.
המחשבים מזהים אחד את השני באמצעות כתובות IP
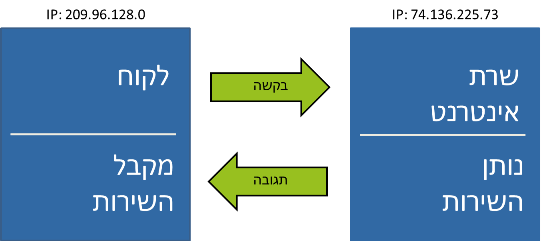
התנאי הראשון להתקשרות הוא שמחשבים יוכלו לזהות אחד את השני. כלומר, שהשרת, שמספק את השירות, והמחשב הביתי שלנו, שמבקש את השירות, יוכלו לזהות אחד את השני בין מיליארדי המחשבים שקיימים ברשת, ולשם כך משתמשים בכתובות IP, שמזהות כל אחד מהצדדים להתקשרות.
לשרת האינטרנט יש כתובת IP שמזהה אותו, וגם למחשב בצד הלקוח (המחשב הביתי שלנו) יש כתובת IP משלו.

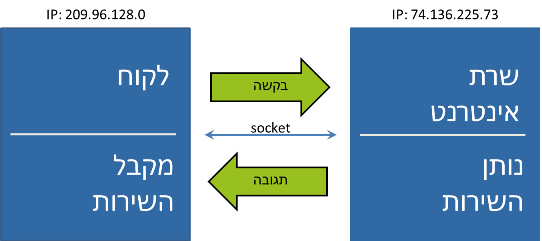
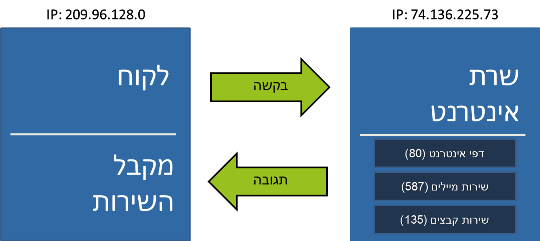
התקשורת בין השרת למחשב הלקוח נעשית דרך "ערוץ מידע"
הדפדפן במחשב שלנו שולח בקשה לרשת האינטרנט לכתובת IP מסוימת, שבה נמצא השרת, והשרת שולח תגובה עם המידע המבוקש.
המידע נשלח מהשרת ללקוח וחזרה באמצעות ערוץ מידע שהמחשבים פותחים ביניהם (socket).

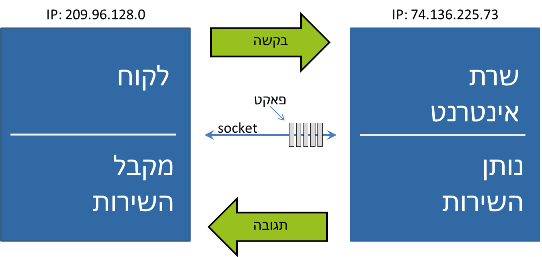
כיצד להעביר כמויות גדולות של מידע?
אחת הבעיות היא כיצד לשלוח כמויות גדולות של מידע, ואכן המידע לא נשלח במלואו בחבילה אחת, אלא מחולק לחבילות קטנות של מידע בפרוטוקול. TCP כל חבילה של מידע מכונה פאקט. וגם הצד השולח, וגם הצד המקבל מתוכנתים באופן שהם יודעים לקבל את המידע המקוטע, ולחבר ממנו את המידע המלא שאותו מעוניינים להעביר.

איך השרת יודע איזו תוכנה להפעיל?
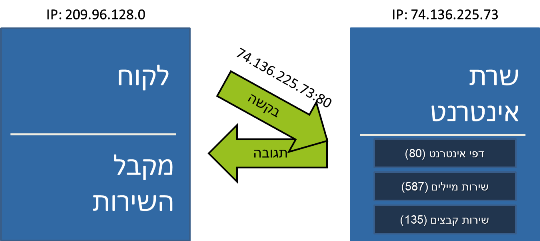
על אותו שרת אינטרנט יכולות לרוץ מספר תוכנות במקביל. לדוגמה, אתר אינטרנט, שירות מיילים, ושירות להורדת קבצים. אז איך בדיוק השרת יודע איזה תוכנה להפעיל בתגובה לבקשה שנשלחת אליו מהמחשב הביתי שלנו?
כדי לפתור את הבעיה מחשבים מצוידים בפורטים. כל פורט מפעיל תוכנה אחרת. לדוגמה, בקשה מצד הלקוח שמופנה לפורט 80 מפעילה בצד השרת את התוכנה שמחזירה דפי אינטרנט. המשמעות היא שלבקשה שמופנה לשרת אינטרנט יש שני חלקים, כתובת IP ופורט. לדוגמה, 74.136.225.73:80. החלק שבא אחרי הנקודתיים מציין את הפורט (שהוא 80 בדוגמה).

כתובות אינטרנט רגילות לעומת כתובות IP
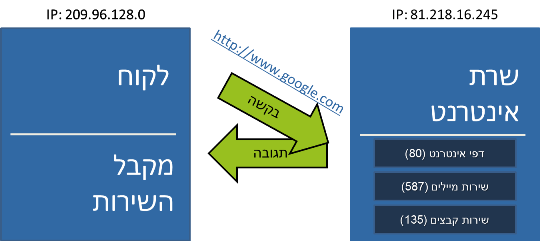
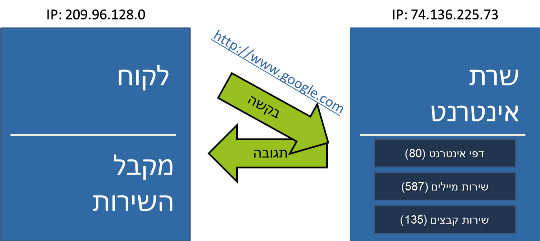
אתה אומר שמחשבים מתקשרים ביניהם באמצעות IP אבל לא ככה נראות כתובות של אתרים? אנחנו משתמשים בכתובות, כדוגמת www.google.com , ולא במספרים.
זה נכון. הכתובות היפות שאנחנו רגילים אליהם הם כתובות ידידותיות שמתאפשרות באמצעות טכנולוגיה מתווכת שנקראת DNS, שמתרגמת את הכתובות היפות שאנחנו רואים בשורת הכתובות בדפדפן לכתובות IP שמשמשות את המחשבים. לדוגמה, הכתובת של google.com מתורגמת למעשה לכתובת 81.218.16.245:434 (או לאחת הכתובת האחרות שמשמשות את גוגל) כשאנחנו שולחים את הבקשה באינטרנט. החלק הראשון הוא כתובת ה-IP והשני הוא הפורט שהם בחרו להשתמש בו 434.

פרוטוקולים שונים מטפלים בסוגי מידע שונים
כפי שאמרנו, ישנם סוגים שונים של שירותים שמספקים שרתי האינטרנט. כל שירות כזה מטופל באמצעות פרוטוקול שונה:
- HTTP מטפל בבקשות להצגת דפי אינטרנט
- FTP משמש להעלאת והורדת קבצים
- STMP משמש לשליחה ולקבלה של אימיילים
- קיימים פרוטוקולים נוספים
לכל סוג שירות שמספקים שרתי אינטרנט יש פרוטוקול מוגדר לו מצייתים כל המחשבים שמשתמשים ברשת האינטרנט.

פרוטוקול HTTP
בין הפרוטוקולים שמשמשים את האינטרנט, החשוב ביותר הוא פרוטוקול HTTP מפני שהוא מאפשר להציג דפי אינטרנט.

פרוטוקול :HTTP תגובת השרת
תגובת השרת כוללת:
- קוד תגובה שאומר לדפדפן שלנו האם המידע קיים והועבר בהצלחה (לדוגמה, קוד 404 אומר שהדף המבוקש לא קיים)
- את דף האינטרנט עצמו בפורמט של HTML
- קבצי תמונות
- קבצי -javascript שמכתיב את התנהגות הדף על הדפדפן
- ועוד ועוד

לכל המדריכים בסדרת כישורי מחשב באתר רשתטק
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.