אנימציות מדליקות באמצעות CSS3 - חלק ב
אחרי שבמדריך הקודם למדנו להוסיף אנימציות מדליקות באמצעות התכונה transition של CSS3 , במדריך הנוכחי נלמד כיצד להוסיף אנימציות משוכללות יותר באמצעות התכונות animate ו-keyframes.
לחצו על הכפתור כדי לראות את האנימציה בפעולה:
התכונה keyframes@
באמצעות @keyframes מגדירים את שלבי השינוי.
לדוגמה:
@keyframes magnificent_popup {
from{opacity:0; transform:scale(0);}
to {opacity:1; transform:scale(1);}
}
שמו של ה-keyframe הוא magnificent_popup והוא מעביר את האלמנט שעליו הוא יוחל ממצב של נראות 0 למצב של נראות מלאה, ובדרך הוא גם משנה את ה-scale.
התכונה animate
התכונה @keyframes יכולה לשמש כל אלמנט, וזה בתנאי שנגדיר על אלמנט את התכונה animate עם השם של ה-keyframes. לדוגמה:
.the-box{
width: 100px;
height: 100px;
background-color: yellow;
animation-name: magnificent_popup;
animation-duration: 2s;
}בדוגמה, נתתי לאנימציה משך של 2 שניות, אם כי בדרך כלל עדיף שמשך האנימציה יהיה קצר בטווח שבין 300 ל-600 מילישניות.
שליטה מדויקת יותר בשלבי השינוי של ה-@keyframes
ניתן לפרט את שלבי האנימציה באמצעות הוספת שלבים ל-@keyframes:
@keyframes magnificent_popup {
0% {opacity:0; transform:scale(0);}
50% {opacity:0.8; transform:scale(0.8);}
70% {opacity:0.9; transform:scale(0.9);}
100% {opacity:1; transform:scale(1);}
}הוספת השלבים ל-keyframes נותנת להם קצת יותר חיים כי עצמים בעולם לא מתחילים ומפסיקים תנועה בבת אחת אלא יש יציאה מלינאריות בשלבי ההתחלה והסיום, ואת זה אנחנו יכולים לנסות לחקות.
השהיית האנימציה
כדי להשהות את תחילת האנימציה נשתמש בתכונה animation-delay. לדוגמה, השהייה של 0.5 שנייה (500 מילישניות).
.the-box{
width: 100px;
height: 100px;
background-color: yellow;
animation-name: magnificent_popup;
animation-duration: 2s;
amination-delay:500ms;
}
מספר הפעמים שהאנימציה צריכה לרוץ
התכונה animation-iteration-count קובעת את מספר הפעמים שהאנימציה צריכה לרוץ. בדוגמה הבאה, האנימציה צריכה לרוץ פעמיים.
.the-box{
width: 100px;
height: 100px;
background-color: yellow;
animation-name: magnificent_popup;
animation-duration: 2s;
amination-delay:500ms;
animation-iteration-count: 2;
}אם רוצים שהאנימציה תרוץ אינסוף פעמים צריך להגדיר את מספר הפעמים כ-infinite.
animation-iteration-count: infinite;
שליטה בהשתנות מהירות האנימציה לאורך זמן
התכונה animation-timing-function שולטת במהירות השינוי של האנימציה במהלך האנימציה.
animation-timing-function: ease;הערך ברירת המחדל. מתחיל לאט, אח"כ מאיץ ומסיים לאט.
animation-timing-function: linear;מהירות האנימציה נשארת קבועה.
animation-timing-function: ease-in;האנימציה מתחילה לאט.
animation-timing-function: ease-out;האנימציה מסיימת לאט.
animation-timing-function: ease-in-out;מתחילה ומסיימת לאט.
אם התיאור המילולי לעיל לא מספק את סקרנותכם אז אתם יכולים לראות את ההבדל בהתנהגות בין המצבים השונים בעזרת הקישור הבא: cubic-bezier.com.
האתר ממחיש את אפשרויות התזמון הרגילות שמופיעות פה וגם את האפשרות של cubic-bezier, שנותנת אפשרות מדויקת מאוד של שליטה בתזמון האנימציה. לדוגמה:
transition: transform 650ms
cubic-bezier(0.550, 0.105, 0.153, 0.946);שני הערכים הראשונים הם עבור הנקודה הראשונה, ושני הערכים הבאים הם עבור הנקודה השנייה.
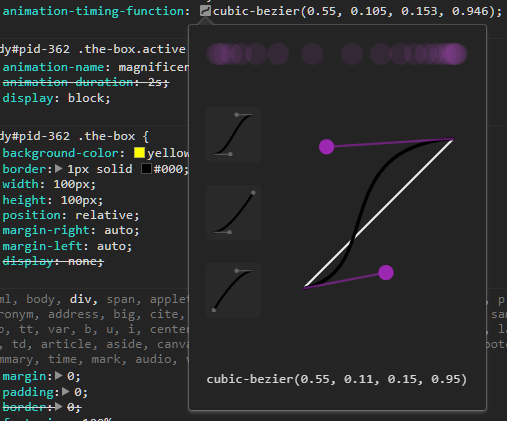
כך זה נראה בקונסולת המפתחים של כרום:

ובאופן כללי, כדאי לכם לשחק בכלי הזה של כרום כדי להבין את אפשרויות התזמון ברירת המחדל, וגם ליצור אפקטים משלכם.
ועכשיו הכול ביחד
כדי לסכם את המדריך, נפעיל את כל התכונות ביחד.
@keyframes magnificent_popup {
0% {opacity:0; transform:scale(0);}
50% {opacity:0.8; transform:scale(0.8);}
70% {opacity:0.9; transform:scale(0.9);}
100% {opacity:1; transform:scale(1);}
}
.the-box{
width: 100px;
height: 100px;
background-color: yellow;
animation-name: magnificent_popup;
animation-duration: 2s;
amination-delay:500ms;
animation-iteration-count: 3;
animation-timing-function: ease-in-out;
}וזו התוצאה:
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.