הוספת snippets ל-VSCode כדי לייעל את כתיבת הקוד
במדריך זה נלמד להשתמש ביעילות בכלי של VSCode שדורש מעט השקעה ויכול ליעל משמעותית את כתיבת הקוד. במסגרת המדריך נלמד להוסיף snippets משלנו, השלמות אוטומטיות שמציע ה-IDE שיקפצו תוך כדי כתיבת הקוד במקום לחפש את הקוד החסר שאנחנו מעוניינים לכתוב.

אפשר להוסיף snippets משלנו לכל שפת תכנות: Python, JavaScript או PHP. נדגים את הנושא על שפת Dart המשמשת לפיתוח אפליקציות Flutter כאשר העקרונות יכולים לשמש בכל שפה.
הוספת snippets משלנו מתועדת היטב באתר הרשמי של VSCode אז מי שמעוניין יכול ללמוד את משם. במדריך השתדלתי להנגיש את הנושא ולהוסיף כמה עצות מקצועיות שיכולות לעזור למפתחים להגיע ליעד בנוחות ובקלות.
בתיעוד מובאת הדוגמה של מבנה snippet עבור לולאת for ב-JavaScript:
// in file 'Code/User/snippets/javascript.json'
{
"For Loop": {
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {",
" $0",
"}"],
"description": "A for loop."
}
}- הפורמט הוא של JSON.
- בשורה הראשונה מופיע שם ה-snippet. במקרה זה, "For Loop".
- השדה prefix מכיל טריגר אחד או יותר שהקלדה שלהם יגרמו להופעת תוכן הsnippet בתור הצעה להשלמה אוטומטית. לדוגמה, אם מקלידים for או אפילו fc תקפוץ השלמה אוטומטית עבור הביטוי כולו.
- השדה body מכיל שורה אחת או יותר של תוכן ה-snippet. כל שורה מופיעה בתור פריט נפרד. אפשר להוסיף רווחים וטאבים.
- השדה description הוא תיאור ה-snippet שיופיע בהשלמה האוטומטית.
ה-snippets קיימים בקבצים המוקדשים לשפות שונות. את ה-snippets עבור שפת Dart מרכזים בקובץ אחד:
~/.config/Code/User/snippets/dart.json
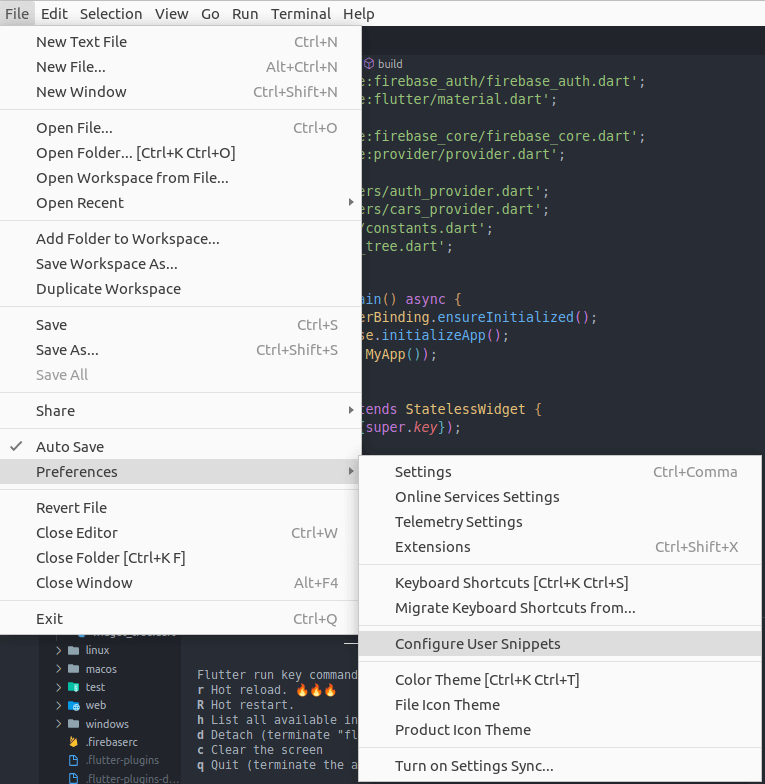
שאחת האפשרויות להגיע אליו היא מהתפריט הראשי של ה-IDE:

תפריט הבחירה שיפתח כולל snippets במגוון שפות. מתוכו נבחר את הקובץ של השפה איתה אנו עובדים.
במדריך זה נעבוד עם הקובץ:
dart.json
אפשר גם באמצעות צירוף המקשים:
CTRL + Shift + P
לתוך תיבת הדיאלוג שתפתח נקליד snippet.
תיכף נלמד להשתמש בכלי שיקל עלינו את הכתיבה. אבל קודם נלמד לערוך את הקובץ עצמו. לשם הדוגמה ניצור snippet פשוט בשביל פקודת print. בתוך הקובץ dart.json נוסיף את קוד ה-JSON הבא:
"print" : {
},- זה שם ה-snippet שהוא print במקרה זה.
לתוך ה-snippet נוסיף את השדה prefix:
"print" : {
"prefix" : "prt",
},מעכשיו, בכל פעם שנקליד prt תקפוץ השלמה אוטומטית שבחירה בה תוסיף את הקוד אותו נגדיר בשדה body של ה-snippet:
"print" : {
"prefix" : "prt",
"body" : [
"print('$1');",
],
},- בתוך ה-snippet אנחנו משתמשים ב-$ ואחריו ספרה כדי לציין היכן צריך לעמוד הסמן אחרי מימוש ההשלמה האוטומטית.
- $1 - אומר שמיד עם התווספות ה-snippet לקוד הסמן יקפוץ באופן אוטומטי למקום הציון.
אפשר להוסיף למרות שלא חייבים את השדה description בשביל לקבל תיאור קצר לצד ההצעה:
"print" : {
"prefix" : "prt",
"body" : [
"print('$1');",
],
"description": "print command"
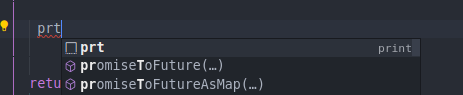
},עכשיו, כשנערוך את הקוד מספיק שנקליד prt כדי לקבל הצעה אוטומטית:

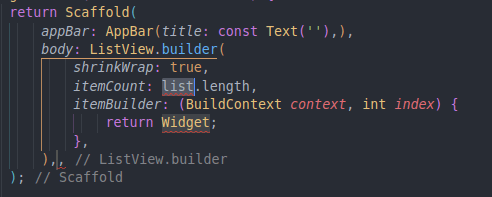
ברגע שנבחר בהשלמה האוטומטית על ידי לחיצה על המקשים Enter או Tab הקוד יתווסף למסמך שאנחנו עורכים והסמן יקפוץ אוטומטית למקום שציינו אותו כ-$1:

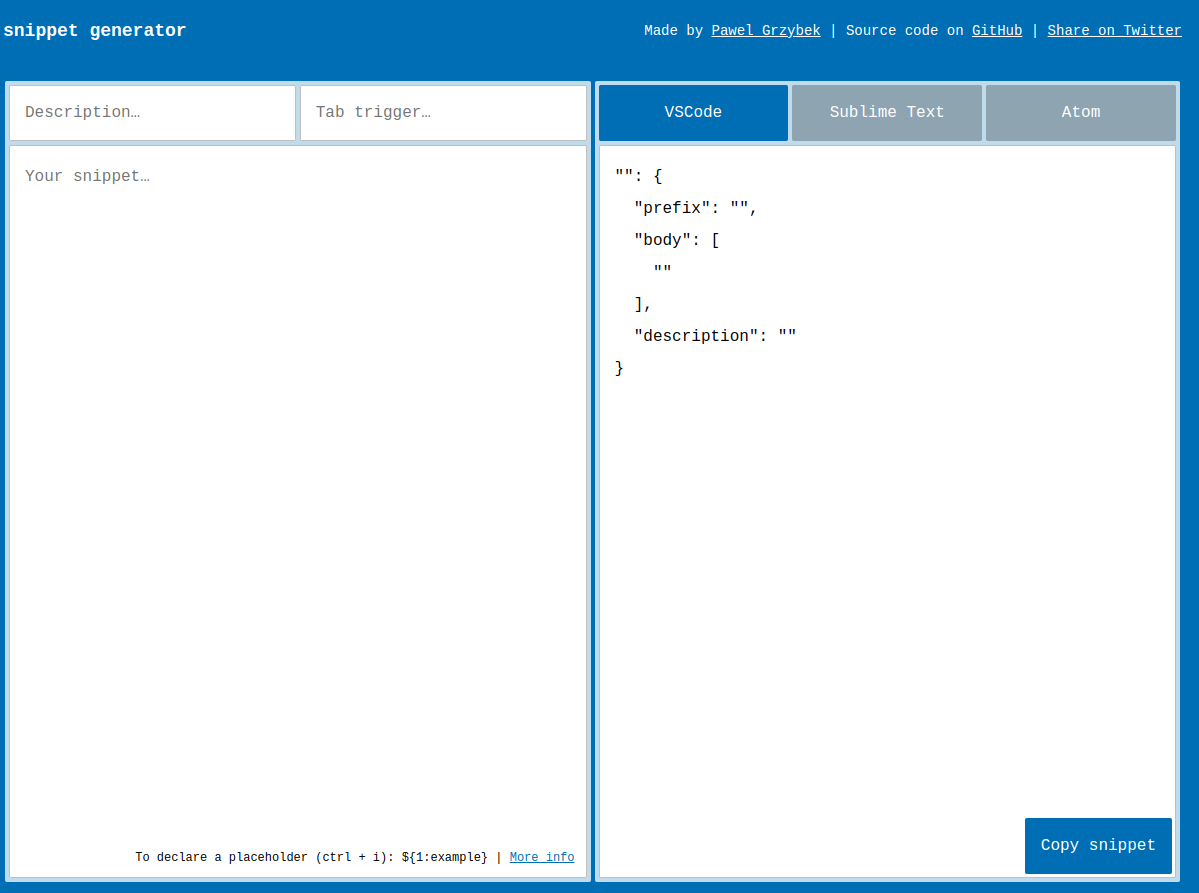
רוב ה-snippets הם מורכבים למדי ועבורם כדאי להשתמש בכלי עריכה שיקלו עלינו את העבודה. לדוגמה, כלי עריכה חינמי שניתן למצוא באתר snippet-generator.app.

- בטור השמאלי נזין את שורות הקוד. בימני נקבל אותו מפורמט.
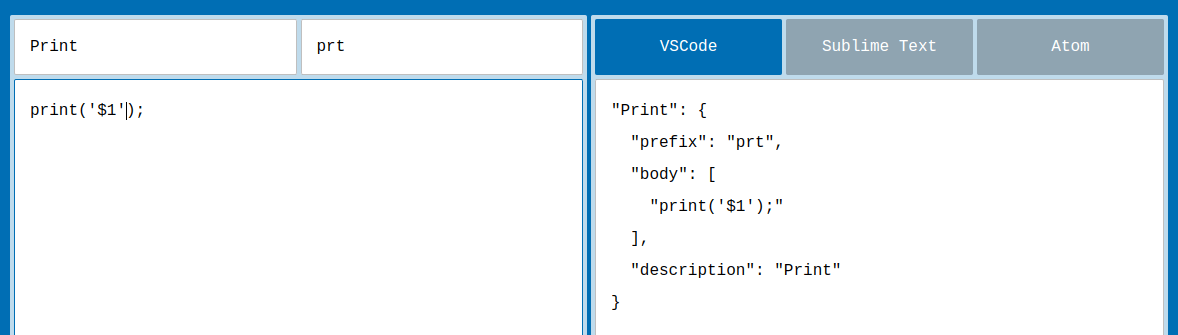
לדוגמה, בשביל לקבל snippet מפורמט של print כמו שעשינו נזין:

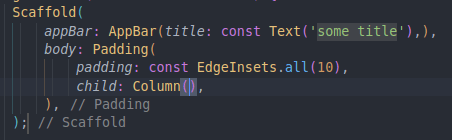
כדי לקבל snippet של Scaffold נזין לתוך הטור השמאלי:
Scaffold(
appBar: AppBar(title: const Text('$1'),),
body: Padding(
padding: const EdgeInsets.all(10),
child: Column($2),
),
);ואז נקבל בטור הימני:
"Scaffold": {
"prefix": "scaf",
"body": [
"Scaffold(",
" appBar: AppBar(title: const Text('$1'),),",
" body: Padding(",
" padding: const EdgeInsets.all(10), ",
" child: Column($2),",
" ),",
");"
],
"description": "Scaffold"
}- נעתיק את ה-snippet, ונדביק בתוך הקובץ מרכז ה-snippetים שלנו.
- כל פריט ברשימת ה-body פותחת שורה חדשה כש VSCode יבצע את ההשלמה האוטומטית.
- הזחה בתחילת השורות גם היא תלקח בחשבון בכפוף להגדרות העריכה של ה-IDE
- אחרי שנמלא את המקום המצויין $1 הקלקה על Tab במקלדת תעביר למקום בו מופיע $2.

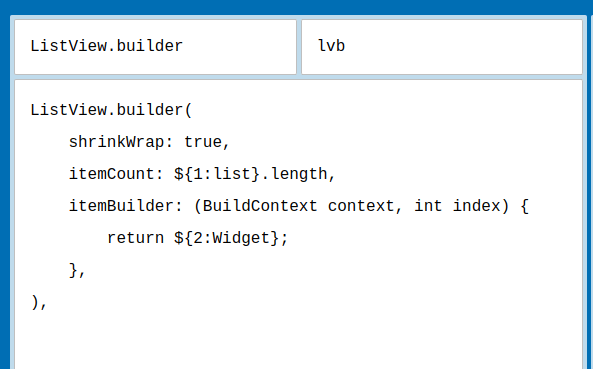
דוגמה נוספת היא כיצד נייצר snippet של ListView.builder. זה מה שנקליד ל snippet generator:

זה ה-snippet שנקבל:
"ListView.builder": {
"prefix": "lvb",
"body": [
"ListView.builder(",
" shrinkWrap: true,",
" itemCount: ${1:list}.length,",
" itemBuilder: (BuildContext context, int index) {",
" return ${2:Widget};",
" },",
"),$0"
],
"description": "ListView.builder"
}- ב-snippet אנחנו רואים שם מחזיק מקום placeholder לצד סימן ה-$. לדוגמה:
${1:list}- המשמעות היא שהסמן במקום שיעמוד בנקודה מסוימת בקוד שעורכים הוא יעמוד ויאיר את המילה list ואז אנחנו יכולים למחוק את כל השם מחזיק המקום ולהחליפו בערך הרצוי לנו.
- הקלקה על Tab תעביר למחזיק מקום $2. וכן הלאה בסדר מספרים עולה.
- $0 הוא סמן מיוחד אחרי שנעבור על כל מחזיקי המקום על ידי הקלקה על Tab נגיע בהקלקה אחרונה על המקש למקום המסומן $0.
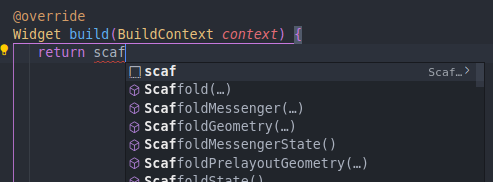
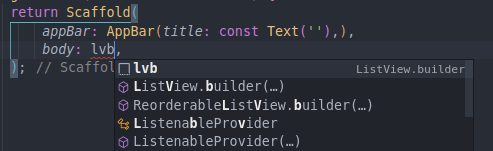
עכשיו כשנקליד את הטריגר נקבל הצעה להשלמה אוטומטית:


ניתן לבחור בין מספר אפשרויות. לדוגמה, קיימות מתודות רבות המטפלות ברשימות. אנחנו יכולים לקבל את כל האפשרויות בתור תפריט בחירה כשאנחנו יכולים לבחור את אחת האפשרויות מתוך הרשימה.
כשאנחנו עורכים את ה-snippet נוסיף את רשימת האפשרויות בין סוגריים מסולסלים:
${1|foreEach,where,firstWhere,every,any|}- את האפשרויות הרצויות לנו נוסיף בין שני סימני ה-pipe כאשר הם מופרדות בפסיקים.
כך נראה קוד ה-snippet:
"List methods": {
"prefix": "lstm",
"body": [
"${1|foreEach,where,firstWhere,every,any|}((item){",
" $2",
"});"
],
"description": "List methods"
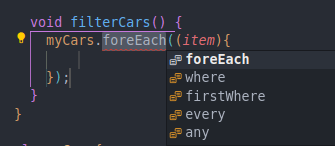
}כך נראית הבחירה ב-snippet כשאני עורך את הקוד:

מדריכים נוספים בסדרת מדריכי ה- Flutter שעשויים לעניין אותך
CRUD באפליקציית Flutter - מדריך ראשון : כתיבה למסד נתונים
הקמת אפליקציית Flutter פשוטה על גבי מסד נתונים Firebase
שימוש ב-provider באפליקציית Flutter
שימוש ב-provider באפליקציית Flutter
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.