פעולות על מערכים בJavaScript – יצירה, קריאה, עדכון ומחיקה
במדריך קודם למדנו כיצד ליצור ולהשתמש במערכים ב-JavaScript. ובמדריך זה נמשיך ללמוד את 4 הפעולות הבסיסיות שניתן לבצע על מערכים: יצירה, קריאה, עדכון ומחיקה.
- יצירת המערך והוספת הפריטים.
- קריאה של הפריטים מהמערך.
- עדכון הפריטים.
- מחיקת הפריטים מהמערך, ומחיקת המערך עצמו.
יצירה של מערך
לפני שאנחנו יכולים לבצע איזשהיא פעולה. אנו חייבים ליצור את המערך.
ניצור את המערך,vip , שמכיל מידע אודות איש חשוב מאוד:
var vip = ["שלומית", "נינט", "לוי", "יודה"];
כמו-כן ראינו שכדי לקרוא לפריט הראשון במערך, עלינו לפנות לפריט שמצויין על ידי ספרת האינדקס 0:
var firstItem = vip[0];וכדי לפנות לפריט השני במערך, נפנה לפריט שמצוין במספר האינדקס 1:
var secondItem = vip[1];וכיו"ב...
כיצד לעדכן פריט במערך?
כדי לשנות את ערכו של פריט במערך, עלינו לציין את הפריט (באמצעות ספרת האינדקס), ולהציב לתוכו את הערך הרצוי.
לדוגמה, נשנה את ערכו של הפריט הראשון במערך vip מ-"יודה" ל-"משה".
var vip = ["שלומית", "נינט", "לוי", "יודה"];
vip[0] = "משה";ועכשיו, כשנדפיס את הפריט הראשון נקבל את הערך החדש. משה במקום יודה:
document.write(vip[0]);והתוצאה: משה
כיצד להוסיף פריט למערך?
כדי להוסיף פריט למערך נשתמש בפונקציה push(). לדוגמה, כדי להוסיף את הפריט "1.75" למערך vip.
var vip = ["שלומית", "נינט", "לוי", "יודה"];
vip.push("1.75");וכדי לראות הפריט שהוספנו, נדפיס אותו:
document.write(vip[4]);והתוצאה: 1.75
כיצד למחוק פריט ממערך?
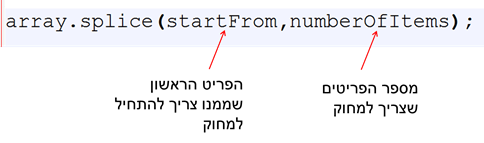
כדי למחוק פריט ממערך משתמשים ב-splice עם שני ארגומנטים:
- ארגומנט ראשון שמציין את אינדקס הפריט הראשון שצריך למחוק מהמערך.
- ארגומנט שני שאומר מה מספר הפריטים שצריך למחוק.

לדוגמה:
vip.splice(0,1);אומר להתחיל בפריט הראשון במערך (שמספר האינדקס שלו 0), ולמחוק פריט אחד בלבד. ובהתאם, ימחק הפריט הראשון בלבד מהמערך.
var vip = ["שלומית", "נינט", "לוי", "יודה"];
vip.splice(0, 1);ועכשיו כשננסה לגשת לפריט הראשון במערך נקבל "לוי" מפני שאחרי המחיקה זהו הפריט הראשון.
document.write(vip[0]);תוצאה: לוי
כיצד לרוקן את כל המערך?
כדי לרוקן את כל הפריטים במערך, עלינו להציב לתוך המערך מערך ריק בתור ערך. לדוגמה:
var vip = [];
במדריך זה למדנו כיצד לבצע את 4 הפעולות הבסיסיות על מערכים: יצירה, קריאה, עדכון ומחיקה. במדריך הבא נלמד כיצד להשתמש בפונקציות מובנות של JavaScript במטרה לבצע פעולות בסיסיות על מערכים.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.