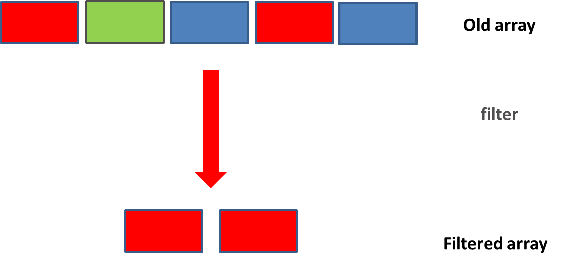
סינון מערכים ב-JavaScript באמצעות הפונקציה filter
אחרי שבמדריך הקודם הסברנו את הפונקציה forEach, במדריך זה נכיר פונקציה נוספת שפועלות על מערכים, הפונקציה filter שמסננת פריטים שאינם רצויים.

קודם כל, בואו ניזכר כיצד מסננים מערכים באמצעות לולאה פשוטה.
let cars = [
{name:'BMW', country:'Germany', price:50000},
{name:'Audi', country:'Germany', price:45000},
{name:'Forche', country:'Italy', price:250000},
{name:'Tesla', country:'USA', price:500000},
{name:'Range Rover', country:'GB', price:250000},
{name:'Sussita', country:'Israel', price:2500}
];
let germanCars = [];
for(let x=0;x<cars.length;x++){
if(cars[x].country === 'Germany'){
germanCars.push(cars[x]);
}
}כדי לסנן את המכוניות הגרמניות מרשימת המכוניות נעבור אחד-אחד על הפריטים באמצעות לולאת for, וכשנמצא פריט שעומד בקריטריון נוסיף אותו למערך germanCars באמצעות push.
במדריך הקודם, למדנו דרך אחרת להשיג את אותה המטרה באמצעות לולאת forEach:
let germanCars = [];
cars.forEach(function(item){
if(item.country === 'Germany') {
germanCars.push(item);
}
});ואפשר לכתוב את אותו הדבר באמצעות פונקציית fat arrow של ES6, רק שהרבה יותר בקיצור:
cars. forEach(item => {if(item.country === 'Germany') germanCars.push(item)});
filterסינון מערך באמצעות
נשתמש בפונקציה filter, ונחזיר את הפריטים הרצויים באמצעות הקוד הבא:
let germanCars = cars.filter(function(item, index, array){
return item.country === 'Germany';
});הפונקציה filter מקבלת 3 פרמטרים:
- item – פרמטר הכרחי שהוא הפריט הנוכחי לפי הסדר שבו מסודר המערך.
- index – הוא המספר הסודר (כשהפריט הראשון במערך הוא 0 כי מחשבים מתחילים לספור מ-0).
- array – הוא המערך המקורי כולו לפני הסינון
item הוא הפרמטר ההכרחי היחיד.
את אותה הפונקציה ניתן לכתוב יותר בקיצור בתחביר fat arrow של ES6:
let germanCars = cars.filter((item) => item.country === 'Germany');שימו לב, כדי שהפונקציה תעבוד חייבים לכתוב ביטוי שיחזיר ערך בוליאני (אמת או שקר).
במדריך הבא בסדרה, נלמד לעשות טרנספורמציה של מערכים ב-JavaScript באמצעות הפונקציה map
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.