דוגמה לשימוש ב-YOUTUBE API באתר
במדריך זה נלמד לשלב player שמבוסס על youtube API באתר, ובאותה הזדמנות נלמד כיצד להתאים את רוחבו וגובהו של אלמנט למסכים רחבים ולמסכים צרים. בהתאם, הקוד המוצג במדריך מאפשר להרחיב את ה-iframe של סרטון מוטמע מ-youtube למלוא גודל המסך בלחיצה על כפתור ה-play של הסרטון, והקטנתו חזרה לגודלו המקורי בלחיצה נוספת שגורמת ל-pause או כשהסרטון מסיים לנגן.
youtube API
העניין העקרוני שאני מסביר במדריך הוא שה-API מספק אירועים, ושניתן להגיב לאירועים אילו בדרכים הרצויות לנו.
ה-API מציע 5 אירועים:
PLAYING
PAUSED
BUFFERING
ENDED
CUED
מתוכם, נזדקק לשלושה: PLAYING, PAUSED ו- ENDED.
וההיגיון שבו נשתמש, הוא ההיגיון הבא:
אם הנגן במצב PLAYING אז תרחיב את הסרטון.
אם הנגן באחד המצבים: PAUSED או ENDED, אז תקטין את הסרטון חזרה לגודלו המקורי.
הקוד שעושה את המעבר בין המצבים הוא הבא:
<div id="wrap_video">
<script src = "https://www.youtube.com/player_api"></script>
<iframe id="player" width="640" height="360" src="https://www.youtube.com/embed/GjcCF6cIlPw?enablejsapi=1&feature=player_detailpage&fs=1;&controls=2;&fs=1;&vq=hd1080&wmode=transparent" onload="videoLoaded()" frameborder="0" wmode="Opaque" allowfullscreen></iframe>
</div>
<script>
// Window width and height.
var windowWidth = document.documentElement.clientWidth;
var windowHeight = document.documentElement.clientHeight;
var halfDeltaWidth = 0;
var deltaHeight = 0;
// Aspect ratio of the original iframe.
var ratio = 360/640;
// Iframe after enlarge.
var largeIframeHeight = windowWidth*ratio;
// Adjust to wide screen.
if(largeIframeHeight > windowHeight){
var largeIframeHeight = windowHeight;
var largeIframeWidth = largeIframeHeight/ratio;
var halfDeltaWidth = (windowWidth-largeIframeWidth)/2;
var deltaHeight = 0;
} else {
// Any other screen.
largeIframeWidth = windowWidth - 20;
largeIframeHeight = largeIframeWidth*ratio;
var halfDeltaWidth = (windowWidth-largeIframeWidth)/2;
var deltaHeight = (windowHeight-largeIframeHeight)/2;
}
// Youtube API provides event listeners
var iframe = document.getElementById('player');
// onYouTubePlayerAPIReady
var player;
function videoLoaded(){
player = new YT.Player('player', {
videoId: 'GjcCF6cIlPw',
events:{
'onStateChange': function (event){ //PLAYING|PAUSED|BUFFERING|ENDED|CUED
if (event.data === YT.PlayerState.PLAYING){
iframe.style.width = largeIframeWidth + 'px';
iframe.style.height = largeIframeHeight + 'px';
iframe.style.position = 'fixed';
iframe.style.left = halfDeltaWidth + 'px';
iframe.style.top = deltaHeight + 'px';
} else if (event.data === YT.PlayerState.PAUSED || event.data === YT.PlayerState.ENDED){
iframe.style.height = '360px';
iframe.style.width = '640px';
iframe.style.position = 'relative';
}
}
}
});
}
</script>
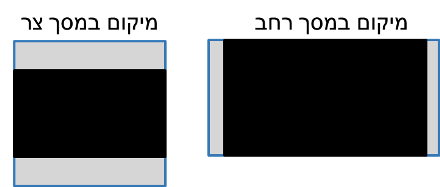
התאמה של הקוד למסכים רחבים לעומת צרים
הקוד מתחשב בהבדלים בין מסכים רחבים וצרים.
במסכים רחבים הסרטון ימלא את מלוא גובהו של המסך, וימורכז לאמצע. לעומת זאת, במסכים צרים הסרטון ימלא את מלוא רוחבו של המסך, וימוקם במרחק שווה מהחלק העליון והתחתון של המסך.
כך זה נראה:

כדי להתחשב ברוחב המסך, נברר את רוחבו וגובהו של ה-window:
var windowWidth = document.documentElement.clientWidth;
var windowHeight = document.documentElement.clientHeight;
כדי לשמור על הפרופורציות של הסרטון, נחשב את יחס הפרופורציה לפי ממדי הסרטון. במקרה זה :
var ratio = 360/640;
נכפול את רוחב המסך ביחס הפרופורציה, כדי לקבל את המשתנה largeIframeHeight:
var largeIframeHeight = windowWidth*ratio;
לפי היחס בין largeIframeHeight לגובה ה- window , נקבע האם המסך רחב. במידה וערך ה- largeIframeHeight גדול מגובה ה- window, המסך רחב.
במידה והמסך רחב:
א. נתאים את גובה הסרטון לגובה המסך:
var largeIframeHeight = windowHeight;
ב. נחשב את רוחב הסרטון לפי יחס הפרופורציה:
var largeIframeWidth = largeIframeHeight/ratio;
ג. נחשב את מחצית הפרש הרוחב בין רוחב הסרטון ורוחב המסך. נשתמש בערך זה כדי למקם אופקית את הסרטון בדיוק במרכז המסך.
var halfDeltaWidth = (windowWidth-largeIframeWidth)/2;
ד. מפני שאנחנו רוצים שהסרטון ימלא את מלוא גובהו של המסך, נגדיר שהוא יתחיל בגובה 0.
var deltaHeight = 0;
במידה והמסך צר:
א. בחישוב רוחב המסך האפקטיבי, נתחשב ברוחב ה- scrollbar:
largeIframeWidth = windowWidth - 20;
ב. נשתמש בערך שחישבנו לחישוב מיקומו האופקי של הסרטון:
var halfDeltaWidth = (windowWidth-largeIframeWidth)/2;
ג. נשתמש בערך גובה המסך, לחישוב מיקומו האנכי של הסרטון, במרחק שווה מראש המסך ומתחתית המסך.
var deltaHeight = (windowHeight-largeIframeHeight)/2;
בשני המקרים, ימוקם הסרטון באמצעות position: fixed.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.