אפקטים של jQuery
אחד הדברים היותר נחמדים שמציעה ספריית jQuery היא האפשרות להוספת אפקטים ויזואליים ממש בקלות. במדריך זה, נכיר שישה אפקטים עיקריים וכיצד ניתן לעשות להם toggle, ונקנח בסקריפט פשוט ושימושי, שגורם ללחיצה על כפתור ברשימה לחשוף את התוכן שמסתתר מתחתיו. בעגה מקצועית, זה מכונה אקורדיון, והוא אחד השימושים היותר פופולריים ב-jQuery.
האפקטים של jQuery
hide, show ו-toggle
האפקטים הבסיסיים ביותר הם hide/show ו-toggle. בואו נראה את האפקט. לחיצה על הכפתור תגרום להעלמות הפסקה מפני שהשתמשנו ב-()hide:
הדגמה של פסקה שנעלמת בעקבות פעולה של jQuery
וזה הקוד שגורם לכך:
$('button').on('click' ,function(){
$(this).siblings('p').hide();
});
תוכלו להבין יותר טוב את כיצד פועל קוד ה-jQuery , אם תקראו את מדריך אירועים ב-jQuerry.
כשמשתמשים ב-()show לחיצה על הכפתור תגרום להופעת הפסקה:
פסקה שמופיעה בעקבות אפקט של jQuery
וכך נראה הקוד:
$('button').on('click' ,function(){
$(this).siblings('p').show();
});
המתודה-()toggle, חוסכות לנו בקוד, מפני שמה שהיא אומרת, אם האלמנט נראה מוצג להחביא אותו, ואם האלמנט מוסתר צריך להציג אותו. לדוגמה:
פסקה שמדגימה אפקט toggle. לחיצה אחת - מעלימה, ושנייה - מציגה את הפסקה.
כך נראה הקוד:
$('button').on('click' ,function(){
$(this).siblings('p').toggle();
});
fadeIn, fadeOut ו-fadeToggle
()fadeout גורמת להתפוגגות האלמנט, ()fadeIn גורמת להופעת האלמנט. ()fadeToggle גורם להתפוגגות אלמנט נראה, ולהופעת אלמנט מוסתר.
בוא נראה דוגמה ל-fadeOut :
פסקה שמדגימה אפקט fadeOut. לחיצה גורמת להתפוגגות הפסקה.
זה הקוד:
$('button').on('click' ,function(){
$(this).siblings('p').fadeOut();
});
slideDown, slideUp ו-slideToggle
()slideDown גורם לאלמנט להחליק, ולהופיע מתחת לאלמנט אחר, ()slideUp גורם לאלמנט להחליק ולהיעלם מתחת לאלמנט שמעליו, ו-()slideToggle גורם לאלמנט להופיע אם הוא מוחבא, ולהחבאה של האלמנט אם הוא נראה.
דוגמה ל-()slideUp:
לחצו עליי להעלמת הפסקה באמצעות אפקט slideUp
כשתלחצו על הכפתור הפסקה תעלם תחת הפסקה שמעליה
שליטה במהירות האפקטים
המתודות יכולות לקבל פרמטרים שונים. לדוגמה, ניתן לשלוט במהירות האפקט. כדי שמשך הזמן של ()show יהיה כ-2 שניות, נכתוב (show(2000. ערכי המספרים שאנחנו מעבירים הם במילי-שניות ולכן, חצי שנייה יבוטא ב-500 ושנייה תבוטא ב-1000.
דוגמת קוד: אקורדיון
באקורדיון לחיצה על כל אחד מהאלמנטים יגרום להחלקת האלמנט שמסתתר מתחת, ולהסתרת כל היתר, והוא אחד האלמנטים היותר שימושיים שכדאי שיהיה בארגז הכלים של כל מפתח.
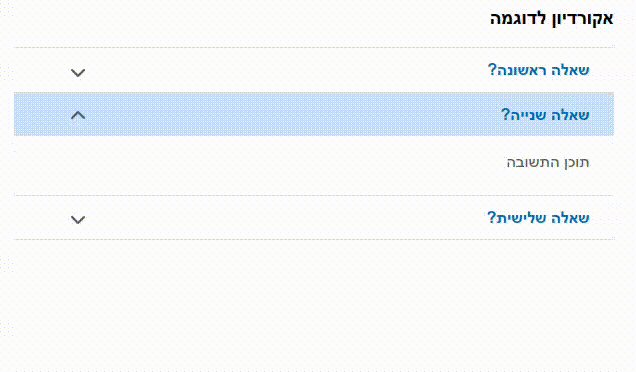
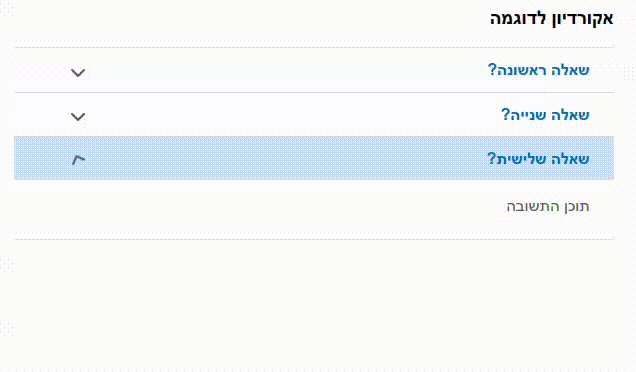
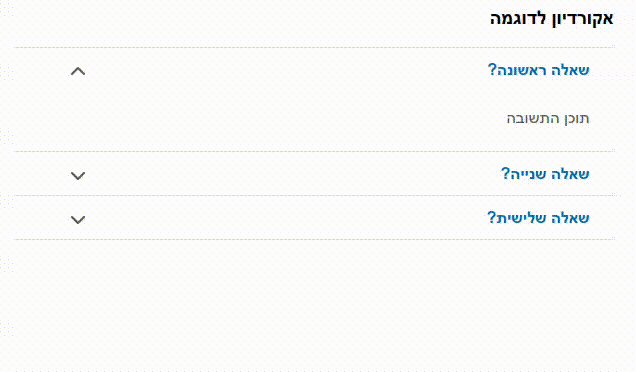
כך נראה האקורדיון בפעולה:

מבנה ההטמ"ל הוא הבא:
<div class="accordion">
<h3>
אקורדיון לדוגמה
</h3>
<ul>
<li class="accordion_item">
<h6 class="accordion_item_question">
<span class="txt">
שאלה ראשונה?
</span>
<span class="fas-wrapper">
<span>
<i class="fas fa-chevron-down"></i>
</span>
</span>
</h6>
<div class="accordion_item_answer">
<p>תוכן התשובה</p>
</div>
</li>
<li class="accordion_item">
<h6 class="accordion_item_question">
<span class="txt">
שאלה שנייה?
</span>
<span class="fas-wrapper">
<span>
<i class="fas fa-chevron-down"></i>
</span>
</span>
</h6>
<div class="accordion_item_answer">
<p>תוכן התשובה</p>
</div>
</li>
<li class="accordion_item">
<h6 class="accordion_item_question">
<span class="txt">
שאלה שלישית?
</span>
<span class="fas-wrapper">
<span>
<i class="fas fa-chevron-down"></i>
</span>
</span>
</h6>
<div class="accordion_item_answer">
<p>תוכן התשובה</p>
</div>
</li>
</ul>
</div><!--accordion-->
- רשימה במסגרתה כל סעיף מציג שאלה שתמיד מוצגת ותשובה שמוסתרת בדיפולט. לחיצה על השאלה חושפת את התשובה שמתחת ומסתירה את כל יתר התשובות.
- החיצים הם של FontAwesome חלקם חינמיים (חפשו בגוגל).
קוד ה-jQuery הבא הוא האחראי לעשות את העבודה:
(function ($) {
$(".accordion").on("click", ".accordion_item_question", function () {
const question = $(this);
const answer = question.next(".accordion_item_answer");
// Close other answers if needed
$(".accordion_item_question").not(question).removeClass("open");
$(".accordion_item_answer").not(answer).removeClass("open").css("max-height", 0);
// Toggle the current answer
if (answer.hasClass("open")) {
question.removeClass("open");
answer.removeClass("open").css("max-height", 0);
} else {
const fullHeight = answer.prop('scrollHeight') + 20 + "px";
question.addClass("open");
answer.addClass("open").css("max-height", fullHeight);
}
});
}(jQuery));ויש גם קוד CSS שבלעדיו הפטנט לא יעבוד כמו שצריך:
.list,
.list *,
.accordion,
.accordion * {
box-sizing: border-box;
text-align: right;
direction: rtl;
}
.accordion ul {
padding-right: 0;
padding-left: 0;
margin: 0 0 0 0;
}
.accordion ul li:nth-child(1) {
border-top: 1px solid #DDDDDD;
}
.accordion li {
background: #fff;
border-bottom: 1px solid #DDDDDD;
color: #006cb2;
font-size: 1rem;
line-height: 1.2;
margin: 0 0 0 0;
}
.accordion h6 {
padding: 12px 24px;
font-size: 16px;
cursor: pointer;
margin: 0 0 0 0;
display: flex;
width: 100%;
}
.accordion h6 .txt {
flex-basis: calc(100% - 20px);
}
.accordion h6 .fas-wrapper {
flex-basis: 20px;
height: 100%;
position: relative;
}
.accordion h6 .fa-chevron-down {
position: absolute;
left: 2rem;
top: 0.2rem;
right: auto;
width: 1rem;
z-index: 20;
color: rgb(88, 88, 88);
}
.accordion h6 .fa-chevron-down {
display: block;
transition: transform .6s;
}
.accordion h6.open .fa-chevron-down {
transform: rotate(180deg);
}
.accordion h6:hover {
background-color: #c9e2ff;
}
.accordion .accordion_item_answer {
padding-top: 0;
padding-right: 24px;
padding-left: 24px;
padding-bottom: 0;
max-height: 0;
overflow: hidden;
transition: max-height 0.3s ease-out;
}
.accordion .accordion_item_answer.open {
max-height: 1000px;
/* Adjust based on the expected max height */
}
.accordion .accordion_item_answer p {
color: rgb(88, 88, 88);
}
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.