אפליקציית בינה מלאכותית שעונה על שאלות בדפדפן
במדריך הזה נראה כיצד ליצור אפליקציה מבוססת בינה מלאכותית שתענה על שאלות אודות פסקה שנזין לתוכה.

התוצאות של הניסויים שערכתי בקוד המתואר במדריך לא היו טובות. השגתי תוצאות טובות בהרבה במדריך הקמת אפליקציה אינטרנטית למערכת שאלות ותשובות מבוססת בינה מלאכותית.
מודל למידת המכונה שמאפשר את היישום מקורו ב- tf.js. אילו מודלים שניתן להריץ בדפדפן שגוגל מפתחת.
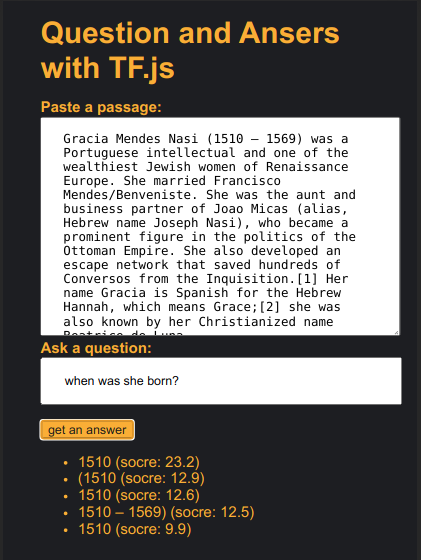
אתם מוזמנים להתנסות באפליקציה בעצמכם אם תלחצו על הקישור אפליקצית שאלות ותשובות. שימו לב שהיא עובדת רק עם טקסט באנגלית.
המודל מבוסס על BERT שהוא אחד הטובים בעולם בתחום של עיבוד שפה טבעית. כמו רוב המודלים הטובים ביותר בתחום הוא מבוסס על ארכיטקטורה של טרנספורמרים.
מודל מבוסס TFJS
את המודל ייבאתי מגוגל:
<!-- Load TensorFlow.js. This is required to use the qna model. -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"> </script>
<!-- Load the qna model. -->
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/qna"> </script>- tfjs היא ספרייה שמאפשרת לעבוד עם מודלים של למידת מכונה בדפדפן.
- tensorflow-models/qna הוא מודל שמאפשר לשאול שאלות אודות פסקה.
הקוד הבא משתמש במודל כדי לענות על שאלות:
// Wait for the model to load
qna.load().then(model => {
// Find the answers
const findAnswers = function(passage, question){
model.findAnswers(question, passage).then(answers => {
console.log(answers);
});
};
// Feed the model
const passage = 'Garcia Mendes was born in 1951.'
const question = 'When was Garcia born?'
findAnswers(passage, question);
});- מחכים למודל שיטען. מזינים אותו בפסקה ובשאלה אודותיה, ומקבלים תשובה. אם הבינה המלאכותית מצליחה להבין.
ה-HTML
מורכב מטופס הכולל שדות להזנת הפסקה והשאלה, כפתור ואזור שבו מוצגות התשובות:
<form>
<label>Paste a passage:</label>
<textarea id="passage"></textarea>
<label>Ask a question:</label>
<input type="text" id="question">
<button id="send">get an answer</button>
</form>
<div id="show_answers"><ul></ul></div>
הסקריפט
בשביל להזין את המודל באופן דינמי במידע מהטופס השתמשתי בספריית jQuery.
const listElem = $('#show_answers ul');
const displayAnswers = function(answers){
listElem.html('');
for(let x = 0; x <= answers.length; x++){
try{
listElem.append('<li>'+answers[x].text+' (socre: '+answers[x].score.toFixed(1)+')</li>');
} catch(error){
//
}
}
if (answers.length < 1){
listElem.html('<li>I don\'t know</li>');
}
};
// Load the model.
qna.load().then(model => {
$('#loader').hide();
// Find the answers
const findAnswers = function(passage, question){
model.findAnswers(question, passage).then(answers => {
displayAnswers(answers);
});
};
// Listen to form submission
$('#send').on('click', function($event){
$event.preventDefault();
listElem.html('<ul>thinking</ul>');
const passage = $('#passage').val();
const question = $('#question').val();
findAnswers(passage, question);
});
});- ברגע שהמודל נטען מסתירים את הפרילואדר.
- לחיצה על כפתור שליחת הטופס מאכלסת את המשתנים passage ו-question בפסקה והשאלה שהזין המשתמש.
- הפונקציה findAnswers מזינה את המודל.
- ברגע שהמודל מוצא תשובות הוא שולח אותם לפונקציה displayAnswers לצורך הצגה בדף.
הערכת המודל
ניסיתי את המודל על ערכים מוויקיפדיה האנגלית בנושא של טרנספורמרים ודונה גרציה הגדולה.
בדרך כלל המודל לא הצליח להשיב על השאלות שהזנתי.
כדי לשלול את האפשרות שהבעיה היא ביישום של המודל בדפדפן הרצתי את אותה סידרה של שאלות על הערכים המלאים של הויקיפדיה על גבי מודלים שונים מבוססי BERT בסביבת Jupyter Notebook, וגם שם התוצאות היו מאוד חלקיות.
עושה רושם שהטכנולוגיה הקיימת לא מצליחה לספק את הסחורה בתחום שאלות ותשובות. בניגוד מוחלט לתוצאות של מודל T5 שהצלחתי להפיק באמצעותו סיכום מאוד מרשים של המאמר על טרנספורמרים בויקיפדיה.
גם זה יעניין אותך:
היכונו לעידן המכונות החושבות, למידת מכונה בדפדפן באמצעות ספריית TensorFlow.js
הטרנספורמרים משנים את עולם הבינה המלאכותית
הקמת אפליקציה אינטרנטית למערכת שאלות ותשובות מבוססת בינה מלאכותית
לכל המדריכים בנושא של למידת מכונה
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.