OAuth2 או כיצד לקבל מידע מרשתות חברתיות אודות גולשים באתר?
OAuth2 הוא פרוטוקול שמאפשר גישה למידע אודות משתמש, שנמצא במסד הנתונים של אתר אחר, בלי צורך לדעת את ססמת המשתמש. כל הרשתות החברתיות מציעות שירות בפרוטוקול זה או דומה לו. לדוגמה, Google+, פייסבוק ו-Twitter מספקים שירות בפרוטוקול OAuth, שמאפשר למשתמשים להירשם לאתרים בלי צורך להזין את פרטיהם האישיים. בנוסף, ניתן להשתמש באותו פרוטוקול כדי לאסוף מידע מעניין מאתרים, דוגמת השיתופים האחרונים של הגולשים, שהסכימו לכך, הטיים-ליין של הגולשים, מידע אודות סרטים ואפילו מידע גנטי, מאתרים שמתמחים בכך.
פרוטוקול OAuth מציע המון מידע מאתרים שיש בהם שפע של מידע, מה שהופך את השימוש בו למצרך מבוקש מאוד, אבל המורכבות היחסית שלו עשויה להיראות מרתיעה במבט ראשון. לכן, בחרתי להדגים שימוש בפרוטוקול באמצעות קוד פרוצדורלי, הכי פשוט שאפשר, כדי לנסות ולהבין את התהליך לפני שמיישמים אותו. בכל הנוגע ליישום תכלס בפרויקט שלכם, אני בפירוש ממליץ להיעזר באחת מהחבילות הרבות שמתמחות בכך.
במדריך אני מדגים קוד שמשתמש בפרוטוקול OAuth2 לצורך דליית מידע אודות משתמש מ- Github, שזו רשת חברתית ומצבור של ידע תכנותי שמשרת את רוב מתכנתי האינטרנט. הקוד במדריך יאפשר לכם לקבל מידע דוגמת האימייל, שם המשתמש ותמונת המשתמש מ-Github. במידע הזה אתם יכולים להשתמש, לדוגמה, כדי לרשום את המשתמש לאתר שלכם בלי צורך שימלא את טופס הרשמה באתר שלכם, ומבלי שיצטרך להזין את פרטיו בכל פעם שירצה לעשות לוגאין לאתר.
איך מתחילים?
בדוגמה שבמדריך, אנו מנסים לאפשר למשתמש לעשות לוגאין לאתר באמצעות פרוטוקול OAUT2, מה שמחייב יצירת שני קבצים על השרת:
- קובץ signin.php
- קובץ callback.php
כיצד להרשם לשירות?
כדי שהאתר שלנו יוכל לקבל מידע באמצעות הפרוטוקול מ-Github, אנו חייבים ליצור אפליקציה ב-Github. לשם כך, נגלוש לכתובת הבאה:
https://github.com/settings/applications
ונבחר ליצור אפליקציה חדשה (Register new application).
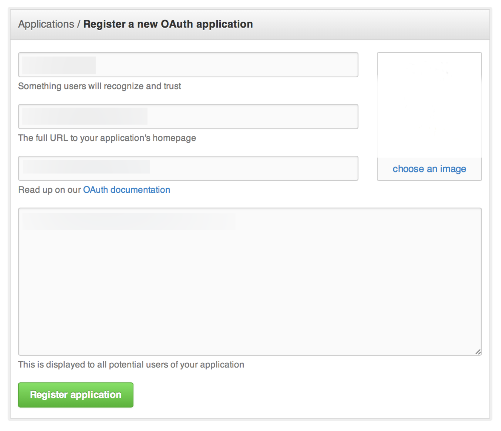
כך נראה הדף:

ה-Authorization callback URL הוא הדף שאליו יופנה המשתמש אחרי שהוא בחר לחלוק (או לסרב לחלוק) את המידע האישי שלו מ-Github עם האפליקציה שלנו. במקרה שלנו, המשתמש יופנה לכתובת: callback.php.
אחרי שניצור את האפליקציה, נקבל Client ID ו-Client secret, שישמש אותנו בהמשך כדי לזהות את האפליקציה שלנו בפני Github.
כיצד נקבל מידע על המשתמש?
השירות, שאליו נרשמנו בצעד הקודם, מאפשר לאתר שלנו לקבל את פרטי המשתמש מ-Github בתהליך שיש בו 6 שלבים:
- המשתמש לוחץ על קישור באתר (או באפליקציה שלנו) שמפנה אותו אל Github עם בקשה להעניק לאתר שלנו רשות לקבל את פרטיו של המשתמש.
- אתר Github מבקש את הסכמת מהמשתמש לחלוק את המידע האישי שלו, ואם המשתמש מסכים, הוא מופנה חזרה לאתר שלנו מצוייד בקוד הרשאה זמני.
- האתר שלנו מקבל את קוד ההרשאה הזמני, ומשתמש בו כדי לשלוח חזרה ל-Github בקשה לקבל את פרטי המשתמש. הבקשה כוללת את קוד ההרשאה הזמני ואת פרטי האפליקציה שלנו.
- במידה ש-Github הצליח לוודא את פרטי האפליקציה ואת הקוד הזמני, האתר שלנו מקבל חזרה access_token מ-Github.
- האפליקציה שלנו חוזרת ל-Github, ומבקשת את פרטי המשתמש. לשם כך, האפליקציה שלנו מזדהה באמצעות ה-access token.
- Github מוודא את ה-access token, ורק אם הוא תקין, האתר שלנו מקבל חזרה את המידע המבוקש אודות המשתמש.
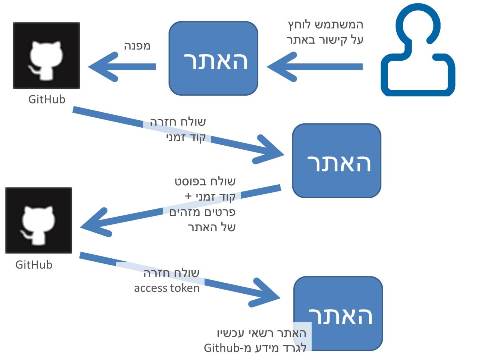
תרשים הזרימה הבא מתאר את התהליך:

קוד ה-PHP
את קוד ה-PHP נחלק בין שני קבצים:
קובץ signin.php שבו קישור שעליו לוחץ המשתמש כדי ליזום את התהליך (שלב 1).
קובץ callback.php , שמקבל את תשובת Github, ועושה את רוב העבודה (שלב 2-6).
קובץ signin.php
קובץ זה כולל את הקישור שעליו לוחץ המשתמש כדי ליצור קשר עם Github. בבקשה להחליף ה-CLIENT_ID ב- Client ID, שקבלנו מ-Github כשיצרנו את האפליקציה.
<?php
$url = "https://github.com/login/oauth/authorize?client_id=CLIENT_ID";
?>
<a href="<?php echo $url; ?>">Sign in with Github</a>
קובץ callback.php
ה-URLים שישמשו בתהליך כמו גם ה-client id ו-client secret, מ-Github, ימוקמו בראש הקובץ.
$url = "https://github.com/login/oauth/access_token";
$urlApi = "https://api.github.com/user";
$clientId = CLIENT_ID;
$clientSecret = CLIENT_SECRET;
אם המשתמש מאשר לאתר שלנו לקבל מידע מ-Github, מוחזר המשתמש לאתר שלנו עם קוד זמני. כך נראה החלק שקולט את הקוד הזמני:
if(!isset($_GET['code']))
{
header('Location: signin.php');
exit;
}
$code = preg_replace("[^A-Za-z0-9]", "", $_GET['code']);
אם המשתמש לא חזר עם קוד, אז הוא נשלח לדף signin.php שלנו, ואם חזר עם קוד, אז נשתמש בפילטרים שונים כדי לנקות את הקוד שחזר.
משתמשים בקוד שחזר כדי להחזיר בקשה ב- POST ל-access token (קוד גישה) באמצעות curl (מדריך cURL ב-PHP):
$credentials = "client_id={$clientId}&client_secret={$clientSecret}&code={$code}";
$handle = curl_init($url);
curl_setopt_array($handle,
array(
CURLOPT_URL=>$url,
CURLOPT_POST=>true,
CURLOPT_RETURNTRANSFER=>true,
CURLOPT_POSTFIELDS=>$credentials,
CURLOPT_HEADER=>true,
// In case it is not ssl connection
CURLOPT_SSL_VERIFYPEER => false,
)
);
$data = curl_exec($handle);
$headerSize = curl_getinfo($handle,CURLINFO_HEADER_SIZE);
$header = substr($data, 0, $headerSize);
$body = substr($data, $headerSize);
if(curl_errno($handle))
{
// Only for debugging
print curl_error($handle);
exit;
}
curl_close($handle);
את ה-access token ממצים מהתגובה.
$expl0 = explode("=", $body);
$str0 = $expl0[1];
$expl1 = explode("&", $str0);
$accessToken = $expl1[0];
משתמשים ב-access token כדי לגרד את המידע אודות המשתמש שמספק האתר, גם כן באמצעות curl:
$header = array(
"User-Agent: YOUR APP NAME",
"Authorization: token {$accessToken}"
);
$handle = curl_init($urlApi);
curl_setopt_array($handle,
array(
CURLOPT_HTTPHEADER => $header,
CURLOPT_URL => $urlApi,
CURLOPT_RETURNTRANSFER => true,
// In case it is not ssl connection
CURLOPT_SSL_VERIFYPEER => false,
)
);
$data = curl_exec($handle);
if(curl_errno($handle))
{
print curl_error($handle);
exit;
}
curl_close($handle);
ולבסוף, ממצים את המידע אודות המשתמש מהמידע שגירדנו מ-Github בשלב הקודם:
$data = json_decode($data);
echo $avatarUrl = $data -> avatar_url;
echo $username = $data -> login;
echo $email = $data -> email;
כך נראה קובץ ה-callback.php המלא:
<?php
$url = "https://github.com/login/oauth/access_token";
$urlApi = "https://api.github.com/user";
$clientId = CLIENT_ID;
$clientSecret = CLIENT_SECRET;
// If the user accepts your request, GitHub redirects back to your site with a temporary code.
if(!isset($_GET['code']))
{
header('Location: signin.php');
exit;
}
$code = preg_replace("[^A-Za-z0-9]", "", $_GET['code']);
// Use the temporary code to get an access token.
$credentials = "client_id={$clientId}&client_secret={$clientSecret}&code={$code}";
$handle = curl_init($url);
curl_setopt_array($handle,
array(
CURLOPT_URL=>$url,
CURLOPT_POST=>true,
CURLOPT_RETURNTRANSFER=>true,
CURLOPT_POSTFIELDS=>$credentials,
CURLOPT_HEADER=>true,
// In case it is not ssl connection
CURLOPT_SSL_VERIFYPEER => false,
)
);
$data = curl_exec($handle);
$headerSize = curl_getinfo($handle,CURLINFO_HEADER_SIZE);
$header = substr($data, 0, $headerSize);
$body = substr($data, $headerSize);
if(curl_errno($handle))
{
print curl_error($handle);
exit;
}
curl_close($handle);
// Extract the access token from the response.
$expl0 = explode("=", $body);
$str0 = $expl0[1];
$expl1 = explode("&", $str0);
$accessToken = $expl1[0];
// Use the access token to scrape the data about the user from the API.
$header = array(
"User-Agent: YOUR APP NAME",
"Authorization: token {$accessToken}"
);
$handle = curl_init($urlApi);
curl_setopt_array($handle,
array(
CURLOPT_HTTPHEADER => $header,
CURLOPT_URL => $urlApi,
CURLOPT_RETURNTRANSFER => true,
// In case it is not ssl connection
CURLOPT_SSL_VERIFYPEER => false,
)
);
$data = curl_exec($handle);
if(curl_errno($handle))
{
print curl_error($handle);
exit;
}
curl_close($handle);
// Extract the data you just scraped from the API.
$data = json_decode($data);
echo $avatarUrl = $data -> avatar_url;
echo $username = $data -> login;
echo $realName = $data -> name;
echo $email = $data -> email;
echo $country = $data -> location;
echo $urlToPersonalBlog = $data -> blog;
echo $urlToGithubProfile = $data -> html_url;
// And much more...
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.