פרוטוקול ליצירת סביבת העבודה המושלמת למתכנתי PHP
מדריך זה מיועד לך, מפתח ה- PHP, שמעוניין להפוך את הקוד שאתה כותב לקריא ותקני. עניין חשוב לאדם שיקרא את הקוד שלך בעתיד ולא יבין מי המטומטם שכתב אותו. בפרט אם אותו אדם הוא אתה עצמך 😀.
המדריך נכתב כפרוטוקול ליצירת סביבת העבודה המושלמת למתכנתי PHP שעובדים עם עורך הטקסט Atom ומערכת הפעלה Ubuntu. סביר שהאילוצים בפרויקט שלך הם שונים אבל הכלים שאני מזכיר הם אוניברסליים, ומומלץ ליישם אותם בכל פרויקט שמכבד את עצמו. מה שכדאי לך לעשות הוא לקחת את שמות הכלים מהמדריך ולברר איך להתקין אותם על המערכת שלך.
אז לפני שאני צולל לפרטים טכניים אעבור על השלבים בתהליך שמתוכם אתה מוזמן לקחת את מילות הקוד לחיפוש בגוגל:
א. התקנת הגרסה היציבה האחרונה של PHP
ב. התקנת מנהל התלויות composer
ג. התקנת חבילה להשלמה אוטומטית autocomplete-php
ד. התקנת לינטר lint שמתריע על שגיאות בקוד
ה. CodeSniffer לאיתור כתיבה שאינה תואמת להמלצות לכתיבת קוד סטנדרטי
ו. php-cs-fixer מתקן אוטומטית הרבה מהקוד הלא סטנדרטי בפרויקט
ז. הגדרת מרווחי הזחה (indentation) - הזזה של השורה בכמה רווחים בהתאם להיררכיה של הקוד
ח. קובץ editconfig שמגדיר לעורך הקוד את הסטנדרטים הנדרשים כדוגמת מרווחי הזחה
ט. Docblockr - מסייע לתיעוד הפונקציות והמשתנים
א. התקנת PHP
אתה חייב ש-PHP יהיה מותקן על המחשב שאיתו אתה עובד כי כל הכלים שנתאר בהמשך תלויים בזה.
כדי להתקין את הגרסה האחרונה היציבה של PHP הרץ את הפקודות הבאות בטרמינל:
$ apt-get update && apt-get upgrade$ apt-get install phpודא התקנה על ידי בדיקת הגרסה:
$ php-vזה הפלט שאני קבלתי על מסך הטרמינל:
PHP 7.2.24-0ubuntu0.18.04.4 (cli) (built: Apr 8 2020 15:45:57) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies
with Zend OPcache v7.2.24-0ubuntu0.18.04.4, Copyright (c) 1999-2018, by Zend Technologies
ב. התקנת Composer
נתקין את Composer על פי הפקודות בתיעוד הרשמי של מנהל החבילות:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === '756890a4488ce9024fc62c56153228907f1545c228516cbf63f885e036d37e9a59d27d63f46af1d4d07ee0f76181c7d3') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"אצלי זה עבד אחרי התקנה גלובלית:
mv composer.phar /usr/local/bin/composer- בתיעוד הרשמי תוכל לקרוא על צורות התקנה נוספות (composer docs).
ג. השלמה אוטומטית של PHP
השלמה אוטומטית מספקת הצעות כיצד להשלים את הקוד שאתה כותב. זה יכול להיות שם משתנה או פונקציה קיימת של PHP. החבילה של Atom ששמה atom-autocomplete-php היא זו שעושה את העבודה.
כדי להתקין, פתח את דף ה-settings של Atom באמצעות קיצור המקשים:
CTRL + ,
קונטרול ופסיק
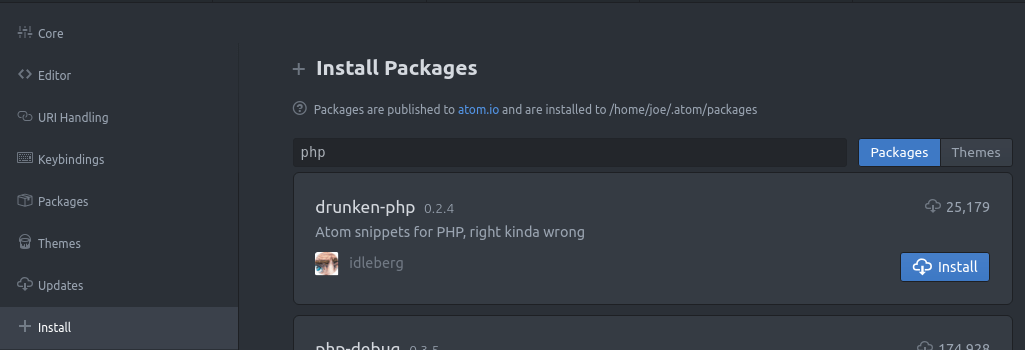
מהדף שיפתח בחר באפשרות Install, התחתונה ביותר ברשימת הלשוניות השמאליות, והקלד בתיבת החיפוש את שם החבילה המבוקשת:

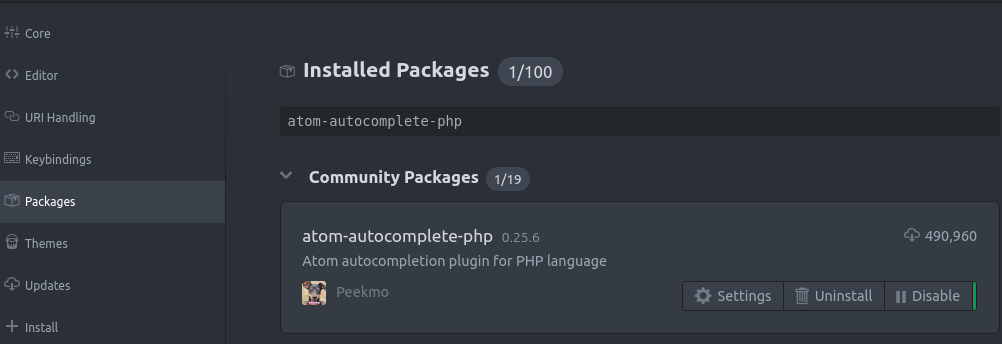
אחרי ההתקנה, הישאר בדף ה-settings, לחץ על packages ברשימת הלשוניות השמאליות, ובשדה החיפוש הזן את שם החבילה atom-autocomplete-php.

לחץ על הכפתור settings מתחת לשם החבילה, ובדף שיפתח מצא את התגית Command to use composer, והדבק לשדה מתחתיו את הנתיב של Composer אצלך במחשב.
במערכת שלי, הנתיב הוא:
/usr/local/bin/composer
תוכל לאתר את הנתיב במערכת שלך באמצעות הרצת השורה הבאה בטרמינל:
$ which composerתוכל לחסוך לפחות חלק מכאב הראש של איתור והדבקת הנתיבים אם אחרי שהתקנת את Composer, תשתמש בו כדי להתקין את החבילה phpcodesniffer-composer-installer המסייעת למערכת לזהות את ה-PATH לחבילות.
$ composer global require --dev dealerdirect/phpcodesniffer-composer-installer
ד. התקנת לינטר שמתריע על שגיאות בקוד
מה שווה כל המאמץ אם אין לנו כלי שיכול להתריע על שגיאות קוד בזמן הכתיבה. הכלי נקרא linter, וכדי להתקין אותו על Atom נשתמש באותו תהליך כמו סעיף ג כדי להתקין את שתי החבילות הבאות:
CTRL + , > Install > linter-php
CTRL + , > Install > linter-phpcs
ה. CodeSniffer לאיתור קוד שאינו תואם להמלצות לכתיבת קוד סטנדרטי
קוד יכול לעבוד ועדיין להיות לסבול מבעיות סגנוניות ואחרות אשר מפחיתות באפקטיביות שלו. לדוגמה, קוד שאינו קריא. כדי לתקן את המצב ממליצה מועצת חכמי ה-PHP על סטנדרטים שהמפתחים צריכים ליישם כדי שכולנו נצליח לכתוב קוד מוצלח יותר. הסטנדרטים מקובצים במסמכים ששמם PSR. ראשי תיבות של PHP Standard Procedures שמטפלים במגוון של נושאים מאבטחה ועד סגנון. דוגמת, מספר המרווחים מתחילת השורה כשעושים אינדנטציה או מיקום הסוגריים המסולסלים בפונקציות. העניין הוא שאני לא תמיד זוכר ליישם את ההנחיות, ולכן טוב שקיים כלי שמרחרח את הקוד ומתריע בפני על כתיבה לא תקנית. שמה של החבילה PHP_CS (קיצור של Code Sniffer).
השתמש ב-composer כדי להתקין אותה על המחשב.
בדוק אם PHPCS כבר מותקן על המחשב שלך:
$ phpcs -iאם התוצאה היא שהחבילה לא מותקנת:
Command 'phpcs' not found, but can be installed with:אז תצטרך להתקין אותה:
$ sudo apt install php-codesnifferודא את הצלחת ההתקנה:
$ phpcs -iהתוצאה במקרה של הצלחה:
The installed coding standards are Zend, PSR2, Squiz, PSR12, MySource, PEAR and PSR1- יכול להיות שתצטרך לסגור את הטרמינל ורק אחרי שתכנס שוב תראה את ההתקנה.
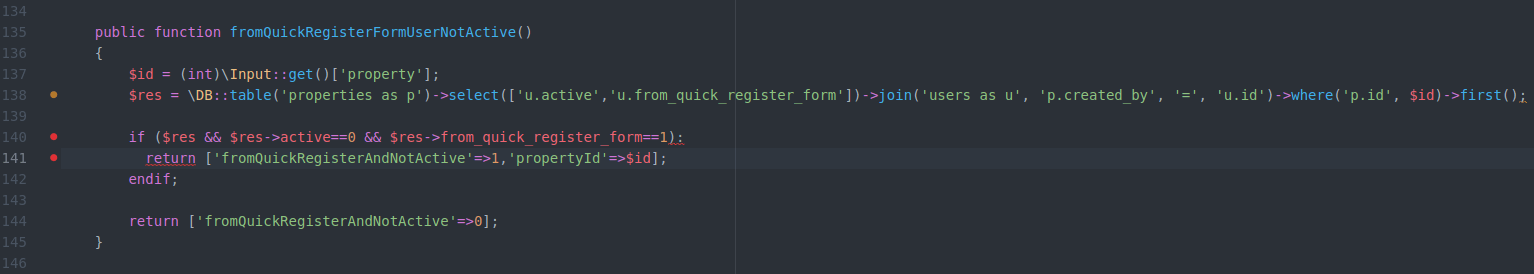
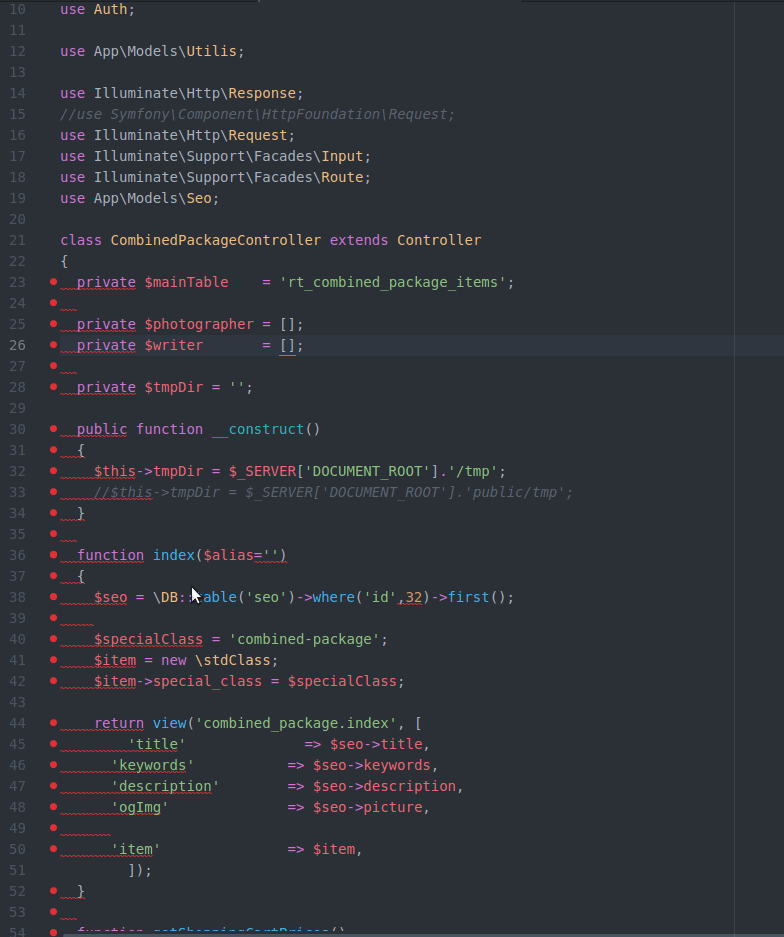
וזהו, עכשיו, בתוך Atom, תקבל הנחיות כיצד לשפר את הקוד. כך נראה הקוד לפני:

- שורות ארוכות מדי.
- מרווחים לא סטנדרטיים בתוך בלוקים של קוד.
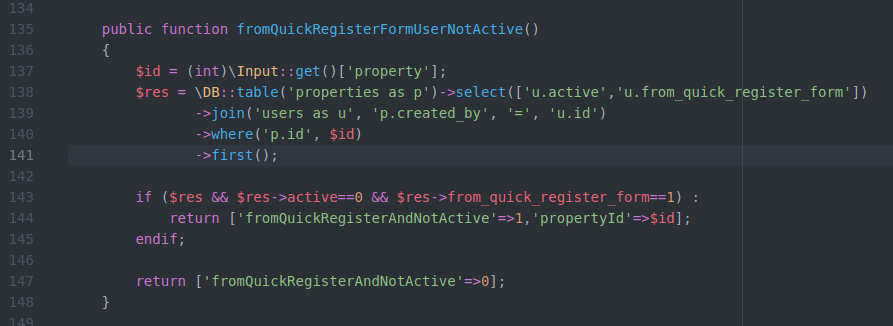
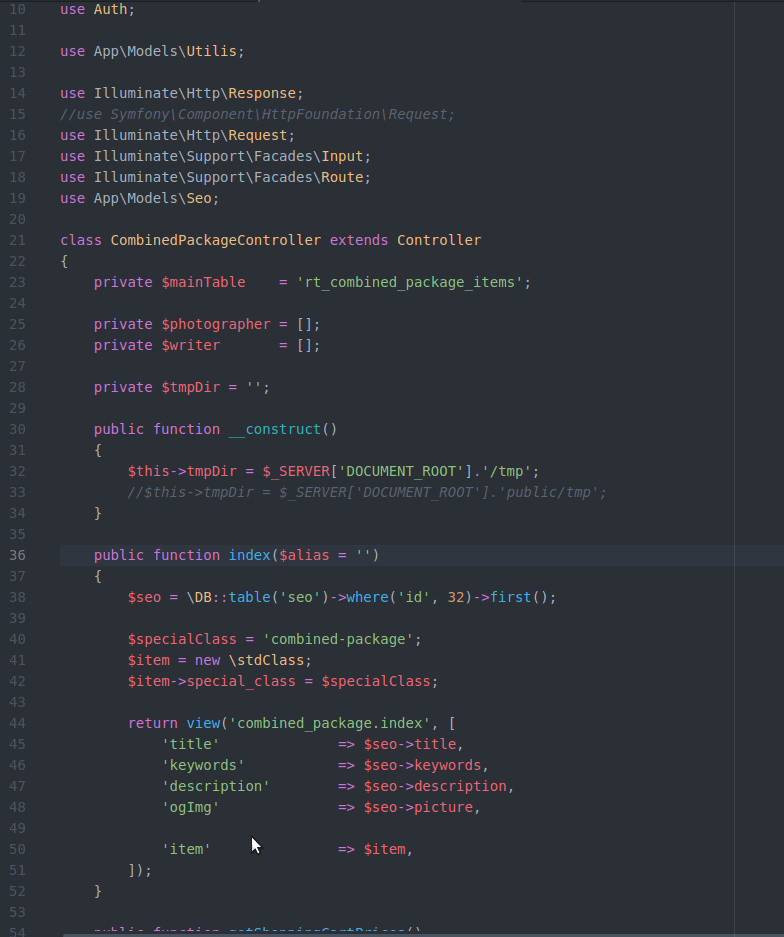
וכך אחרי ששיפרתי ידנית את סגנון הכתיבה בהתאם להנחיות הרחרחן:

הרבה יותר קריא.
אחרי שהתקנת את ה-sniffer וה-linter אתה עלול לגלות שיותר מדי חלקים בקוד שלך צבועים באדום. הפתרון הוא לנקות ידנית בהתאם להוראות או יותר פשוט להשתמש ב-fixer.
ו. איך להתקין את הפיקסר שיעזור לך להפוך את הקוד ליותר סטנדרטי?
את הפיקסר תתקין בעזרת composer על המחשב:
$ composer global require friendsofphp/php-cs-fixerודא התקנה:
$ which php-cs-fixerכך זה נראה אצלי. הנתיב של ההתקנה על המערכת:
/home/joe/.config/composer/vendor/bin/php-cs-fixerהעתק את הנתיב ושמור אותו בצד כי תזדקק לו מיד אחרי ההתקנה.
התקן את החבילה בתוך Atom:
CTRL + , > Install > php-cs-fixer
ב-settings של החבילה הדבק מתחת ל PHP-CS-fixer executable path את הנתיב של הפיקסר שהעתקת ושמרת בצד.
כדי להפעיל את הפיקסר השתמש בקיצור המקשים:
CTRL + Shift + p
כדי לפתוח את ממשק הפקודות.
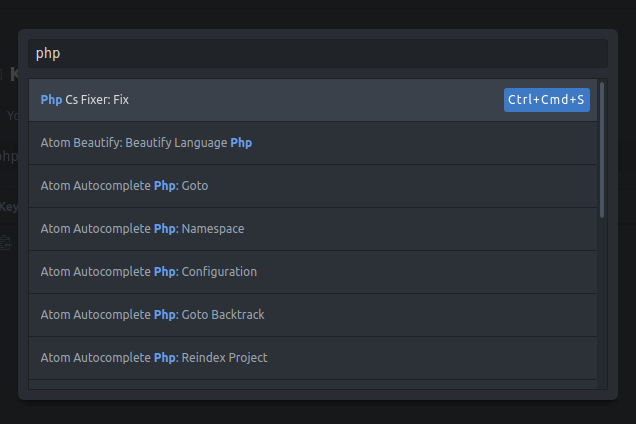
הקלד את הפקודה הבאה לתוך הממשק:
Php Cs Fixer: Fix

הפעולה הפשוטה הזו הפכה קובץ תת תקני בעליל:

ליותר סטנדרטי:

הפיסקר לא תמיד מצליח לעשות את העבודה אז חבילה נוספת שמשלימה את פעולתו היא atom-beautify. אני נוהג להשתמש בשתי החבילות בו זמנית.
ז. הגדרת מרווחי הזחה
בעיה נוספת היא שכל פעם שאתה לוחץ על מקש ה-Enter כדי לרדת שורה, השורה החדשה מתחילה בטאבים במקום במרווחים בניגוד להנחיות ה-PSR. הפתרון הוא בהתקנת החבילה EditorConfig שמאפשרת לך להגדיר את הסטנדרטים של כתיבת הקוד בקובץ קונפיגורציה נוח לעריכה.
כדי להתקין את החבילה:
CTRL + , > install > EditorConfig
בתיקיית הפרויקט צור את קובץ הקונפיגורציה:
.editconfig
ובתוכו הוסף את ההגדרות הבאות (כדאי לקרוא את התיעוד הרשמי כי קיימות אפשרויות נוספות):
root = true
[*]
indent_style = tab
indent_size = 4
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
קווי הזחה
הרבה יותר נוח לעבוד בסביבה שבה ניתן לראות קווי הזחה (קווים אנכיים) שעם עקבת אחרי המדריך עד לפה אתה יודע שהם צריכים להיות רווחים בני ארבעה תווים ולא, חלילה וחס, טאבים.
פתח את הדף settings בעזרת קיצור המקשים:
CTRL + ,
בדף ה-settings סמן בוי את האפשרות:
Show indent guide

ט. מסייע התיעוד Docblockr
מסייע התיעוד docblockr עוזר להוסיף הערות לקוד.
כדי להתקין אותו:
CTRL + , > install > Docblockr
אחרי ההתקנה אתה יכול לעמוד עם הסמן מעל כל פונקציה ולהקליד:
/**לחיצה על המקש Enter תוסיף את תבנית התיעוד:

מידע נוסף בדף החבילה https://atom.io/packages/docblockr
איך משדרגים?
מדי פעם צריך לשדרג את החבילות של Atom. הפקודה הבאה תסייע בכך:
$ apm upgrade --compatibleהאפשרות --compatible משמשת לעדכון החבילות התואמות לגרסה הקיימת של Atom.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.