מדריך AJAX - עדכון דינמי של בסיס הנתונים
במדריך זה נלמד ליישם סקריפט של AJAX שמעדכן נתוני אלפון במסד נתונים. הגולש מזין את הנתונים לטופס, והם מתעדכנים מיד במסד הנתונים. בנוסף, הגולש יכול למחוק את הנתונים ממסד הנתונים בלחיצת כפתור. לחצו על הכפתור, וראו את הסקריפט בפעולה:
מדריכים קודמים שיסייעו לכם בהבנת המדריך הנוכחי
המדריך הנוכחי הוא די מתקדם, כך שאם אינכם מבינים אותו כדאי שתקראו את המדריכים הבאים:
מדריך AJAX באמצעות jQuery.post
הקבצים
אילו הקבצים שישמשו אותי במדריך:
index.php משמש ל-html ולסקריפט ה-jQuery
connect_db.php הקובץ שמשמש להתקשרות עם בסיס הנתונים
insertData.php משמש להכנסת נתונים למסד הנתונים
deleteData.php משמש למחיקת נתונים ממסד הנתונים
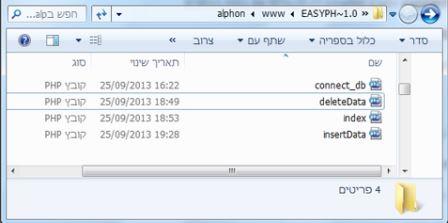
כך נראים הקבצים בתיקייה:

הטבלה במסד הנתונים
במסד הנתונים תשמש אותנו הטבלה alphon_tbl שכוללת 3 עמודות:
id – מזהה הרשומה
fname – שם פרטי
lname – שם משפחה
זה מבנה הטבלה:
| # | Type | Null | Extra |
|---|---|---|---|
| id | int(11) | No | AUTO_INCREMENT |
| fname | varchar(40) | No | |
| lname | varchar(40) | No |
סקריפט PHP להתקשרות עם בסיס הנתונים
בקובץ connect_db.php, כלולים פרטי ההתקשרות עם בסיס הנתונים, התאמה לנתונים בעברית (קידוד ב-utf8) ופונקציה שמנקה את הנתונים לפני שהם נכנסים למסד הנתונים.
<?php
//קבועים להתקשרות עם בסיס הנתונים
defined('DB_HOST')? null : define('DB_HOST', 'localhost');
defined('DB_USER')? null : define('DB_USER', 'root');
defined('DB_PASS')? null : define('DB_PASS', '');
//שמו של מסד הנתונים
defined('DB_NAME')? null : define('DB_NAME', 'alphon');
?>
<?php
//צור את ההתקשרות עם בסיס הנתונים
$connection = mysqli_connect(DB_HOST ,DB_USER ,DB_PASS ,DB_NAME);
//בדוק את ההתקשרות
if (mysqli_connect_errno($connection)){
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
//הגדרת סט התווים כדי שיתאים גם לעברית
mysqli_set_charset($connection, "utf8");
//הפונקציה מסלקת תווים שאיננו מעוניינים שיוכנסו למסד הנתונים
function stripunwanted($text){
return preg_replace('/[^a-zA-Zא-ת0-9 -]/', '', $text);
}
?>
html: טופס ורשימת אלפון
זה כל ה-html שנזדקק לו. הוא כולל את הטופס שלתוכו יזין המשתמש את הנתונים, ואת מסגרת הרשימה, שבתוכה יוצג האלפון.
<html>
<head lang="he-IL">
<meta charset="utf-8">
<title>אלפון</title>
</head>
<body dir="rtl">
<!-- הטופס -->
<form id="workerName">
<p>מלא והגש את הטופס</p>
<div><label>שם</label></div>
<div><input type="text" name="fname"></div>
<div><label>משפחה</label></div>
<div><input type="text" name="lname"></div>
<div><input type="submit" name="submit" value="הגש"></div>
</form>
<h2>אלפון</h2>
<p>ברשימה זו יוצגו השמות שהתווספו באמצעות הטופס.</p>
<!-- הרשימה -->
<ul id="namesList">
</ul>
<script src="jquery.js" ></script>
//סקריפט jquery
<script>
</body>
</html>
php: סקריפט שמציג את הנתונים בפעם הראשונה שבה מעלים את האפליקציה
בשלב זה, נשלב לתוך ה-html סקריפט php שיבחר ויציג את הנתונים ממסד הנתונים בפעם הראשונה שבה נכנסים לאפליקציה.
<html>
<head lang="he-IL">
<meta charset="utf-8">
<title>אלפון</title>
</head>
<body dir="rtl">
<!-- הטופס -->
<form id="workerName">
<p>מלא והגש את הטופס</p>
<div><label>שם</label></div>
<div><input type="text" name="fname"></div>
<div><label>משפחה</label></div>
<div><input type="text" name="lname"></div>
<div><input type="submit" name="submit" value="הגש"></div>
</form>
<h2>אלפון</h2>
<p>ברשימה זו יוצגו השמות שהתווספו באמצעות הטופס.</p>
<!-- הרשימה -->
<ul id="namesList">
<?php
//התחברות עם קובץ ההתקשרות עם בסיס הנתונים
include('connect_db.php');
//שאילתה לקריאה מבסיס הנתונים
$sql = "SELECT id, fname, lname FROM alphon_tbl";
if ($result = mysqli_query($connection,$sql)) {
//מוסיף את השורות בפעם הראשונה שהאפליקציה עולה
while($row = mysqli_fetch_assoc($result)){
echo '<li>';
echo $row['fname'] . ' ';
echo $row['lname'] . ' ';
echo '<a href="#" data-id="';
echo $row['id'];
echo '">X</a>';
echo '</li>';
}
} else {
//דיווח שגיאות
echo "יש פה שגיאה! תהיה בן-אדם, דווח לוובמסטר";
}
?>
</ul>
<script src="jquery.js" ></script>
<script>
//סקריפט
</script>
</body>
</html>
jQuery: סקריפט שמטפל בבחירות המשתמש
סקריפט ה-jQuery ישולב בין תגיות הסקריפט בקובץ index, וכולל שני חלקים. חלק ראשון, שמטפל בנתונים שהוגשו על ידי המשתמש עם מהטופס, ושולח אותם באמצעות $.post לסקריפט php שמוסיף רשומות למסד הנתונים. החלק השני, מעביר את ה-id של השורה שרוצים למחוק לסקריפט שמוחק את הרשומה המסוימת ממסד הנתונים.
<script>
(function($){
$(document).ready(function() {
//המשתנה שמחזיק את הרשימה
var namesList = $('ul#namesList');
//קולט נתונים שהזין המשתמש לטופס, ושולח לסקריפט שמכניס למסד הנתונים
$('form#workerName').submit(function(event){
//מונע את רענון הדף עם שליחת הטופס
event.preventDefault();
//משתנים שמכילים את הנתונים שהוזנו בטופס
var fname = $("input[name='fname']").val(),
lname = $("input[name='lname']").val();
//המשתנים נשלחים לסקריפט שיכניס אותם למסד הנתונים
$.post('insertData.php', {postVarFname: fname, postVarLname: lname}, function(data){
//המידע שמוחזר מודבק לרשימה
namesList.append(data);
});
});
//מטפל במחיקת השורות
namesList.on('click', 'li > a', function(event){
//מונע את רענון הדף עם שליחת הטופס
event.preventDefault();
//משתנה שמכיל את ערך מזהה הרשומה
var id = $(this).data('id');
//מסתיר את השורה בטבלה
$(this).parent().hide();
//הערך נשלח לסקריפט שמוחק לפיו את הרשומה מבסיס הנתונים
$.post('deleteData.php', {postVarDelId: id}, function(data){
//הודעה למשתמש
alert('הנתונים נמחקו');
});
});
});
})(jQuery);
</script>
php: סקריפט שמוסיף רשומות למסד הנתונים
קובץ insertData.php מכיל את הסקריפט שמוסיף את הרשומות למסד הנתונים באמצעות INSERT, ומחזיר נתונים בהתאם כדי שיוצגו ברשימת האלפון.
<?php
//התקשר עם בסיס הנתונים
include('connect_db.php');
//?האם הטופס הוגש
if(!empty($_POST['postVarFname']) || !empty($_POST['postVarLname'])){
//ננקה את הנתונים שמתקבלים מהטופס
//לפני הכנסה לבסיס הנתונים
$fname = stripunwanted($_POST['postVarFname']);
$lname = stripunwanted($_POST['postVarLname']);
//נכניס את הערכים למסד הנתונים
$sql = "INSERT INTO alphon_tbl(fname, lname)";
$sql .= " VALUES ('{$fname}', '{$lname}')";
if(mysqli_query($connection,$sql)){
//id מחזיר את
//האחרון שנוסף לטבלה
$id = mysqli_insert_id($connection);
//תחזיר את הערכים שהוכנסו לטבלה באמצעות
//$.post
echo '<li>'.$fname.' '.$lname.'<a href="#" data-id="'.$id.'">X</a>'.'</li>';
} else {
//הודעת שגיאה
echo "יש פה שגיאה! תהיה בן-אדם, דווח לוובמסטר";
die();
}
} else {
//הודעת שגיאה
echo 'וודא שהנתונים שהזנת תקינים';
}
?>
php: סקריפט שמוחק רשומות ממסד הנתונים
קובץ deleteData.php מכיל את הסקריפט שמוחק את הרשומות ממסד הנתונים באמצעות DELETE.
<?php
//התקשר עם בסיס הנתונים
include('connect_db.php');
//האם הועבר ערך מספרי
if(!empty($_POST['postVarDelId']) || !is_numeric($_POST['postVarDelId'])){
//ננקה את הנתונים שמתקבלים מהטופס
$id = stripunwanted($_POST['postVarDelId']);
//נמחוק את השורה הספציפית ממסד הנתונים
//מחיקת רשומה מבסיס הנתונים
$sql = "DELETE FROM alphon_tbl WHERE id= {$id} ";
//במקרה של שגיאה
if (!mysqli_query($connection,$sql)) {
echo "יש פה שגיאה! תהיה בן-אדם, דווח לוובמסטר";
die();
}
mysqli_query($connection, $sql);
} else {
//הודעת שגיאה
echo 'יש פה שגיאה! תהיה בן-אדם, דווח לוובמסטר';
}
?>
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.