מה זה JavaScript וסקריפט ראשון
JavaScript היא שפת תכנות פשוטה ללימוד ופופולארית מאוד שהופכת את הגלישה באינטרנט להרבה יותר מעניינת ואינטראקטיבית.
ניתן לפגוש ב-JavaScript בכל מקום באינטרנט. לדוגמה:
- מצגות שקופיות באתר.
- פופאפים של מידע נוסף ושאר חלונות קופצים.
- מילוי טפסים בלי צורך לרענן את הדף.
- צ'אטים בזמן אמת.
- ועוד...

מהו הידע הקודם שנדרש כדי ללמוד JavaScript?
נדרש ידע בסיסי ב-html קודם שתוכלו ללמוד JavaScript, וכמובן רצון ללמוד. אבל את זה כבר יש לכם, אחרת לא הייתם קוראים את המדריך.
שימוש בעורך הטקסט כדי לערוך את הסקריפטים
כדי לכתוב קוד JavaScript יספיק כל עורך טקסט, אפילו notepad, שמגיע עם חלונות. למרות זאת, אני ממליץ על שימוש בעורך טקסט קצת יותר משוכלל ששמו notepad++ וניתן להוריד אותו בחינם מהקישור הבא:
מה שהורדתם זה קובץ התקנה, ועליכם ללחוץ עליו כדי להתקין את התוכנה על המחשב. אחרי ההתקנה ניתן לפתוח את העורך בלחיצה על האייקון:

הוספת הטמ"ל
לתוך הקובץ שפתחתם עליכם להוסיף את הקוד הבא שהוא קוד הטמ"ל בסיסי:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
בתחתית ה-body מוסיפים את הסקריפט בין תגיות script.
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
</script>
</body>
</html>- חובה להקפיד על תגית פותחת וסוגרת של script שאומרת לדפדפן שמדובר בסקריפט של JavaScript.
סקריפט ה-JavaScript הראשון שלנו
בין תגיות הסקריפט מוסיפים את הקוד לתוכנית הראשונה שלנו שתציג חלונית קופצת "שלום עולם".
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
alert("שלום עולם");
</script>
</body>
</html>
שמירת הקובץ
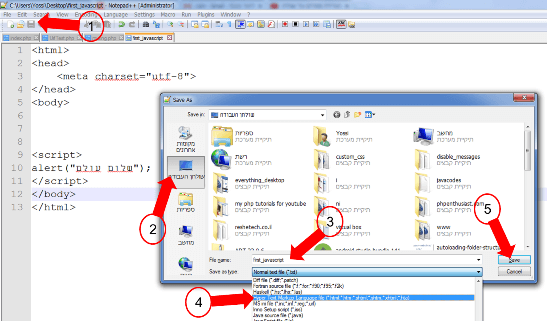
שומרים את הקובץ בתור סוג html.
- לחיצה על Save בתפריט הראשי.
- בחלון שנפתח בוחרים לשמור את הקובץ על שולחן העבודה.
- נותנים שם לקובץ "first_script".
- בוחרים בסוג הקובץ :Hyper Text Markup Language file (*.html,*.htm,*.shtml,*.shtm,*.xhtml,*.htm)
- לוחצים על Save לשמירה.

הרצת הסקריפט
עכשיו אנו נראה את הקובץ שיצרנו על שולחן העבודה. קליק ימני יפתח את הקובץ.

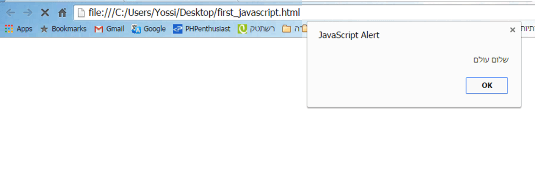
אנו יכולים לראות את התוצאה של הסקריפט הראשון שלנו. פופאפ שבו כתוב "שלום עולם!".

ומה עושים עכשיו?
עוברים למדריך הבא שבו נלמד על משתנים וערכים ב-JavaScript.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.