על משתנים וערכים בשפת ה-JavaScript
אחרי שבמדריך הקודם למדנו כיצד לכתוב את התכנית הראשונה שלנו ב-JavaScript במדריך הנוכחי נתחיל ללמוד על הבסיס של כל שפת תכנות שהוא השימוש במשתנים.
מה זה משתנים?
משתנים בתכנות הם משהו שלתוכו ניתן להציב ערך. זה דומה למה שלמדנו בשיעורי מתמטיקה, כשהסבירו לנו ש- x הוא משתנה ובהתאם הוא יכול לקבל איזה ערך שנציב לתוכו (2, 10 או אפילו 1-).
בדומה, המשתנים ב-JavaScript יכולים לקבל איזה ערך שנציב לתוכם. הערכים יכולים להיות מחרוזות (טקסט), מספרים וסוגים אחרים שגם אותם נסביר.
כיצד מגדירים משתנים ב-JavaScript?
כדי להגדיר משתנים ב-JavaScript כותבים את המילה var (קיצור של variable, משתנה באנגלית), פותחים רווח יחיד ואז שם המשתנה. לדוגמה, משתנה ששמו animal:
var animal- שמות המשתנים צריכים להתחיל באות אנגלית או בקו תחתון והם יכולים לכלול רק מספרים, אותיות אנגליות וקו תחתון.
כיצד מציבים ערכים למשתנים?
המשתנים יכולים לקבל ערכים. לדוגמה, החיה הפופולארית ביותר בסרטוני יו-טיוב:
var animal = "חתולה";- כדי להציב את הערך "חתולה" לתוך המשתנה, כתבנו אחרי שם המשתנה את סימן השווה, ואז את הערך שאנו רוצים להציב למשתנה.
- בסוף השורה מוסיפים נקודה פסיק (;) כדי לציין שזה סוף השורה.
מה אפשר לעשות עם משתנים?
מכיוון שהגדרנו משתנה, אנו יכולים להשתמש בו עכשיו היכן שנרצה בתוכנית, בלי צורך לחזור ולכתוב את הערך. לדוגמה, הסקריפט הבא שמדפיס את ערכו של המשתנה 3 פעמים למסך:
<script>
var animal = "חתולה";
document.write(animal);
document.write(animal);
document.write(animal);
</script>- אנו משתמשים בפונקציה document.write() כדי להדפיס ערכים למסך.
- בתוך הסוגריים העגולים אנו כותבים את המשתנה שאת ערכו אנו מעוניינים להדפיס למסך.
זה אולי לא התכנית הכי מועילה או חכמה... אבל אני יכול להבטיח לכם שכשתכתבו תכניות קצת יותר מורכבות, תשמחו מאוד על ההרגל לעבוד על משתנים. כך נראה הדף המלא שכולל הטמ"ל ו-JavaScript:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var animal = "חתולה";
document.write(animal);
document.write(animal);
document.write(animal);
</script>
</body>
</html>כדי לראות את התוכנית בפעולה, שומרים את השינויים שעשינו בתור קובץ הטמ"ל ששמו variables.html ( להסבר על שמירת הקובץ ). את הקובץ שומרים על שולחן העבודה.
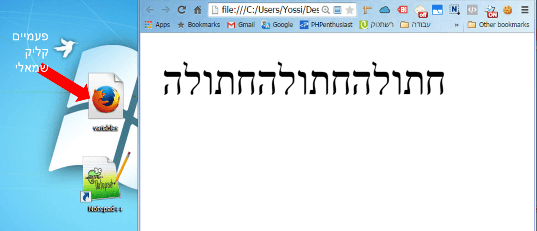
קליק ימני על קובץ ההטמ"ל יפתח אותו כדי שנוכל להראות לאימא מה למדנו היום באתר רשת-טק.
כך אמורה להראות התוצאה של התכנית שכתבנו במדריך:

מה הלאה?
במדריך הבא נלמד על סוגי משתנים ב-JavaScript..
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.