תכונות רקע חדשות שמציע CSS3
במדריך זה אסביר כיצד ניתן להשתמש בתכונות רקע חדשות שמציע CSS3, וגם כיצד להציג יותר מרקע אחד. במדריך השתמשתי ב-2 תמונות רקע, אבל אפשר בהחלט להשתמש ביותר מ-2 תמונות רקע.
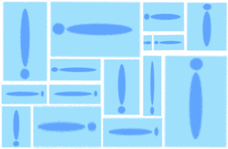
הקובץ שבו אני משתמש בתור רקע הוא תמונה שגודלה המקורי 600x 1200 פיקסלים, והתמונה שאמקם מעל היא בעלת רקע שקוף וגודלה המקורי 120x 220 פיקסלים.
התמונות המקוריות נראות כך:


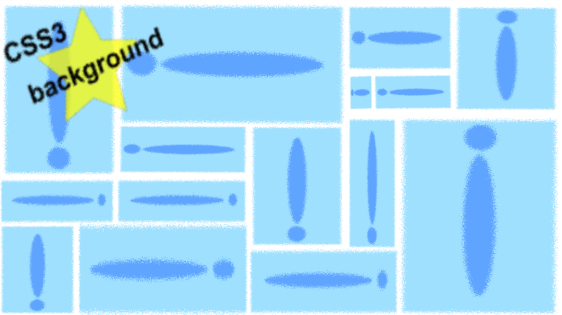
וכך זה נראה כשמציגים את התמונות אחת מעל השנייה בתור רקע לאתר.

מהו קוד ה-CSS שמאפשר להציג מספר תמונות רקע?
קוד ה-css שמאפשר להציג מספר תמונות רקע הוא:
#background_id {
background-image: url(css3_star.png), url(background.png);
background-position: top left, center;
background-repeat: no-repeat, no-repeat;
background-size: 220px 120px, 1200px 600px;
width: 1200px;
height: 600px;
}
בשורה הראשונה background-image אפשר למצוא את המקור לשתי התמונות, כשביניהן פסיק. זה נראה כך:
background-image: url(css3_star.png), url(background.png);אחר-כך, מוסיפים תכונות נוספות, ובכל אחת מהן הערך שמשמאל מתייחס לתמונה הראשונה, ואחריו מופרד בפסיק הערך שמיועד לתמונה הבאה בתור. התכונות שאותן מוסיפים (כולן הכרחיות):
background-position מאפשר למקם את התמונות, והוא יכול לקבל 2 ערכים לפי הפירוט הבא:
background-position: x y;כש-x מזיז את האלמנט לרוחב המסך, ו-y לגובהו של המסך. בהתאם, הערך של x יכול להיות right|center|left, והערך של y יכול להיות top|center|bottom. לדוגמה, כדי למקם אלמנט בפינה הימנית התחתונה, נשתמש בקוד הבא:
background-position: right bottom;כדי למקם אלמנטים באופן מדויק יותר, ניתן להשתמש באחוזים כאשר 0% 0% ימקם את האלמנט בפינה השמאלית העליונה, 100% 100% בפינה הימנית התחתונה, 50% 50% במרכז שני הצירים, וכן הלאה.
ניתן לקבל שליטה יותר מדויקת כשמשתמשים בארבעה ערכים במקום בשניים.
background-position: right 10px bottom 20px;קוד זה יגרום למיקום הרקע 10 פיקסלים מימין ו-20 פיקסלים מתחתית האלמנט המכיל.
background-repeat מאפשר לקבוע חזרה על התמונות בציר ה-X או בציר ה-Y, או למנוע חזרה על התמונות. הערכים המשמשים לכך הם: repeat-x, repeat-y ו no-repeat.
background-size קובע את ממדי התמונות. כל תמונה מטופלת בנפרד. תכונה זו יכולה לקבל ערכים בפיקסלים ובאחוזים. הערך הימני מתייחס לציר ה-x והערך השמאלי מתייחס לציר ה-y. בדוגמה זו ראינו שימוש בפיקסלים אבל השימוש באחוזים יכול להתאים יותר להצגה במסכים בגדלים שונים . לדוגמה: אם נקבע את הערך על 100% התמונה תמלא את כל המסך בכל סוגי המסכים, ממכשירים ניידים ועד למסכים גדולים שמיועדים למחשבים שולחניים. הקוד נראה כך:
background-size: 100% 100% ;width ו-height קובעים את ממדיה של התמונה הגדולה ביותר.
תאימות לדפדפנים
הקוד מיועד לכל הדפדפנים המודרניים כולל IE9, וכמו כן ל- Firefox, Chrome, Safari ו-Opera.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.