מדריך CSS3
מדריך CSS3 - מבוא
CSS3 הוא התקן החדש של CSS שהולך והופך לכלי שאף מפתח אתרים או מעצב אתרים אינו יכול שלא לדעת אותו היטב. זאת בזכות התקנים החדשים שבו שמאפשרים לעשות הרבה ממה שהיה נהוג לעשות באמצעות פוטושופ באמצעות קוד קל להבנה וליישום. בנוסף, סלקטורים חדשים ומתקדמים, אנימציות ללא פלאש או javascript, התאמת אתרים לניידים, ועוד. במדריך הראשון בסדרה, סקירה של השיפורים העיקריים שהוכנסו בתקן החדש.
מדריך CSS3 - סלקטורים
CSS3 הוסיף סלקטורים רבים שמאפשרים לבחור אלמנטים באופן מאוד מדויק. לדוגמה, סלקטורים שמבוססים על attributes דוגמת name, או סלקטורים שמאפשרים להעניק דגם פסים לטבלה או לרשימה.
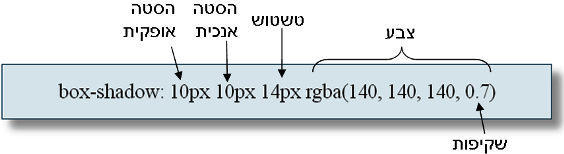
מדריך CSS3 - הוספת צל לתיבות ולטקסט
במדריך זה נלמד להשתמש ב-CSS3 בדומה לפוטושופ, כדי להוסיף באמצעותו צל לאלמנטים ולטקסט.
פינות מעוגלות בעזרת CSS3
אחת התכונות החשובות ביותר לעיצוב אתרים מודרניים הן פינות מעוגלות. לכן, צוותי הפיתוח של CSS3, הוסיף לנוחותם של מעצבי ובוני האתרים תכונה פשוטה שמאפשרת לעצב פינות עגולות כמעט ללא מאמץ.
גרדיאנטים באמצעות CSS3
אחת התכונות השימושיות ביותר שנוספו ל-CSS3 היא תכונת הגרדיאנטים והשקיפויות. במדריך זה תלמדו אודות התכונות שיאפשרו לכם לצבוע את האלמנטים באתרים שלכם בשלל צבעי הקשת.
5 שימושים מועילים בתכונה content של CSS ובפסאודו אלמנטים :before ו-:after
הפסאודו אלמנטים :before ו-:after מאפשרים להוסיף תוכן לדף באמצעות CSS בדומה לאלמנטים של HTML, והם מסייעים לנו להפוך את דפי האינטרנט לדינמיים יותר. במדריך זה 5 דוגמאות לשימוש בפסאודו אלמנטים של CSS.
5 דרכים מועילות במיוחד לשימוש בתכונה calc של CSS לביצוע חישובים באמצעות הדפדפן
אחת התכונות המועילות והפחות ידועות שאני מרבה להשתמש בה היא calc של CSS שמסתמכת על היכולת המרשימה של הדפדפן לבצע חישובים. במדריך זה אציג 5 מקרים שבהם התכונה calc מועילה במיוחד.
כיצד לשנות צורה באמצעות transform?
התכונה transform משמשת לשנות את התכונות של אלמנטים באמצעות הסטה במישור הדו או התלת-ממדי. התכונה מאפשרת לסובב, לשנות גודל, להזיז או לעוות את הצורה של האלמנט עליו היא מיושמת, והיא שימושית במיוחד כשרוצים לעשות אנימציה.
אנימציות מדליקות באמצעות CSS3
במדריך זה נסקור את הדרך להוסיף אנימציות פשוטות לאתר (roll-over) באמצעות CSS3, ובלי JavaScript או פלאש.
אנימציות מדליקות באמצעות CSS3 - חלק ב
אחרי שבמדריך הקודם למדנו להוסיף אנימציות מדליקות באמצעות התכונה transition של CSS3 , במדריך הנוכחי נלמד כיצד להוסיף אנימציות משוכללות יותר באמצעות התכונות animate ו-keyframes.
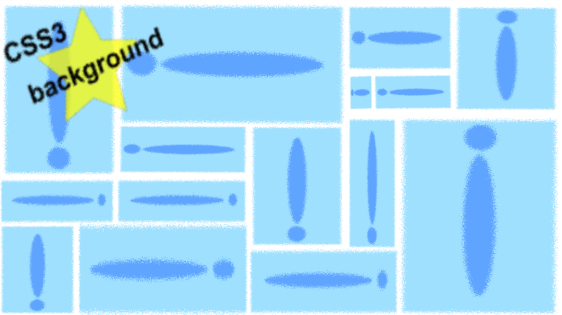
תכונות רקע חדשות שמציע CSS3
באמצעות CSS3 קל יותר לעצב את הרקע מפני שניתן להוסיף מספר תמונות אחת מעל לשנייה, ומפני שניתן לשנות את ממדיו של הרקע.
אפקט parallax מדהים באתרי אינטרנט באמצעות תכונות הרקע של CSS3
אפקט ה-parallax שימש במשך שנים במשחקי וידאו כדי לגרום לתצוגה מציאותית ותלת ממדית, ובשנים האחרונות האפקט הפך לפופולרי ומבוקש במיוחד באתרים.
התכונה box-sizing של CSS3
אם גם לך נמאס שממדי אלמנט משתנים כשמוסיפים לאלמנט border או padding כדאי שתכיר את תכונה box-sizing. זו אומנם לא תכונה חדשה ממש, אבל השימוש בה הפך לנפוץ רק בשנים האחרונות באתרים מודרניים כי זו תכונה שמפשטת את קוד ה-CSS.
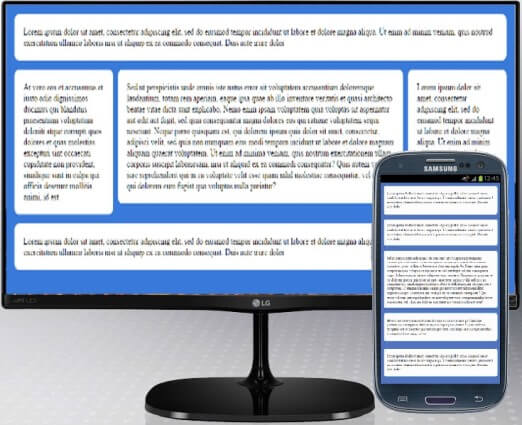
איך לעצב אתר רספונסיבי בעזרת CSS3?
במדריך זה נלמד להטמיע קוד רספונסיבי באתר באמצעות תקנים של CSS3 ומספר עקרונות פשוטים ליישום. בין הדברים שנלמד, media queries כדי שהעיצוב ישתנה באופן אוטומטי בהתאם לרוחב המסך, קוד לתמונות רספונסיביות, ועוד מספר עקרונות פשוטים ומועילים.
CSS3 - מודל התיבה הגמישה flex box model
התיבה הגמישה של CSS3 מאפשרת למקם אלמנטים בקלות זה לצד זה ללא צורך בהצפה ולהתאים את הדף להצגה בהתקנים שונים ממסך רחב ועד מסכי סמארטפונים.
עיצוב checkbox ו-radio באמצעות CSS3
אחת המשימות שמפתחים מתקשים אתם במיוחד היא שינוי מראה ה-checkbox וה-radio buttons בטפסים. במדריך זה נלמד כיצד להשתמש ב-CSS3 להשגת המטרה.
ואידך זיל גמור...