Ajax מודרני באמצעות fetch API
אתם מוזמנים לקרוא את הגרסה האנגלית של המדריך Modern AJAX with Fetch API
Fetch היא הדרך המודרנית לביצוע Ajax. אחרי שבמשך יותר מעשור נאלצנו לכתוב קוד Ajax מסורבל או להיעזר בספריות כדוגמת jQuery ו-Angular, התקן החדש של JavaScript מציע תחביר קומפקטי, מודרני וגמיש יותר.
יש הרבה שניתן ללמוד על fetch, אבל אנחנו נתרכז במדריך זה בקבלת מידע ב-GET, ובשליחת מידע ב-POST עבור סוג התוכן json.
קבלת מידע ב-GET באמצעות fetch
הפרמטר היחיד שחיוני להעביר ל-fetch הוא ה-url שממנו אנחנו מעוניינים למשוך את המידע. לדוגמה:
fetch('https://reshetech.co.il/dummy-api/')הכתובת מפנה לשירות שמספק API בפורמט json. ה-API מחזיר ערך אקראי של מספר בטווח של מספרים. אנחנו יכולים להוציא קריאה ב-GET כדי לקבל חזרה ערך של מספר אקראי בין 1 ל-10. לחליפין, אנחנו יכולים לשלוח קריאה ב-POST שכוללת את הערך המינימלי והמקסימלי של טווח המספרים, ולקבל חזרה ערך של מספר אקראי בטווח. במדריך נראה את שתי האפשרויות בפעולה.
fetch הוא promise (ולמי שלא יודע או שלא זוכר מומלץ ללמוד על promise מהמדריך באתר). לפיכך, הוא יכול להחזיר אחת מ-2 תגובות אפשריות. הצלחה או כישלון. כך זה נראה:
fetch('https://reshetech.co.il/dummy-api/')
.then((res) => {
// do something with the response
})
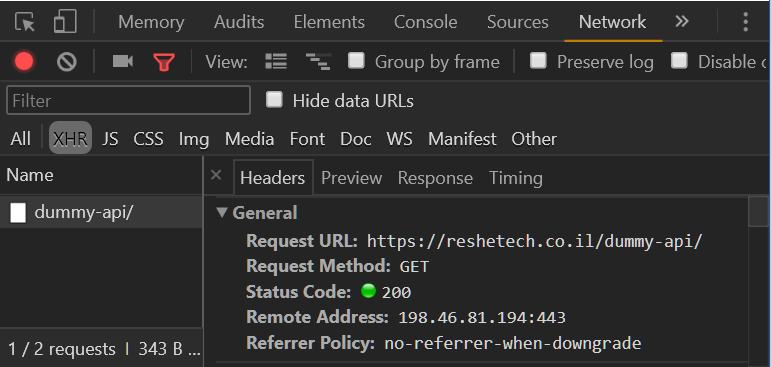
.catch((error) => console.log(error))במקרה של כישלון, נקבל תגובה שתטופל על ידי ה-catch, ובמקרה של הצלחה נטפל באמצעות בלוק then. כך זה נראה במקרה של הצלחה בקונסולה של המפתחים של דפרפן כרום, לשונית Networks:
ה-headers מראים שהמידע התקבל בהצלחה (קוד סטטוס 200)

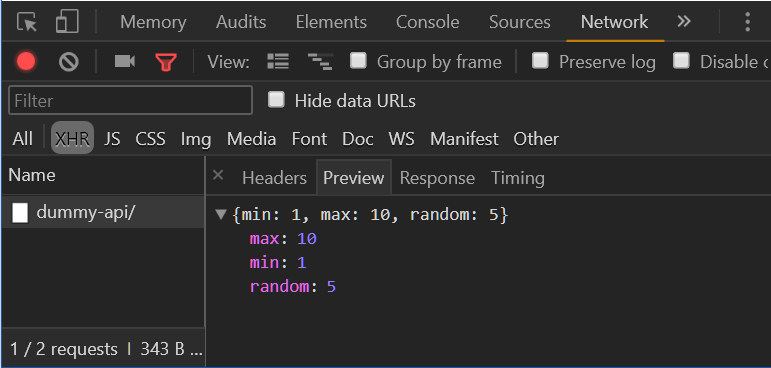
וישנו גם ה-body שמכיל את המידע שאותו אנחנו מעוניינים למצות, ובו אנחנו יכולים לצפות בלשונית Preview בדפדפן.

* כשאתם תבצעו את הקריאה ל-API כנראה שתקבלו ערך אחר, וזה מכיוון שהוא מספק ערך רנדומלי בטווח המספרים.
את חילוץ המידע מה-body נבצע באמצעות מתודות שמספק לנו fetch. במקרה זה, בגלל שאנחנו מצפים ל-json נשתמש במתודה שתפקידה לחלץ את ה- json:
fetch('https://reshetech.co.il/dummy-api/')
.then((res) => {
return res.json();
})
.catch((error) => console.log(error))המתודה json של fetch מחזירה גם היא promise שגם אותו צריך לתפוס, אז נשרשר בלוק then נוסף:
fetch('https://reshetech.co.il/dummy-api/')
.then((res) => res.json())
.then((data) => console.log(data))
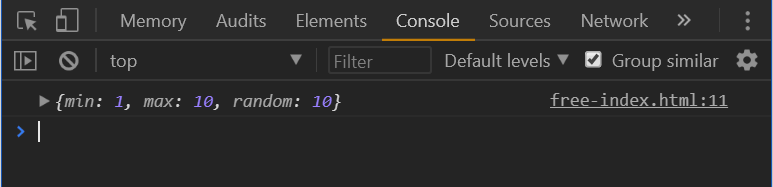
.catch((error) => console.log(error))מכיוון שהקוד מדפיס את התוצאה של הקריאה לקונסולה, אנחנו יכולים לראות את התוצאה בקונסולה של כרום:

שליחת מידע ב-POST
שליחת מידע ב-POST כרוכה בהוספת מספר פרמטרים. נתחיל מקוד מאוד דומה לקבלת הנתונים ב-GET, ונוסיף פרמטר אחד. אובייקט json, שבתוכו נגדיר את המתודה כ-post.
fetch('https://reshetech.co.il/dummy-api/', {
method : 'post'
})
.then((res) => res.json())
.then((data) => console.log(data))
.catch((error) => console.log(error))אנחנו צריכים להגדיר בנוסף את המידע שאנחנו מעוניינים לשלוח, אז נוסיף גם אותו בתור פרמטר body:
fetch('https://reshetech.co.il/dummy-api/', {
method : 'post',
body: JSON.stringify({min: 1, max: 100})
})
.then((res) => res.json())
.then((data) => console.log(data))
.catch((error) => console.log(error))- הפרמטר body מקבל את המידע שאותו אנחנו מעוניינים להעביר בפורמט json, שאותו נהפוך למחרוזת באמצעות JSON.stringify.
פרמטרים נוספים שאינם הכרחיים הם mode ו-headers. נוסיף אותם:
fetch('https://reshetech.co.il/dummy-api/', {
method : 'post',
mode: 'cors',
headers: {
'Content-Type': 'application/json', // sent request
'Accept' : 'application/json' // expected data sent back
},
body: JSON.stringify({min: 1, max: 100})
})
.then((res) => res.json())
.then((data) => console.log(data))
.catch((error) => console.log(error))הפרמטר headers מציין את סוג התוכן הנשלח באמצעות Content-Type, ואת התגובה שהוא מוכן לקבל באמצעות Accept. כמובן, שהתגובה המתקבלת תלויה קודם כל במה שמספק לנו ה-API שאליו אנחנו שולחים את הבקשה.
הערך ברירת המחדל של הפרמטר mode הוא cors , והוא מאפשר לו להעביר בקשות לאתר שונה מהאתר שממנו נשלחת הבקשה (לדוגמה, לפייסבוק או לגוגל ולשאר ספקי ה-API). התנאי הוא שאצל ספק השירות ה-headers מוגדרים באופן שמתיר חילופי מידע עם האפליקציה שלנו.
במידה וספק ה-API לא הסדיר את ה-headers ניתן להשתמש באופציה no-cors, שתאפשר אומנם את שליחת המידע, אבל לא את קבלתו.
האפשרות same-origin מחייבת שהבקשה תעבוד על אותו השרת ששולח אותה.
אז מה עדיף fetch או Ajax?
כמו שניתן לראות במדריך, תחביר ה-fetch הוא ידידותי ומודרני יותר מאשר ה-Ajax הישן, ובהתאם ה- fetch אמור לרשת את מקומו של Ajax באופן מלא. אם כי זה ייקח עוד שנים רבות. עד שזה יקרה, ישנה בעיית התמיכה בדפדפנים ישנים, דוגמת האקספלוררים, שלא עובדים עם הסטנדרט החדש (בעיה שמייקרוסופט פתרו בדפדפן Edge). אבל גם לבעיית התאימות יש פתרון כי ניתן לעבוד באמצעות polyfill.
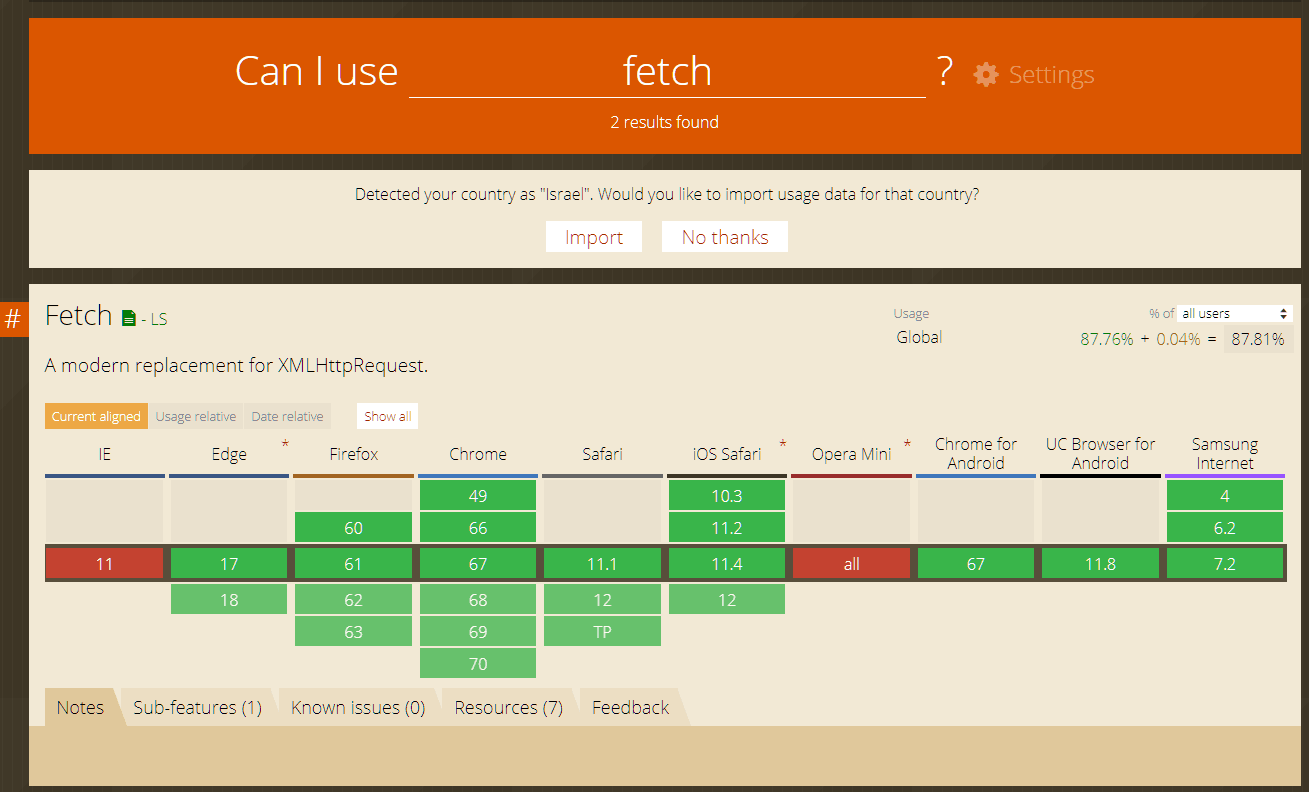
כדי לברר אילו דפדפנים תומכים בסטנדרט אתם יכולים להיכנס ל-https://caniuse.com/ שהוא אתר שכדאי להכיר אם אתם מתלבטים בנוגע לסיכוי שפיצ'ר מסוים יפסיק לעבוד בדפדפן החביב על הלקוח שלכם. כך נראית התמיכה בפיצ'ר fetch:

אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.