טיפול בשגיאות ב-JavaScript
טיפול בשגיאות ב-JavaScript מאפשר לנו לבדוק את המידע שמתקבל מהמשתמשים או שגיאות קוד ולטפל בהם בלי שהקוד יפסיק לעבוד, ויגרום למבוכה מול הלקוחות והמשתמשים.
לשם כך, נשתמש בשני בלוקים:
בלוק try - שמוודא את הקוד ואחר כך, ורק אם הכול תקין, הוא גם מבצע.
בלוק catch - נכנס לפעולה במקרה של שגיאה במקום שהתכנית תשבר באופן מביך.
הסכימה הבאה מתארת את הבלוקים:
try{
// 1. וידוא שאין שגיאות בקוד
// 2. הרצה של הקוד בתנאי שאין שגיאות
} catch(errorMsg){
// מטפל בשגיאות (במידה וישנם)
// במקום להמשיך בהרצת הקוד
}הדוגמה להלן, מחשבת את מנת החלוקה של שני מספרים וממנה נלמד כיצד לטפל בשגיאות לדוגמת המקרה של חלוקה באפס.
אתם מוזמנים לנסות בעצמכם את המחשבון. וכדי לראות את הטיפול בשגיאות נסו להזין 0 במחלק או לא להזין מספרים באחד השדות.
הזן את המספרים למחשבון כדי לחשב את מנת החלוקה
| התוצאה: |
ההטמ"ל
נתחיל מההטמ"ל שכולל טופס עם שני שדות שלתוכם המשתמש מזין את ערכי המחלק והמחולק. כפתור שלחיצה עליו תפעיל את הקוד. ופסקה שלתוכה תודפס תוצאת התרגיל.
<html>
<head>
<title>טיפול בשגיאות ב-JavaScript</title>
</head>
<body>
<h4>הזן את המספרים כדי לחשב את מנת החלוקה</h4>
<form method="GET" action="">
<label for="above">מחולק</label>
<input type="text" name="above">
<br />
<label for="under">מחלק
<input type="text" name="under">
<br />
<input type="button" name="submit" value="חשב">
</form>
<p>התוצאה: <span id="result"></span></p>
</body>
</html>
קוד ה-JavaScript
לאחר לחיצה על הכפתור, הקוד קורא לפונקציה divide, שמבצעת את הפעולות הבאות:
- לוקחת את ערכי השדות.
- בתוך בלוק try מבצעת בדיקות. לדוגמה, האם המשתמשים הזינו ערכים והאם לא נעשתה השגיאה של חלוקה באפס.
- במידה ולא נמצאו שגיאות בתוך בלוק ה-try, מתבצע החישוב, והתוצאה מודבקת לשדה result בהטמ"ל.
-
במידה והקוד מזהה שגיאה, הוא מפסיק לרוץ בתוך הבלוק try, ונזרקת שגיאה באמצעות הצהרת:
ואז הקוד קופץ לבלוק catch שמטפל בשגיאה. בדוגמה שלנו, הודעת השגיאה מודפסת בתור תוצאת התרגיל.throw new Error("הודעת שגיאה שכותב המתכנת")
אם לא ברור כיצד אני הקוד קורא את הנתונים אתם יכולים להיעזר במדריכים הנוספים בסדרה:
var theForm = document.forms[0];
function divide(){
// Get the values from the from
var aboveVal = theForm.above.value;
var underVal = theForm.under.value;
// All the validations are performed inside the try block
try{
// 1. Are the values set
if(!aboveVal || !underVal){
throw new Error("נא להזין ערכים");
}
// 2. Are the values a number
if(isNaN(aboveVal) || isNaN(underVal)){
throw new Error("נא להזין מספרים");
}
// 3. It is not possible to divide by 0
if(underVal == 0){
throw new Error("לא ניתן לחלק באפס");
}
// Once we validated, we can do the job
var res = aboveVal / underVal;
document.getElementById("result").innerHTML = res;
}
catch(errorMsg){
// In case that an error is detected the code ignores everything downstream
// inside the try block, while the catch block handles the error.
document.getElementById("result").innerHTML = errorMsg;
}
}
// On button click run the function
theForm.submit.addEventListener("click", divide);שימו לב. כשהקוד מזהה שגיאה מוגדרת הוא מפסיק לרוץ בתוך בלוק ה-try, ומעביר את הטיפול בשגיאה לבלוק catch. לכן, ניתן לתפוס רק שגיאה אחת בכל פעם ולא את כל השגיאות בקוד.
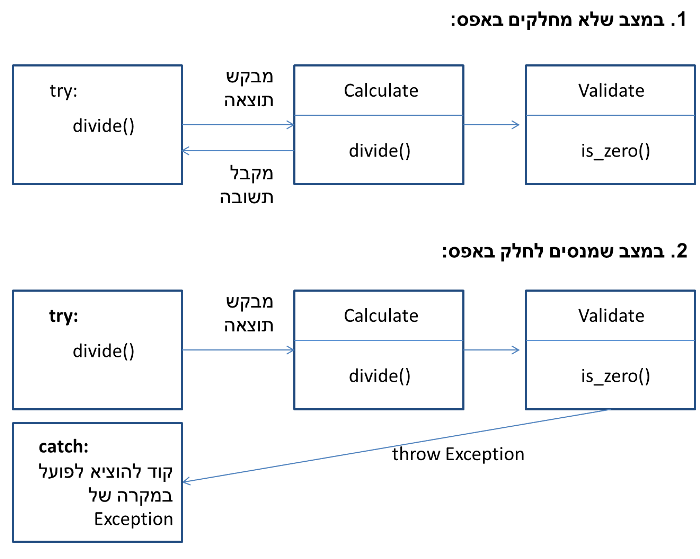
הסכימה להלן מציגה את ההתנהגות השונה של הקוד במצב של שגיאה (חלוקה באפס) לעומת מצב רגיל ללא שגיאות.

שימו לב לסדר הביצוע השונה של הקוד בין המצבים:
במצב תקין, רק ה-try בלוק רץ עד שהוא מסיים את המשימה.
אבל במקרה של שגיאה, הקוד מפסיק לרוץ בבלוק ה-try, ועובר לטיפול בבלוק ה-catch תוך שהוא מדלג על יתר הקוד.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.