שלום עולם Angular
Angular היא פריימוורק שמיועד לרוץ בצד הלקוח של אתרי אינטרנט. המערכת מפותחת על ידי Google, והיא מחליפה את AngularJS.

Angular נכתבה מהיסוד, והיא שונה מאוד מ-AngularJS, ומציעה שיפור ניכר בביצועים, ותמיכה טובה יותר בניידים. אחד השינויים המרכזיים הוא שאת הקוד אנחנו כותבים בשפת ה-TypeScript, ולא ב-JavaScript. אתם מוזמנים ללמוד TypeScript מהמדריכים באתר רשתטק.
הכנת סביבת העבודה ל Angular
סביבת העבודה כוללת:
- כלי שורת פקודות או טרמינל (אם אתם בסביבת linux או Mac אין בעיה, ועל סביבת חלונות כדאי להתקין את git bash).
- IDE או עורך קוד טוב. אני עובד עם Atom, רוב העולם עובד עם VSCode, ומי שרוצה IDE מקצועי בתשלום יכול לנסות את Webstorm).
- התקנה של הגרסה החדישה ביותר של node.js
את node.js נוריד ונתקין מהכתובת https://nodejs.org/en/download
node.js יורד ביחד עם מתקין החבילות npm, שבו ניעזר כדי להתקין את Angular, ואת יתר החבילות שבהם תלוי הפרויקט שלנו.
נפתח את כלי שורת הפקודות (הטרמינל), ונתקין את ה -ׁ CLI עם הפקודה:
$ npm install -g @angular/cli- ממשק הפקודות - CLI - מאפשר לנו לכתוב פקודות לבניית והרצת אפליקציה אנגולרית בתוך הטרמינל.
- משך ביצוע הפקודה תלוי במחשב שלכם ועשוי לארוך מספר דקות.
- על לינוקס או מק צריך להקדים לפקודה sudo.
אחרי שה-CLI יותקן על המחשב שלנו, נכנס לתיקייה שבה אנו מעוניינים ליצור את הפרויקט, וניצור את האפליקציה בתוך התיקייה באמצעות הרצת הפקודה הבאה בתוך הטרמינל:
$ ng new hello-worldהרצת הפקודה תגרום להופעת מספר שאלות שעליהם אנחנו צריכים לענות:
? Do you want to enforce stricter type checking and stricter bundle budgets in t
he workspace?
This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict No
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? (Use arrow keys)
❯ CSS
SCSS [ https://sass-lang.com/documentation/syntax#scss ]
Sass [ https://sass-lang.com/documentation/syntax#the-indented-syntax ]
Less [ https://lesscss.org ]
Stylus [ https://stylus-lang.com ]- האם להפעיל בדיקה מחמירה? לא
- האם להתקין ניווט? לא
- באיזה פורמט stylesheet להשתמש? נשאר עם ברירת המחדל - CSS.
אפשר לסבך יותר את ההתקנה אבל כרגע נבחר באפשרויות הפשוטות ביותר כי אנחנו רוצים לבנות אפליקציה פשוטה.
אחרי שה-CLI יסיים את התקנת האפליקציה נכנס לתיקיית הפרויקט מהטרמינל באמצעות הפקודה cd:
$ cd hello-worldנריץ את השרת:
$ ng serveהפקודה serve מריצה את השרת וגם מקמפלת את קבצי ה-TypeScript ל-JavaScript. דבר מאוד חשוב מפני שדפדפנים יודעים להריץ JavaScript בלבד.
אחרי שהתהליך יסתיים, ננווט משורת הכתובות בדפדפן, ל-localhost:4200, כדי לצפות באפליקציה בפעולה:

- שימו לב! אל תסגרו את חלון הטרמינל עליו השרת רץ כדי שהשינויים שאתם עורכים בקוד יקומפלו בזמן אמת לאפליקציה שמוצגת בדפדפן.
מבנה הקבצים והתיקיות של הפרויקט
נשתמש ב-IDE כדי לפתוח את תיקיית הפרויקט. ננווט לתיקייה src, שהיא התיקייה שבה נמצאים קבצי ה-TypeScript, ובתוכה נמצאים רוב הקבצים שדרושים לנו לפיתוח הפרויקט.
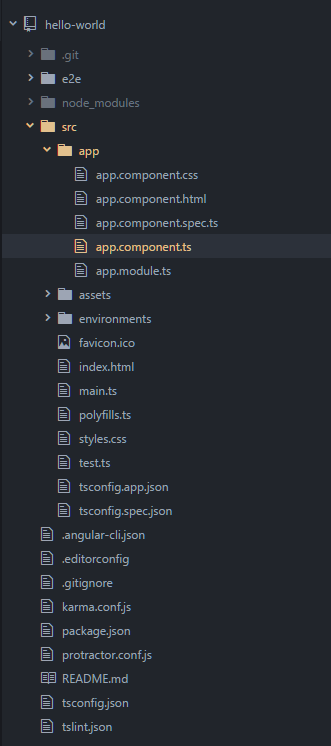
זה מבנה התיקיות שאתם אמורים לראות באפליקציה:

הקבצים הכלליים שאותם צריך להכיר יושבים בתיקייה src:
-
src/index.html
הוא קובץ הHTML המרכזי שמשותף לכל מרכיבי האפליקציה. -
src/styles.css
הוא קובץ ה- CSS המשותף לכל מרכיבי האפליקציה.
האפליקציה מתחלקת לרכיבים שמכונים קומפננטות (component) ובשלב זה יש לנו קומפננטה אחת שכל הקבצים שלה נמצאים בתיקייה src/app.
הקומפוננטה הזו היא הרכיב המרכזי באפליקציה, וכל יתר הקומפוננטות משובצות לתוכה, באופן ישיר או עקיף.
אילו הקבצים שהכי חשוב להכיר בתיקייה src/app , שכאמור, מכילה את הקומפננטה המרכזית של האפליקציה.
-
src/app/app.module.ts
הוא המודול המרכזי האפליקציה, ובתוכו נגדיר את המודולים והקומפננטות בהם נשתמש. -
src/app/app.component.ts
מכיל את הקוד עבור הקומפוננטה המרכזית של האפליקציה. -
src/app/app.component.html
בתוכו ימצא ה-html של כל האפליקציה מכיוון שלתוכו נשבץ את ה-html של יתר הקומפננטות בצורת תגיות שייצגו את הקומפננטות השונות.
נערוך את הקוד
נפתח לעריכה את הקובץ app.component.ts, שזה תוכנו.
src/app/app.component.ts
---------------------------------
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'hello-world';
}מה שלנו חשוב בשלב זה של הלימוד זה שבשורה השנייה הדקורטור Component (ואם אתם לא יודעים מזה דקורטור אתם יכולים לקרוא לו רק "Component" הוא לא ייעלב) מגדיר את קבצי ה-html וה-css של הקומפננטה.
בהמשך הקובץ יש לנו מחלקה ששמה AppComponent שמכילה את הקוד שמוצג בHTML. ובשלב זה היא מכילה שדה אחד, השדה title.
אבל איפה קובץ הHTML שבתוכו מוצג השדה title?
נפתח את קובץ הHTML שמוגדר ב-Component@, ונשנה את תוכן הקובץ כדי שירנדר (= יציג בדף) את ערכו של השדה title:
src/app/app.component.html
------------------------------------
<h1>
{{title}}
</h1>השדה title מהמחלקה AppComponent מרונדר לתוך הסוגריים המסולסלים.
נבדוק שזה אכן כך על ידי שינוי ערך השדה title במחלקה AppComponent:
src/app/app.component.ts
------------------------------------
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Hello world with Angular!';
}ועכשיו, כשנחזור לדפדפן, נראה את השינוי. כך זה נראה אצלי:

שימו לב, שהשינוי הוא מיידי, בלי צורך לקמפל את קוד ה-TypeScript, בגלל שהאפליקציה עושה את הקומפילציה באופן אוטומטי בכל פעם שאנחנו שומרים את הקבצים.
הוספת קומפננטות באמצעות ה-cli
קומפננטות (component) הם הדרך העיקרית באנגולר להוסיף אלמנטים ולוגיקה לדפים.
ניצור את הקומפננטה הראשונה באמצעות ה-cli, ונקרא לה my-component.
נקליד בטרמינל:
$ ng generate component my-componentה-cli יוסיף תיקייה לאפליקציה לפי שם הקומפוננטה: src/app/my-component. התיקייה תכלול 4 קבצים:
- my-component.component.ts יכיל את הלוגיקה של הקומפוננטה.
- my-component.component.html יכיל את ה-html.
- my-component.component.css קובץ ה-css שמשרת את האפליקציה.
- my-component.component.spec.ts הוא קובץ הבדיקות.
את קוד הקומפוננטה נכתוב אל תוך הקובץ my-component.component.ts
/src/app/my-component/my-component.component.ts
----------------------------------------
import { Component, OnInit, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'app-my-component',
templateUrl: './my-component.component.html',
styleUrls: ['./my-component.component.css'],
encapsulation: ViewEncapsulation.None
})
export class MyComponentComponent {
name = 'Israel Israeli';
sayHello() {
console.log('Hello, '+ this.name)
}
}- המשתנה name מוגדר בקומפוננטה וקריאה לפונקציה sayHello() תציג בקונסולה של דפדפן כרום את ההודעה.
- שימו לב לסלקטור של הקומפננטה 'app-my-component' כי אנחנו נשתמש בו בהמשך כדי לשבץ את הקומפננטה בקובץ ה-html הראשי של האפליקציה.
נערוך את קובץ ה-html של הקומפננטה ונוסיף כפתור שלחיצה עליו תקרא לפונקציה.
/src/app/my-component/my-component.component.html
----------------------------------------
<p>
<button (click)="sayHello()">Say Hello to {{name}}</button>
</p>כדי לשלב את הקומפוננטה באפליקציה צריך לייבא אותה לקובץ המודל של האפליקציה:
/src/app/app.module.ts
----------------------------------------
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { MyComponentComponent } from './my-component/my-component.component';
@NgModule({
declarations: [
AppComponent,
MyComponentComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }- חשוב לייבא את הקומפוננטה וגם להוסיף אותה ל-declerations.
- אם השתמשנו ב-cli כדי להוסיף את הקומפננטה היא תעשה את העבודה בשבילנו.
וכדי לצפות בקומפוננטה נשבץ את הסלקטור שלה בקובץ ה-html של האפליקציה:
src/app/app.component.html
----------------------------------------
<h1>
{{title}}
</h1>
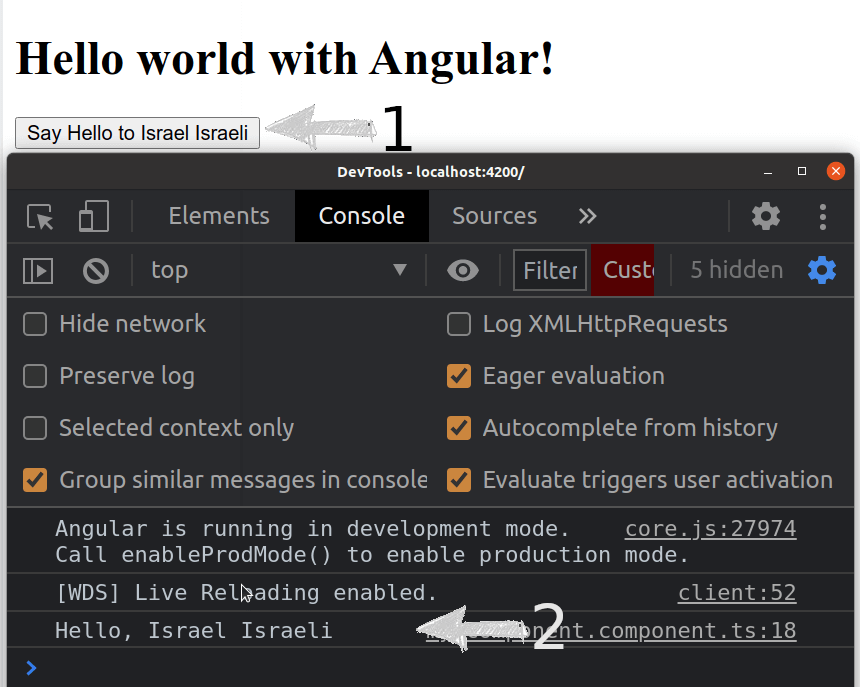
<app-my-component></app-my-component>כך פועלת האפליקציה מנקודת מבטו של המשתמש. לחיצה על הכפתור (1), תדפיס את ההודעה לקונסולת המפתחים של הדפדפן (2).
- בדפדפן כרום צירוף המקשים Ctrl + Shift + I פותח את הקונסולה של הדפדפן.

המדריך נכתב במקור ב-21.11.2017, עודכן ב-07.05.2021 ונבדק על גרסת אנגולר 10. השינויים קטנים מאוד מה שמעיד על היציבות והבגרות של אנגולר.
קיימת גרסה אנגלית למדריך How to install Angular.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.