5 דרכים מועילות במיוחד לשימוש בתכונה calc של CSS
calc היא אחת התכונות המועילות והפחות ידועות של CSS שמסתמכת על היכולת המרשימה של הדפדפן לבצע חישובים. במדריך זה אציג 5 מקרים שבהם התכונה calc של CSS מועילה במיוחד.
במדריך זה אציג 5 מקרים שבהם התכונה calc מועילה במיוחד:
1. מיקום תיבות התוכן בתוך רשת grid
אנחנו משתמשים ברשת grid כדי לסדר אלמנטים אחד לצד השני בדף במבנה של עמודות.
ניצור 5 תיבות עם קלאס cell שאותם יעטוף אלמנט cells-wrapper:
<div class="cells-wrapper">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>נגדיר את font-size על אלמנט השורש בשביל כדי שנוכל להשתמש ב-rem, במקום בפיקסלים.
html {
font-size: 16px;
}- במקרה זה היחידה rem שווה ל-16 פיקסלים.
נגדיר את תכונות התיבה עם רוחב שאותו תקבע התכונה calc:
.cell {
float: right;
width: calc(33.333% - 2rem);
margin: 1rem;
height: 240px;
}- השילוב של התכונה calc עם margin מבטיח שרוחב כל תיבה הוא בדיוק שליש מההורה פחות 1rem של שוליים מכל צד. מה שמאפשר למקם את התאים בדיוק במרכז כל עמודה.
- שים לב שהרווח מימין ומשמאל שווה בדיוק לרווח מעל ומתחת.
ואפשר ללכת עוד צעד אחד ולתת לדפדפן לחשב את הרוחב באופן מדויק:
.cell {
width: calc(100% / 3 - 2rem);
}- אפשר להשתמש בארבע פעולות חשבון.
- ניתן לערבב יחידות (בדוגמה, rem ו-%) אבל זה עובד גם עם יתר היחידות. כדוגמת px, em, vh , vw וכיו"ב.
- המרווחים חשובים. ללא רווח בין calc לבין הסוגריים, וחייבים לרווח משני הצדדים של פעולת חשבון.
ניתן לקנן calc (=לשים אחד בתוך השני), לדוגמה:
.cell {
width: calc(calc(100% / 3) - calc(2 * 1rem));
}הקוד המלא:
.cells-wrapper{
border: 1px solid;
}
.cell {
float: right;
width: calc(33.333% - 2rem);
margin: 1rem;
height: 240px;
background-color: #3169a4;
}
.stitching {
outline: 1px dashed #fff;
outline-offset: -5px;
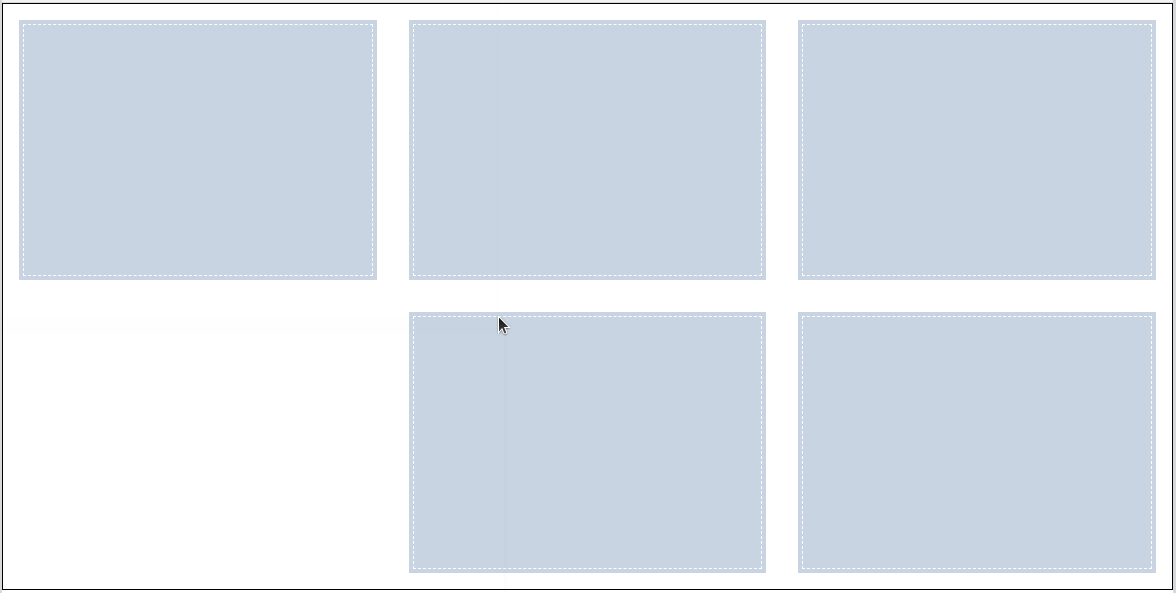
}<div class="cells-wrapper">
<div class="cell stitching"></div>
<div class="cell stitching"></div>
<div class="cell stitching"></div>
<div class="cell stitching"></div>
<div class="cell stitching"></div>
</div>
2. שמירה על יחס גובה : רוחב של תיבה ברוחבים שונים של מסכים
בהמשך לדוגמה בסעיף הקודם, הדרישה היא לתיבה ריבועית (גובה ורוחב שווים) ואנחנו רוצים לשמור על היחס בכל רוחב של מסך בשביל הרספונסיביות. לשם כך, נשתמש בתכונה calc לא רק לקביעת רוחב האלמנט אלא גם בשביל הגובה.
.cell {
float: right;
width: calc(33.333% - 2rem);
margin: 1rem;
/*instead of height*/
padding-top: calc(33.333% - 2rem);
}התוצאה:
- את הגובה של האלמנט הגדרנו באמצעות padding-top במקום להשתמש ב-height כיוון שה-100% של ה-padding הוא רוחב האלמנט.
אם הדרישה היא ליחס אחר של רוחב וגובה, לדוגמה שהגובה יהיה ⅔ מהגובה, אפשר להכפיל את ערך הpadding-top ב-⅔ כדי לשמור על היחס:
.cell {
float: right;
width: calc(33.333% - 2rem);
margin: 1rem;
/*instead of height*/
padding-top: calc((33.333% - 2rem) * 2 / 3);
background-color: #3169a4;
}היופי בשיטה הזו הוא הגמישות הרבה. לדוגמה, אפשר להכניס כללים רספונסיביים שיציגו מספר שונה של עמודות ברוחבים שונים של מסכים. לדוגמה, כלל רספונסיבי שתקף למסכים שהרוחב שלהם צר מ-600 פיקסלים שמציג 2 עמודות בכל שורה במקום 3:
@media only screen and (max-width:600px) {
.cell {
width: calc(50% - 2rem);
padding-top: calc((50% - 2rem) * 2 / 3);
}
}התוצאה:
3. צבעים ומשתנים
התכונה calc מועילה במיוחד כשמשלבים אותה עם משתני css.
ראשית, נגדיר את צבע הבסיס בשיטת HSL בתוך אלמנט השורש של האתר.
איך מגדירים גוונים באמצעות HSL?
hsl(211, 54%, 41.8%)
משמאל לימין:
- H - הוא הגוון בין 0 ל-360 מעלות.
- S - ערך הרוויון (סטורציה) עם ערכים באחוזים בין 0 ל-100.
- L - הבהירות בין 0% ל-100%.
נגדיר את משתנה צבע הבסיס בתוך אלמנט השורש של האתר:
html {
--base-hue: 211;
--base-saturation: 54%;
--base-lightness: 41.8%;
}ועכשיו אנחנו יכולים לשחק עם הצבעים כמה שנרצה:
.cell {
background-color: hsl(
calc(var(--base-hue) + 2),
calc(var(--base-saturation) - 23%),
calc(var(--base-lightness) * 2)
)
}

4. מיקום של תמונת רקע
אין בעיה למקם תמונת רקע ביחס לפינה השמאלית העליונה:
.with-bg {
background-image: url(reshetech.png);
background-position: 80px 40px;
background-repeat: no-repeat;
}

אבל הרבה יותר קשה למקם אלמנט מימין למטה.
אל דאגה calc לעזרה:
.with-bg {
background-image: url(reshetech.png);
background-position: calc(100% - 80px) calc(100% - 40px);
background-repeat: no-repeat;
}

5. פוטר צמוד לתחתית המסך
כשתוכן הדף קצר יותר מגובה המסך נרצה שהפוטר יהיה צמוד לתחתית המסך במקום להיות תלוי באורך התוכן. קוראים לזה פוטר דביק sticky footer וגם את זה אפשר לעשות ממש בקלות באמצעות calc.
את ה-body של ה-HTML נחלק לשני חלקים: אלמנט container שיכיל את כל התוכן ומתחתיו footer.
<div class="container">
<!-- all the page content -->
</div>
<footer>
<!-- the footer content -->
</footer>נגדיר את כללי ה-css:
.container {
min-height: calc(100vh - 100px);
}
footer {
height:100px;
background-color: hsl(211, 54%, 41.8%);
}והתוצאה:
- אין חפיפה כיוון שהגובה של ה- container, במסכים קצרים, הוא מלוא גובה המסך פחות 100 פיקסלים שהם בדיוק הגובה של הפוטר.
- התכונה min-height מגבילה את הגובה במסכים קצרים בלבד.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.