אתר רספונסיבי עם CSS3 ו-media queries
אתר רספונסיבי הוא אתר שהמראה שלו משתנה ומתאים את עצמו לרוחב המסך. זאת אומרת, שהמראה במסכים רחבים יהיה שונה מהמראה על גבי מסכי הטאבלטים והסמארטפונים.
איך עושים את זה? באמצעות media queries, ומספר עקרונות נוספים שנסביר להלן.
כנסו לקישור כדי לראות את הקוד בפעולה:
מה זה media queries?
media query זה תקן של CSS3 שמאפשר לכלול בלוק של CSS רק במידה ומתקיימים תנאים מסוימים.
בדוגמה הבאה, אם רוחב המסך צר מ-600 פיקסלים נוסיף בלוק של CSS שישנה את צבע הרקע לצהוב.
@media only screen and (max-width:600px) {
body {
background: yellow;
}
}הכלל עובד בתוך הסוגריים שמגדירים שהבלוק של ה-css יפעל רק ברוחב מסך הקטן מ-600 פיקסלים.
הוספת breakpoints
עיקר השימוש ב-media queries הוא באתרים רספונסיביים שבהם נרצה להתאים את המראה לרוחב המסך.
כדי לעבוד עם media queries צריך לקבוע breakpoint (נקודת שבירה) שמעליה יהיה סט אחד של כללי CSS, ומתחתיה סט אחר של כללים.
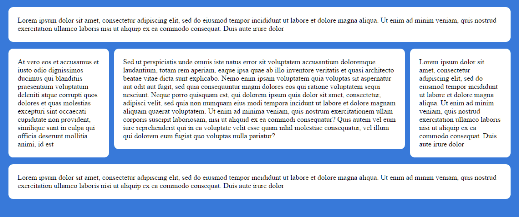
בדוגמה הבאה, נקבע ה-breakpoint ל-728 פיקסלים. כתוצאה מהקוד, כשרוחב המסך גדול מ-728 פיקסלים, יוצגו הטורים אחד לצד השני, וכשרוחב המסך צר מ-728 פיקסלים, הטורים יוצגו כבלוקים אחד מעל השני.
ראו התמונות המצורפות:
מראה מעל 728px:

מראה מתחת ל-728px:

ה-HTML
<html>
<head>
<meta charset="utf-8">
<title>מדריך עיצוב רספונסיבי</title>
</head>
<body>
<div class="row">
<div class="col no-float">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
</div>
</div>
<div class="row">
<div class="col col-left">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
</div>
<div class="col col-middle">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
</div>
<div class="col col-right">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est
</div>
</div>
<div class="clearfix"></div>
<div class="row not-mobile">
<div class="col no-float">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
</div>
</div>
<div class="row only-mobile">
<div class="col no-float center">
<img src="phone-number.jpg" class="responsive-img">
</div>
</div>
</body>
ה-css
.row{
width: 98%;
margin: 15px 1%;
display: block;
clear: both
}
.col {
float: right;
background: #fff;
border-radius: 10px;
box-sizing: border-box;
padding: 20px
}
.col-right,.col-left{
width: 20%
}
.col-middle{
width: 58%
}
.col-middle,.col-left{
margin-left: 1%
}
@media only screen and (max-width: 728px) {
.col {
width: 100%;
margin-bottom:20px;
}
}קוד זה מדגים את אחד העקרונות החשובים של התאמה לניידים, והוא שכשעוברים ממסכים רחבים לצרים, כל האלמנטים שמוצגים אחד לצד השני (לדוגמה טורים, תמונות וכיו"ב) במסכים הרחבים, הופכים לבלוקים שמסודרים אחד מעל לשני במסכים הצרים.
ה-breakpoints הכי חשובים
ה-breakpoints הכי חשובים הם:
- 600px — רוחב מקסימלי למסכי טלפונים ניידים.
- 728px — רוחב מקסימלי למסכי טאבלטים.
הצגה והסתרה של אלמנטים
אחד הטריקים היותר נפוצים הוא הצגה והסתרה של אלמנטים ברוחב השונה של מסכים.
הקוד הבא מציג ומסתיר דיבים ברוחב מסך נמוך מ-600 פיקסלים. דיבים ששייכים לקלאס only-mobile יוצגו רק ברוחב מסך קטן מ-600, ודיבים ששיכים לקלאס no-mobile יוסתרו ברוחב נמוך מ-600.
ה-css:
@media only screen and (max-width: 600px) {
.not-mobile {
display: none;
}
.only-mobile {
display: block;
}
}
תמונה רספונסיבית
בקוד גם שילבתי קוד רספונסיבי לתמונות, שמגביל את רוחב התמונה באמצעות max-width (רוחב מקסימלי). זו דרך אלגנטית להתאים את רוחב התמונות לרוחב המסך.
.responsive-img{
max-width: 100%;
height: auto
}
קוד ה-css המלא
body{
background: #3879d9;
}
.row{
width: 98%;
margin: 15px 1%;
display: block;
clear: both
}
.col {
float: right;
background: #fff;
border-radius: 10px;
box-sizing: border-box;
padding: 20px
}
.col-right,.col-left{
width: 20%
}
.col-middle{
width: 58%
}
.col-middle,.col-left{
margin-left: 1%
}
.no-float{
float: none
}
.clearfix{
float: none
}
.center{
text-align: center
}
.only-mobile {
display: none;
}
.responsive-img{
max-width: 100%;height: auto
}
.clearfix{
clear:both;
line-height:0;
height:0
}
@media only screen and (max-width: 728px) {
.col {
width: 100%;
margin-bottom:20px;
}
}
@media only screen and (max-width: 600px) {
.not-mobile {
display: none;
}
.only-mobile {
display: block;
}
}
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.