CRUD באפליקציית Flutter - מחיקת רשומות והווידג'ט dismissible
במדריכים הקודמים בסדרת ה-flutter למדנו כיצד לכתוב למסד נתונים Firebase, כיצד לקרוא ולעדכן. במדריך הנוכחי נלמד כיצד למחוק.
להורדת קוד אפליקציית Flutter לעבודה עם מסד הנתונים של Firebase
הפונקציה delete מתקשרת את הפעולה בה מעוניין המשתמש עם מסד הנתונים
נוסיף לקלאס ה-provider פונקציה למחיקה. הפונקציה מקבלת פרמטר key הוא מזהה הרשומה במסד הנתונים ומשתמשת במתודה של Firebase לביצוע הפעולה מול מסד הנתונים:
_db.child(carsPath).child(key).remove();נוסיף לקוד ה-provider את המתודה בתוך פונקציה שנקרא לה "delete":
lib/providers/cars_provider.dart
Future delete(String key) async {
try {
_db.child(carsPath).child(key).remove();
return true;
} catch (err) {
return false;
}
} -
הפונקציה א-סינכרונית ומחזירה Future. אחרי ש-Firebase יחזיר תגובה ה-Future יחזיר תוצאה בוליאנית. true במקרה של הצלחה במחיקה. fasle במקרה של כשלון.
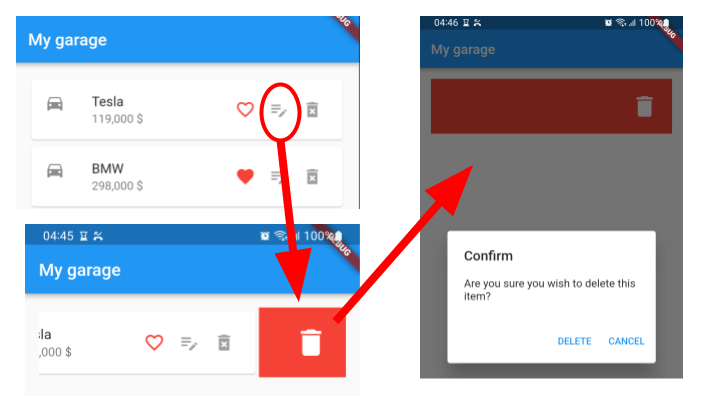
ממשק המשתמש והווידג'ט dismissible של Flutter
הדבר הקל ביותר שאנחנו יכולים לעשות הוא להגיב ללחיצה של משתמש ולמחוק את פריט הרשימה. הבעיה היא שמשתמש עלול ללחוץ בטעות לכן דרושה חוויית שימוש טובה יותר. אפשרות אחת היא מחיקה אחרי שמשתמש מעביר את האצבע לדוגמה מימין לשמאל (swipe). אפשרות שנייה היא לוודא עם המשתמש שהוא באמת מעוניין למחוק. עוד יותר טוב לשלב בין האפשרויות. את כל היופי הזה נשיג במעט מאמץ באמצעות ווידג'ט של Flutter ששמו Dismissible. ווידג'ט מובנה שמגיע עם Flutter ומכיל את הלוגיקה בתוספת אנימציות.

בתוך ה-card widget עליו עבדנו במדריכים הקודמים בסדרת מדריכי ה-Flutter נשתמש בכלי העריכה של vscode כדי לעטוף את הווידג'ט Card בווידג'ט Dismissible:
lib/widgets/car_card_widget.dart
@override
Widget build(BuildContext context) {
return Dismissible(
// the dismissible code we're going to add
child: Card(
// the card code from previous tutorials
),
);
}נעביר לווידג'ט מזהה ייחודי כל שהוא. במקרה זה, הכי נוח ובטוח להשתמש במזהה הרשומה במסד הנתונים:
Dismissible(
key: ValueKey(car.key),
child: Card(
// the card code…
),
);- המזהה הייחודי משמש לזיהוי הווידג'ט בתוך ה-widget tree לכן חשוב שהוא באמת יהיה ייחודי.
נוסיף לווידג'ט צבע רקע אדום ואייקון פח אשפה באמצעות שדה background:
Dismissible(
key: ValueKey(car.key),
background: Container(
color: Colors.red,
alignment: Alignment.centerRight,
padding: const EdgeInsets.only(right: 20),
child: const Icon(Icons.delete, color: Colors.white, size: 40),
),
child: Card(
// the card code…
),
);נגדיר שה-swipe יהיה מימין לשמאל בלבד בתוך הפרמטר direction:
Dismissible(
key: ValueKey(car.key),
background: Container(
// with the code from above
),
direction: DismissDirection.endToStart,
child: Card(
// the card code…
),
);- ערך ה-Enum של DismissDirection בו השתמשתי הוא endToStart והוא לרוב נותן כווניות מימין לשמאל.
נוסיף את תיבת הדיאלוג שתקפוץ ותשאל את המשתמש אם הוא מעוניין למחוק או לוותר בתוך השדה confirmDismiss:
Dismissible(
key: ValueKey(car.key),
background: Container(
// with the code from above
),
direction: DismissDirection.endToStart,
confirmDismiss: (DismissDirection direction) async {
return await showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: const Text("Confirm"),
content: const Text("Are you sure you wish to delete this item?"),
actions: [
TextButton(
onPressed: () => Navigator.of(context).pop(true),
child: const Text("DELETE")),
TextButton(
onPressed: () => Navigator.of(context).pop(false),
child: const Text("CANCEL"),
),
],
);
},
);
},
child: Card(
// the card code…
),
); - בחירת המשתמש (למחוק או לוותר) מתווכת ל-Flutter באמצעות ה-Navigator.
נוסיף ל-Dismissible קריאה למתודה "delete" אשר ב-provider למקרה שהמשתמש יאשר את המחיקה:
Dismissible(
key: ValueKey(car.key),
background: Container(
// with the code from above
),
direction: DismissDirection.endToStart,
confirmDismiss: (DismissDirection direction) async {
return await showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: const Text("Confirm"),
content: const Text("Are you sure you wish to delete this item?"),
actions: [
TextButton(
onPressed: () => Navigator.of(context).pop(true),
child: const Text("DELETE")),
TextButton(
onPressed: () => Navigator.of(context).pop(false),
child: const Text("CANCEL"),
),
],
);
},
);
},
onDismissed: (direction) {
Provider.of(context, listen: false)
.delete(car.key.toString())
.then((success) {
// do whatever you fish
});
},
child: Card(
// the card code…
),
); - השדה onDismissed מקבל מתודה אנונימית לה ניתן להעביר את הפרמטר direction כי יש אפשרות לעשות פעולות שונות בהתאם לכיוון ה-swipe. לדוגמה, מחיקה כשהמשתמש מעביר את האצבע מימין לשמאל והכנסה לארכיון אם מעביר את האצבע בכיוון ההפוך.
- המתודה delete מקבלת את ה-key, מזהה הרשומה במסד הנתונים Firebase.
מדריכים נוספים בסדרת מדריכי ה- Flutter שעשויים לעניין אותך
CRUD באפליקציית Flutter - מדריך שלישי : עדכון רשומה קיימת
CRUD באפליקציית Flutter - מדריך שני : קריאה ממסד הנתונים
CRUD באפליקציית Flutter - מדריך ראשון : כתיבה למסד נתונים
הקמת אפליקציית Flutter פשוטה על גבי מסד נתונים Firebase
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.