12 ספריות java script שכדאי להכיר
ספריות Java Script הופכות את האפליקציות שלנו לאינטראקטיביות ויפות יותר וגם מקלות על חייהם של המפתחים. ברשימה זו 12 ספריות מוצלחות במיוחד.
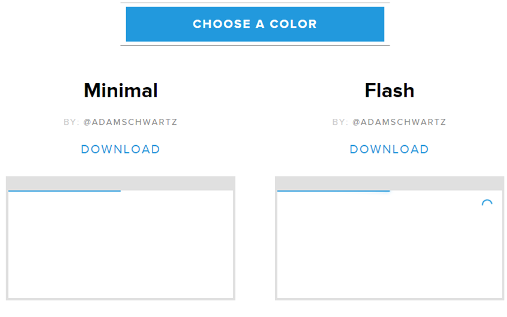
1. PACE

רוצים להציג לגולשים אנימציה יפה בזמן שהם מחכים לתוכן שיעלה? הכירו את PACE - ספריית ה-Java Script שמציגה גרף התקדמות בשלל אנימציות ובכל גוון וצבע.
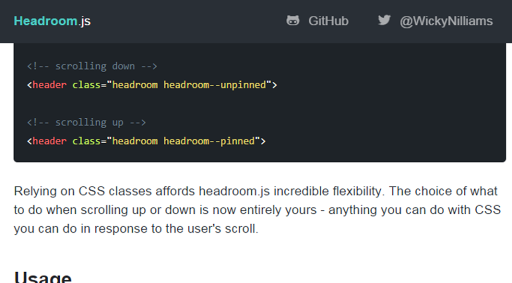
2. Headroom

Headroom היא ספרית js קלת משקל שמגיבה לגלילה של הדפים. בדוגמה שאליה מוביל קישור זה, ניתן לראות שההדר מחליק אל מחוץ לשדה הראייה כשגוללים כלפי מטה, וחוזר ומופיע כשגוללים כלפי מעלה.
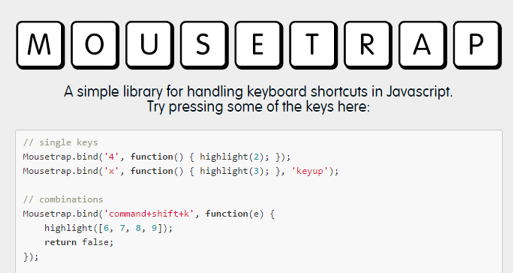
3. Mousetrap

Mousetrap מאפשרת להוסיף קיצורי מקשים לדף בקלות רבה.
4. Countdownjs

countdown.js היא ספרייה להצגת ספירה לאחור לפי תאריכים שמוגדרים על ידי המפתח.
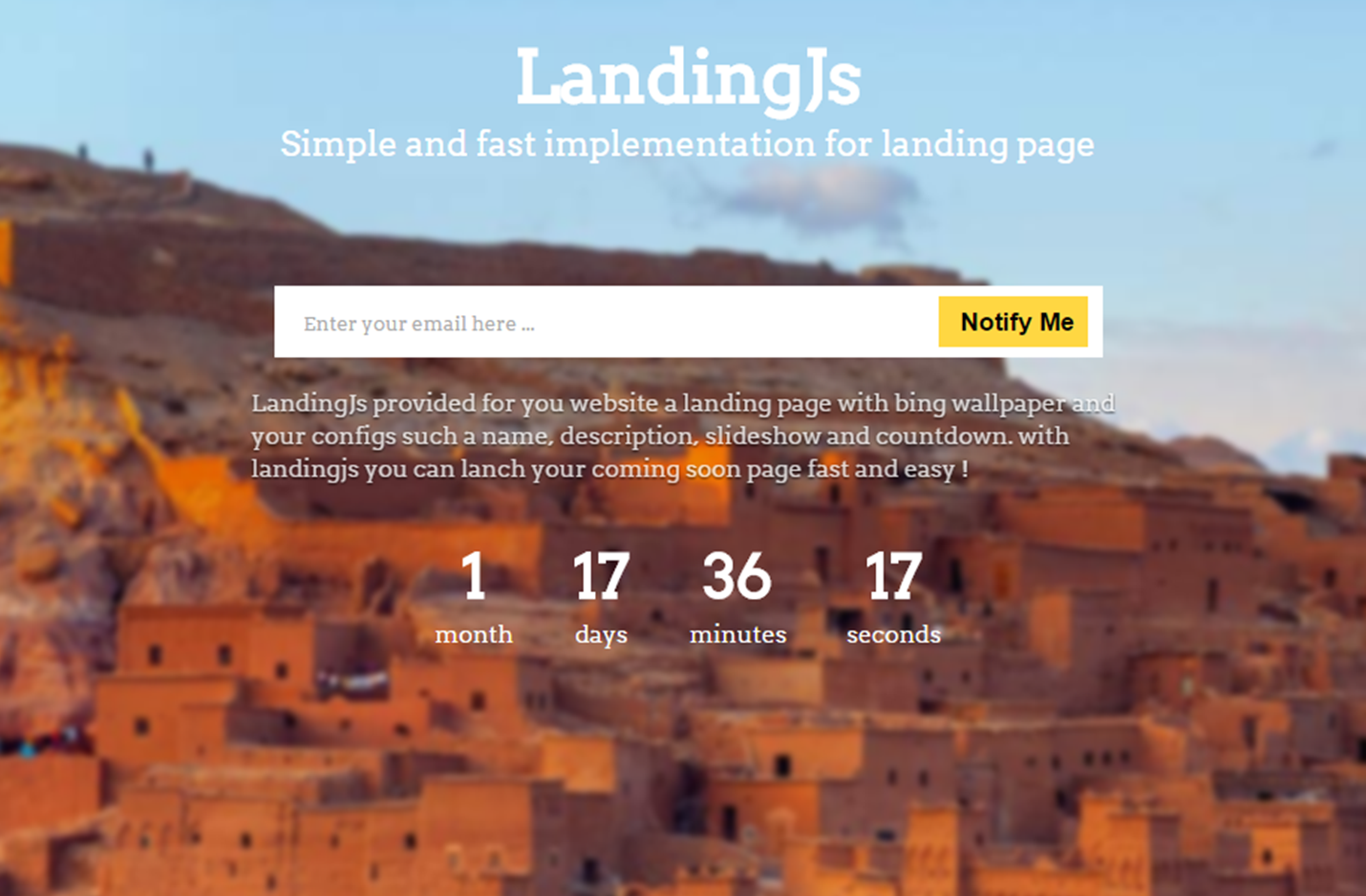
5. Landing.js

Landing.js היא ספרייה שמשלבת ספירה לאחור עם תצוגת תמונות מתחלפות ברקע.
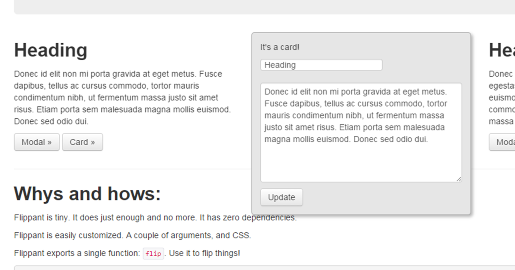
6. Flippant.js

Flippant.js היא ספריה קטנה שמאפשרת לתת אפקט של קלפים מתהפכים לאלמנטים שונים של הטמ"ל, ובכלל כך : טקסט, תמונות פסקאות ודיבים של הטמ"ל, והכול באמצעות פונקציה יחידה - flip.
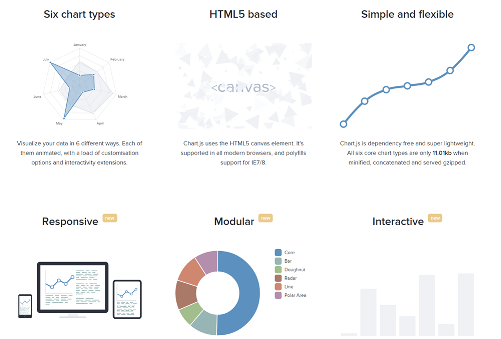
7. Chart.js

Chart.js היא ספרית java script שמציגה גרפים מרשימים על גבי canvas של HTML5. הספרייה תומכת כרגע בשישה סוגי תרשימים, ובכלל כך עמודות, רדאר ופאי. ומציעה, בנוסף, התנהגות רספונסיבית, ואינטראקטיביות דוגמת הופעת tooltip כשמרחפים מעל לתרשים.
8. Echo.js

Echo.js מאפשרת טעינה עצלה של תמונות באמצעות javascript. טעינה עצלה מאפשרת לדחות טעינה של אלמנטים עד לשלב שצריך להציג אותם, וכך מקצרת באופן משמעותי את זמן הטעינה של דפים שמכילים תמונות רבות.
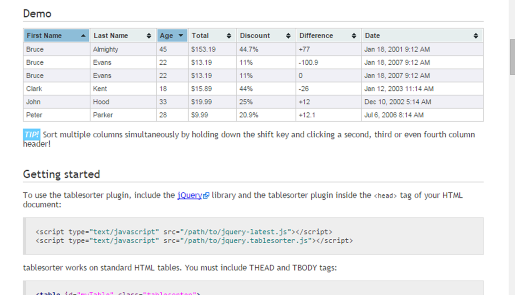
9. Tablesorter

tablesorter הוא פלגאין של jQuery שמאפשר למיין טבלאות על סמך עמודה אחת או מספר עמודות, ולבצע חיפוש מהיר באמצעות טופס חיפוש. הפלגאין פועל על מגוון של נתונים, ובכלל כך על טקסט, תאריכים, מספרים מסוגים שונים, ואפילו תומך בעברית.
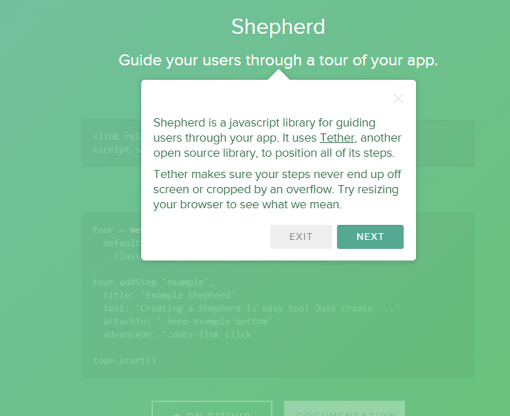
10. Shepherd.js

אחרי שיצרת את האפליקציה המופלאה שלך, ודאי תרצה שהגולשים ידעו כיצד להשתמש בה. ספריית ה-javascript ששמה shepherd תסייע לך בכך שהיא מדריכה את הגולשים באמצעות בועות דיבור.
11. Presenteer.js

אם תרצה להציג את המידע באתר באמצעות שקופיות, ודאי תשמח לגלות פלגאין של jQuery ששמו Presenteer.js שעושה את העבודה בקלות יחסית.
12. Fitvidsjs

הספרייה fitvidsjs מאפשרת לסרטונים המוטמעים באתר לקבל רוחב רספונסיבי המותאם לגודל המסך בפלטפורמות השונות.
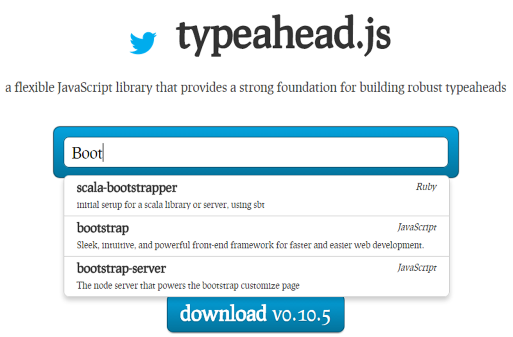
13. Typeahead

הפלגאין של jQuery ששמו typehead יוצר תיבת חיפוש אוטומטי שדומה בהתנהגות ובמראה לתיבת החיפוש האוטומטי שמציע טוויטר.
14. Shine.js

רוצים להוסיף אפקט צל מרשים במיוחד לטקסט ולאלמנטים אחרים של הטמ"ל? Shine היא ספריית js, שמוסיפה אפקטים מרשימים במיוחד של הצללה וכיווני הארה שמתבססים על התכונות box-shadow ו text-shadow של CSS3.
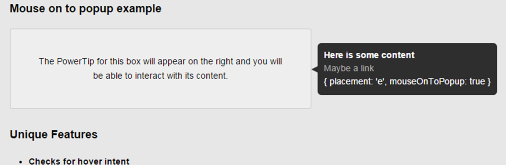
15. jQuery powertip

PowerTip הוא פלגאין של jQuery, שמאפשר tooltip עתיר אפשרויות. האפשרויות כוללות: קביעת המיקום של ה-tooltip, ניווט באמצעות המקלדת, אנימציות יפות, תמיכה בכל סוג של הטמ"ל, ועוד.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.