הפרדת לוגיקה מתצוגה ב-PHP
PHP היא שפה שקל יחסית ללמוד וליישם, אבל גם שפה שהשימוש בה עלול להידרדר בקלות לכתיבת "קוד ספגטי", שבו שרויים בערבוביה חלקי קוד מסוגים שונים: HTML, CSS, JS כולם ביחד, ללא תכנון וסדר, לתוך ה-PHP. למה זה רע? מפני שהרבה יותר קשה לתחזק קוד מסובך מדי שלא לצורך, ובכלל כך, הרבה יותר קשה לשנות את הקוד או לטפל בבאגים.
כדי למנוע את התדרדרות הקוד למצב של "קוד ספגטי", נשתמש בעיקרון המנחה שהחלקים השונים של האפליקציה יישבו בקבצים או בתיקיות נפרדים. ההפרדה של קבצי ה-JS וה-CSS משאר הקבצים ברורה, אבל כיצד נוכל למנוע את הערבוב בין לוגיקה שהאחראי לה הוא ה-PHP, ובין התבנית שנוצרת על ידי ה-HTML? הרעיון הפשוט ביותר הוא שאת החלק הלוגי, שמייצר את המשתנים ואת ערכי המשתנים, שמים בקובץ PHP אחד, שמכונה קובץ פקד (controller), ואת החלק שבו משובצים המשתנים בתוך ה-HTML שמים בקובץ PHP שני, שמכונה קובץ תבנית (template).
בדוגמה הבאה, הקובץ index.php משמש כקובץ פקד, שעשוי לקלוט נתונים ממסד נתונים או שירות אחר כלשהו, מעבד את המידע, ומספק משתנים שאותם נשבץ לתוך ה-HTML בקובץ התבנית, index_tmplt.php.
זה הקובץ index.php שאחראי ללוגיקה:
<?php
$men = array(
"Efraim"=>array("name"=>"אפרים","age"=>27),
"Sivan"=>array("name"=>"סיון","age"=>25)
);
?>
בקובץ index_tmplt.php נשבץ את המשתנים בתוך תבנית ה-HTML, ולשם כך נכלול בתוכו את הקובץ index.php באמצעות include :
<?php
include "index.php";
?>
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<p>
שני היזמים המצליחים של התקופה האחרונה
<?=$men["Efraim"]["name"]?>, <?=$men["Efraim"]["age"]?> ו
<?=$men["Sivan"]["name"]?>, <?=$men["Sivan"]["age"]?>
פצחו במיזם חדש ומעניין.
</p>
</body>
</html>
והתוצאה:
שני היזמים המצליחים של התקופה האחרונה אפרים, 27 ו סיון, 25 פצחו במיזם חדש ומעניין.
מהדוגמה הזו אפשר גם להבין מדוע ההפרדה בין לוגיקה ותצוגה עשויה לייעל את העבודה בצוות הודות לכך שאנשים שונים בצוות יכולים לטפל בחלקים השונים של הקוד - המתכנתים בצד הלוגי והמעצבים בצד התבנית בלי שיפריעו אחד לשני.
ההקשר הרחב –MVC האסטרטגיה התכנותית שעומדת מאחורי עקרון ההפרדה
המדריך הנוכחי נועד להיות מדריך בסיסי, ואם מה שתיקחו ממנו זה רק את העיקרון שחשוב להפריד בין לוגיקה ובין קבצי תבנית, הרי שהצלחתי במשימתי. בכל זאת, חשוב לי לנסות ולהסביר את ההקשר הרחב יותר בגלל שהוא מאוד חשוב להבנת הדרך לתכנות מושכל ב- PHP.
הצלע השלישית - המודל
מקור הנתונים שיציג האתר יכול להיות במסד נתונים או בשירות שמספק את הנתונים באמצעות פרוטוקולים דוגמת JSON או XML, ולקוד שמטפל במקור הנתונים נוהגים לקרוא מודל (model). תפקידו של המודל לשלוף את המידע ממסד הנתונים, או לחלופין לשמור, לעדכן או למחוק את המידע ממסד הנתונים, תוך שמירה על אבטחת המידע. בזה מקור הנתונים או המודל הופך לצלע השלישית, שמצטרפת לשתי הצלעות האחרות, שכבת התצוגה (view) ושכבת הבקר (controller). בארכיטקטורה הזו, תפקידו של הבקר הוא לתווך בין שכבת התצוגה ושכבת המודל.
הפרדת קוד האתר לשלושה מרכיבים: תצוגה (view), בקר (controller) ומודל (model) נחשבת אסטרטגיה מקובלת, שנהוג לפעול לפיה כשמתכננים אתר או אפליקציה כהלכה. אסטרטגיות כאלו, שמתכנתים נוהגים להשתמש בהם לתכנון התוכניות שהם כותבים, זכו לכינוי תבנית עיצוב (design pattern), וקיימות כמה עשרות תבניות עיצוב. בין תבניות העיצוב, החשובה ביותר למתכנתי PHP היא תבנית MVC, ראשי תיבות של Model-View-Controller.
כיוון זרימת המידע
קל יותר להבין את הרעיון של MVC אם מבינים את כיווני זרימת המידע. הכיוון הראשון הוא מהתצוגה אל המודל דרך הבקר. והכיוון ההפוך, הוא מהמודל אל הבקר ומשם אל התצוגה. חשוב לזכור שבאמצע, בין המודל ובין התצוגה, תמיד תמצא שכבת הבקר, שמקשרת בין שתי השכבות, ומפעילה לוגיקה לסינון הנתונים, ולניתובם.
לדוגמה, טופס הרשמה בנוי מ-HTML, ושייך, בהתאם, לשכבת התצוגה. אחרי שהמשתמש מזין את פרטיו לטופס, הפרטים עוברים סינון ובקרה בשכבת הבקר, שמחליט לאיזה מודל להעביר את הטיפול בנתונים (המודל בדרך כלל מורכב ממספר קלאסים), והמודל עצמו בודק את הנתונים ומחליט אם לאחסן, לעדכן או לדווח על תקלה (דוגמת רישום כפול). המידע שחוזר מהמודל עובר דרך הבקר, שיכול להחליט להפנות את המשתמש לדף אחר (במקרה של הצלחת הרישום), או לחזור לדף המקורי, ולהציג הודעת שגיאה, במקרה של תקלה.
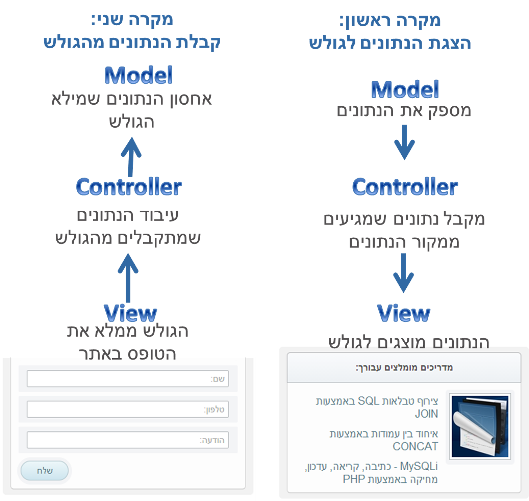
התרשים הבא מציג את שני כווני זרימת המידע במודל ה-mvc:

אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.