CSS3 - מודל התיבה הגמישה flex box model
מודל התיבה הגמישה של CSS3 נועד לענות על שני צרכים עיקריים בעיצוב דפי אינטרנט:
- הצורך למקם אלמנטים זה לצד זה בקלות.
- והצורך לשנות את גודלם ומיקומם אלמנטים בהתאם לרוחב המסך (ממחשבים שולחניים בעלי מסך רחב במיוחד ועד לטלפונים חכמים).
כיצד לעבוד עם תכונות התיבה הגמישה של CSS3
ברמת ה-HTML, נגדיר אלמנט אב כלשהו ומספר אלמנטים בנים שישבו בתוכו. בדוגמת הקוד הבאה, אנחנו מייצרים שלושה div שיושבים בתוך אלמנט אב ששמו col-wrapper:
<div class="col-wrapper">
<div class="col col-1">עמודה ראשונה</div>
<div class="col col-2">עמודה שנייה</div>
<div class="col col-3">עמודה שלישית</div>
</div>ברמת ה-CSS, נגדיר לאלמנט האב רוחב באמצעות width או max-width ולתכונה display ניתן את הערך flex. זה ייראה כך:
.col-wrapper {
width: 100%;
display: flex;
}מספיק שהוספנו את התכונה display: flex לאלמנט האב כדי למקם את הדיבים אחד לצד השני במקום אחד מעל לשני.

הקוד המלא נראה כך:
.col-wrapper {
width: 100%;
display: flex;
border: 1px solid black;
}
.col {
border: 1px solid black;
background-color: yellow;
padding: 10px;
margin: 7px;
}
מרכוז וצידוד התיבות לרוחב הדף
כדי למרכז ולצודד את האלמנטים לצד ימין או שמאל של הדף משתמשים בתכונה justify-content על ה-div ההורה. כדי למרכז את האלמנטים ניתן לתכונה את הערך center.
.col-wrapper {
width: 100%;
border: 1px solid black;
display: flex;
justify-content: center;
}
.col {
border: 1px solid black;
background-color: yellow;
padding: 10px;
margin: 7px;
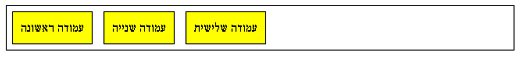
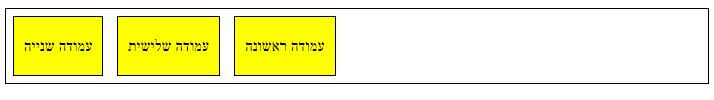
}כשנריץ את הקוד, נראה שהאלמנטים כבר לא דחוסים בצד שמאל של המסך אלא ממורכזים. כפי שניתן לראות בתמונה.

כדי להדביק את האלמנטים לאחד הצדדים נשתמש בערכים:
.col-wrapper {
display: flex;
justify-content: flex-start;
}או
.col-wrapper {
display: flex;
justify-content: flex-end;
}
קביעת הרוחב של האלמנטים הילדים
את רוחבם של האלמנטים הילדים ניתן לקבוע באמצעות התכונה flex-basis. לדוגמה:
.col-wrapper {
width: 100%;
border: 1px solid black;
display: flex;
justify-content: center;
}
.col {
border: 1px solid black;
background-color: yellow;
padding: 10px;
flex-basis: 25%;
}כך זה נראה:

האלמנטים דחוסים אחד לצד השני בציר האופקי של הדף.
במידה ואנחנו רוצים רווח שווה בין האלמנטים נשתמש בתכונה
justify-content: space-between
על ההורה.
.col-wrapper {
width: 100%;
border: 1px solid black;
display: flex;
justify-content: space-between;
}
.col {
border: 1px solid black;
background-color: yellow;
padding: 10px;
flex-basis: 25%;
}כך נראה הקוד כשנריץ על הדפדפן:

האלמנט המרכזי במרכז עם רווחים שווים משני צידיו, בעוד האלמנטים החיצוניים נדחקים לקצוות.
רוצים רווחים שווים גם בקצוות?
השתמשו ב-
justify-content: space-between.
מרכוז לאורך הדף
ברירת המחדל היא שכל האלמנטים הילדים יהיו בעלי גובה זהה. אבל לא תמיד זה המצב הרצוי. נאמר שגובהו של אלמנט ילד אחד 250 פיקסלים ושל אחר הוא רק 150 פיקסלים. במצב זה איך נוכל למרכז את האלמנטים לאורכו של הדף? לדוגמה, ליישר את האלמנטים לקו העליון ביותר או התחתון ביותר או אולי למרכז. בדיוק בשביל זה קיימת התכונה align-items שמשתמשים בה על ההורה.
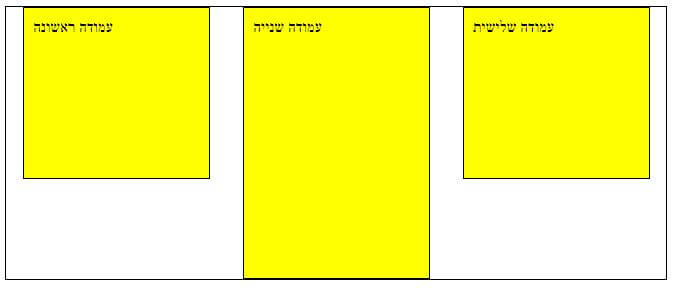
הערך align-items:flex-start מיישר את כל האלמנטים בקו העליון.
.col-wrapper {
width: 100%;
border: 1px solid black;
display: flex;
justify-content: space-around;
align-items: flex-start;
}
.col {
border: 1px solid black;
background-color: yellow;
padding: 10px;
flex-basis: 25%;
}
.col-1, .col-3{
height:150px;
}
.col-2{
height:250px;
}וכך תראה התוצאה לאחר הרצה בדפדפן:

האלמנטים הילדים מתיישרים עם חלקו העליון ביותר של האלמנט המכיל.
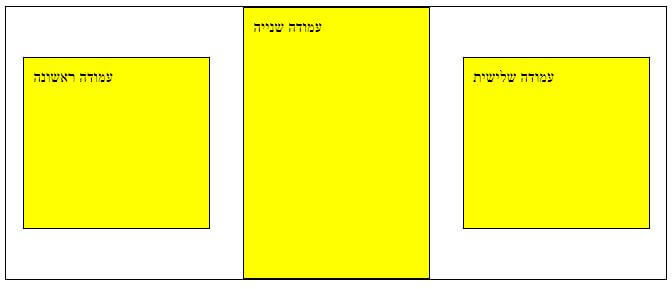
שינוי קל בערכה של התכונה יגרום לאלמנטים להתיישר במרכז:
.col-wrapper {
/** .. **/
align-items: center;
}כך זה נראה:

וכדי ליישר את האלמנטים בקו התחתון ביותר של האלמנט המכיל נציב את הערך
align-items: flex-end
מתיחת האלמנטים בלי חישובים באמצעות CSS3
רוצים שהאלמנטים ימלאו את כל תוכן האלמנט העוטף? ניתן לעשות זאת בקלות על ידי הוספת התכונה flex לדיבים הילדים.
.col-wrapper {
width: 100%;
border: 1px solid black;
display: flex;
}
.col {
border: 1px solid black;
background-color: yellow;
padding: 10px;
margin: 7px;
flex: 1;
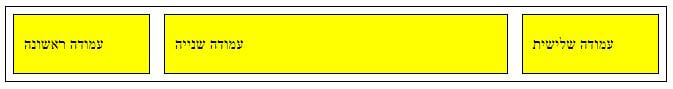
}כך זה נראה:

התכונה flex: 1 על כל אחד מהילדים אומרת שני דברים.
- שהרוחב של הדיבים הילדים צריך להיות שווה.
- וגם שהם צריכים לתפוס את כל הרוחב של ההורה.
ניתן גם לשנות את היחס בין האלמנטים. בדוגמה הבאה, האלמנט הילד השני גדול פי 2.8 משני האלמנטים האחרים בזכות השינוי בערך שאנחנו מעבירים לתכונה flex.
.col-wrapper {
width: 100%;
border: 1px solid black;
display: flex;
}
.col {
border: 1px solid black;
background-color: yellow;
padding: 10px;
margin: 7px;
}
.col-1, .col-3{
flex: 1;
}
.col-2{
flex: 2.8;
}כך זה נראה. האלמנט המרכזי רחב יותר:

שינוי סדר האלמנטים ללא מאמץ בעזרת CSS3
אחרי כל המאמץ שהשקענו, הלקוח פתאום רוצה שאת העמודה השנייה נמקם במקום העמודה הראשונה, העמודה השלישית תהיה השנייה, והראשונה תהיה השלישית. הודות ל- flex box קשה יותר לומר את זה מלבצע. כדי לשנות את סדר העמודות:
- קודם ניתן לכל עמודה שם מחלקה נפרד ב-html
- אח"כ נשתמש בתכונה order כדי שתקבע את מיקומו של כל אחד מהאלמנטים הילדים.
אלמנט שיקבל ערך order: 1 יהיה השמאלי ביותר, ו-2 יהיה האלמנט השני משמאל וכן הלאה.
נתחיל מלהכניס את השינויים בשמות המחלקה ב-html:
<div class="col-wrapper">
<p class="col col-1">עמודה ראשונה</div>
<p class="col col-2">עמודה שנייה</div>
<p class="col col-3">עמודה שלישית</div>
</div>
כמו כן, נוסיף לכל עמודה order בהתאם לסדר שבו אנחנו מעוניינים.
קוד ה-CSS החדש ייראה כך:
.col-wrapper {
width: 100%;
border: 1px solid black;
display: flex;
}
.col {
border: 1px solid black;
background-color: yellow;
padding: 10px;
margin: 7px;
}
.col-1{
order: 3;
}
.col-2 {
order: 1;
}
.col-3 {
order: 2;
}נריץ בדפדפן, ואנחנו יכולים להיווכח בשינוי במו עינינו:

כיוון יישור העמודות
למדנו רבים דברים במדריך זה, אבל אי אפשר לסיים בלי להזכיר תכונה שיכולה להועיל לנו במיוחד בעיצוב רספונסיבי כשאנחנו מעוניינים לעבור ממראה של עמודות למצב שבו האלמנטים ממוקמים אחד מעל השני.
אז כדי למקם את האלמנטים אחד מתחת לשני במקום אחד לצד השני נשתמש על האלמנט המכיל (האב) בתכונה הבאה:
.col-wrapper {
display: flex;
flex-direction:column;
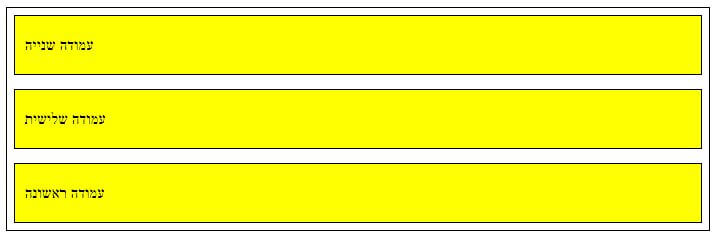
}כך זה נראה:

בדרך כלל, נשתמש בתכונה זו בתוך media query כי תכונה זו שימושית במיוחד במכשירים בעלי מסכים צרים. לדוגמה:
@media only screen and (max-width:760px) {
.col-wrapper {
display: flex;
flex-direction:column;
}
}
כיצד לשבור לכמה שורות?
נשלב div באורך 100% בין האלמנטים היכן שאנחנו רוצים לשבור שורה ונגדיר את האלמנט ההורה באמצעות התכונה:
flex-wrap: wrap;בדוגמה הבאה נתתי ל-div את הקלאס clear-flex ודחפתי אותו מיד אחרי האלמנט הראשון:
<div class="col-wrapper">
<div class="col col-1">עמודה ראשונה</div>
<div class="clear-flex"></div>
<div class="col col-2">עמודה שנייה</div>
<div class="col col-3">עמודה שלישית</div>
</div>.col-wrapper {
display: flex;
flex-wrap:wrap;
}
.clear-flex {
flex-basis: 100%;
height: 0;
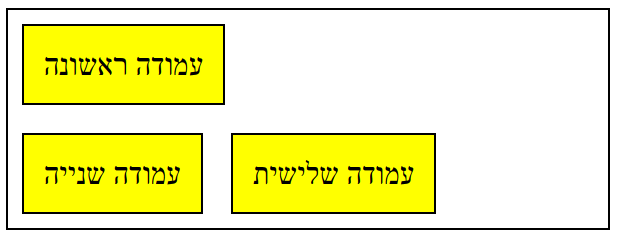
}התוצאה:

זה מועיל במיוחד בתצוגות רספונסיביות כאשר רוצים לשבור את התצוגה לכמה שורות כשעוברים ממסכים רחבים לצרים. אז מה שאפשר לעשות הוא להסתיר את האלמנט במסכים רחבים ולהציג במסכים צרים. לדוגמה:
/* Hide in wide displays */
.clear-flex {
display: none;
flex-basis: 100%;
height: 0;
}
/* Show in narrow displays */
@media only screen and (max-width:760px) {
.col-wrapper {
display: flex;
flex-direction:column;
}
}רוצים ללמוד עוד על התאמה רספונסיבית של האתר באמצעות CSS3? אתם מוזמנים ללמוד עם המדריך כיצד לעצב אתר רספונסיבי.
במדריך הבא נלמד להוסיף תיבות עם פינות מעוגלות ללא עזרת פוטושופ, ורק בעזרת CSS3.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.