סוגי משתנים ב-JavaScript
במדריך הקודם בסדרת ה-JavaScript , ראינו שניתן להציב מחרוזת (טקסט) בתור ערך של משתנה. לדוגמה:
var animal = "חתולה";הסיבה שבגללה אנו מציבים את הערכים של המחרוזות בין מירכאות כפולות הוא שמחרוזת יכולה להכיל רווחים. לדוגמה:
var myAnimal = "החתול שמיל";משתנים יכולים גם להכיל מספרים שלמים.
var myNumber = 42;
var myNegativeNumber = -1;וגם מספרים עשרוניים.
var myFloat = 3.14;- שימו לב שאת המספרים לא מקיפים במירכאות.
סוגי משתנים נוספים
לא כל סוגי המשתנים הם מחרוזות ומספרים. הערכים הנוספים שיכולים לקבל מספרים הם ערכים בוליאניים (true/false) שיש להם משמעות מיוחדת בתכנות ואת הערך null שמשמעותו ערך ריק. על משתנים אילו נרחיב במדריכים הבאים בסדרה...
מקרה מיוחד של שימוש במחרוזות
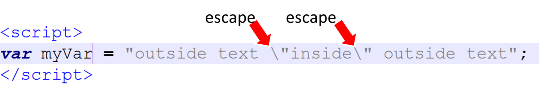
כשאנו מעוניינים להוסיף מירכאות כפולות בתוך מחרוזת אנחנו בבעיה בגלל שהמחרוזת עצמה כבר מוקפת במירכאות כפולות.
כדי לפתור את הבעיה עושים escape למירכאות הפנימיות על ידי הוספת slash לפני המירכאות הפנימיות. בתמונה הבאה רואים slash לפני המירכאות הפנימיות:

בואו נראה דוגמה נוספת...
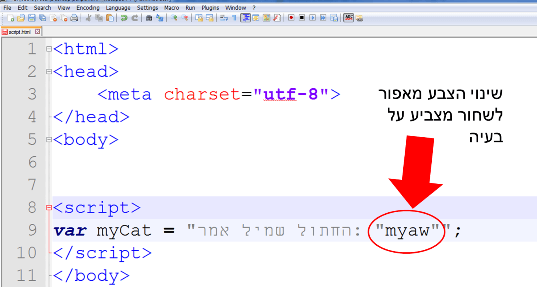
כך נראית מחרוזת ללא escape בעורך הטקסט ++notepad.

הרצת קוד כזה תגרום להופעת שגיאה.
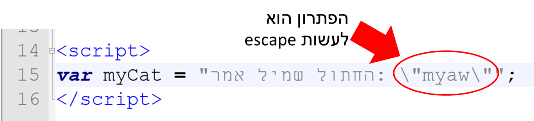
כך נראה הקוד התקין כאשר עשינו escape למירכאות הפנימיות.

במדריך הבא בסדרת ה-JavaScript נלמד כיצד לשלב מחרוזות ומשתנים ב-JavaScript.
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים


המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.