אמצעי אחסון בצד הקליינט - cookies, local storage
רשת האינטרנט היא דבר נפלא עם תכונה מאוד מעניינת שהרשת נטולת זכרון stateless. זאת אומרת, שאם אתה יוצא מדף וחוזר אליו שוב אחר כך הוא לא יזכור אותך אלא אם משתמשים באמצעי אחסון. במדריך זה תקבל הסבר על אמצעי אחסון של JavaScript שעובדים בצד הקליינט: cookies, localStorage ו-sessionStorage.
עוגיות הם טכנולוגיה ישנה, בעוד localStorage ו-sessionStorage נתמכים בכל הדפדפנים המודרניים מבוססי HTML5. בעוגיות ניתן לאחסן הרבה פחות מידע אך ניתן להשתמש בהם גם בדפדפנים ישנים (מבוססי HTML4) אם כי היום אין לזה כבר משמעות.
התוקף של localStorage לא פג אף פעם אלא אם מנקים אותו באמצעות סקריפט או שהמשתמש בוחר לנקות את הדפדפן.
עוגיות ניתן לאחסן על צד השרת ובצד הלקוח בעוד localStorage ו-sessionStorage קיימים רק בדפדפן.
עוגיות נשלחות לדפדפן בכל קריאה לשרת. כשאתה טוען תמונה או קובץ CSS, או שולח AJAX אתה שולח את העוגייה בנוסף. לעומת זאת, אמצעי האחסון localStorage ו-sessionStorage נשארים רק בצד הדפדפן. המשמעות היא ש-cookies מעמיסות יותר תנועה על התקשורת בין השרת וצד הקליינט.
נשתמש בעוגיות כאשר נרצה לשתף מידע בין הדפדפדן לשרת באופן קצוב בזמן. לדוגמה, כשנרצה לזהות את המשתמש שאיתו השרת עובד.
עבודה עם עוגיות רשת cookies
נתחיל מהטכנולוגיה הישנה ביותר, עוגיות רשת, cookies, המהוות מקרה ביניים כיוון שהם משמשות בצד השרת וגם בצד הלקוח.
נשתמש בצמדים של מפתחות וערכים כדי להגדיר את המידע ב- cookie.
לדוגמה נגדיר עבור המפתח language את הערך he-IL:
document.cookie = "language=he-IL";נכתוב את זה לתוך סקריפט אותו נריץ על דפדפן כרום.
בקונסולה של המפתחים בדפדפן נוכל לראות את המידע אודות העוגיות. נפתח את הקונסולה באמצעות קיצור המקשים:
Ctrl + Shift + i
בין הלשוניות נבחר ב-Application:

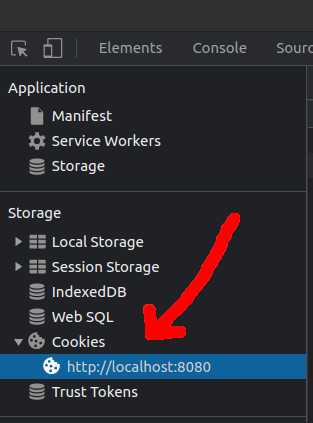
בעמודה הימנית מתחת ל-Storage נמצא המידע של ה-Cookies. נקליק על Cookies, מתחת לשם הדומיין נמצא את רשימת העוגיות:

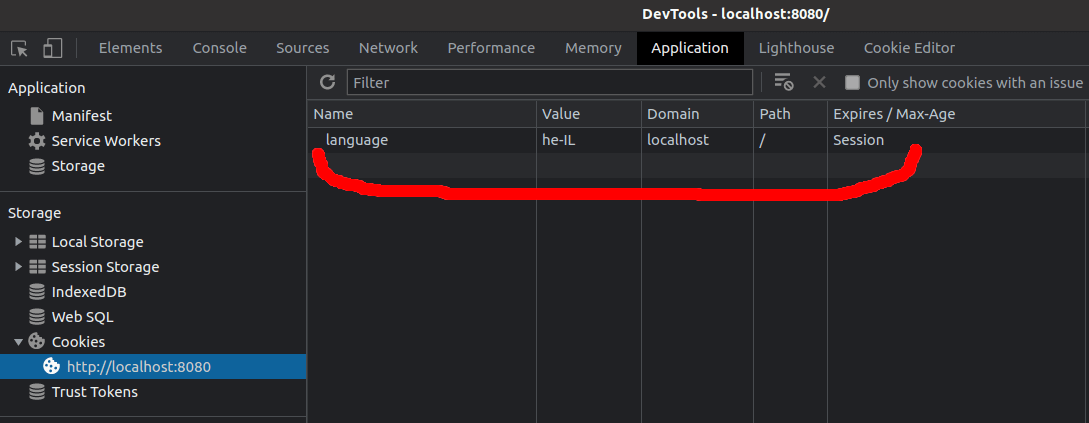
בלוג (בצד הימני של הקונסולה) אפשר לראות את הדומיין שבו העוגיה נוסדה ואת תאריך התפוגה:

- את תאריך התפוגה לא הגדרנו אז העוגיה תמשיך להתקיים רק במהלך ה-session הנוכחי.
נוסיף תאריך תפוגה:
var expirationDate = new Date("2030-01-08")
document.cookie = "language=he-IL; expires="+expirationDate;הפרמטר path אומר לדפדפן לאיזה חלק של האתר שייכת העוגיה. לדוגמה: עוגיה שה-path שלה מוגדר ל-root תתקיים בכל דפי האתר.
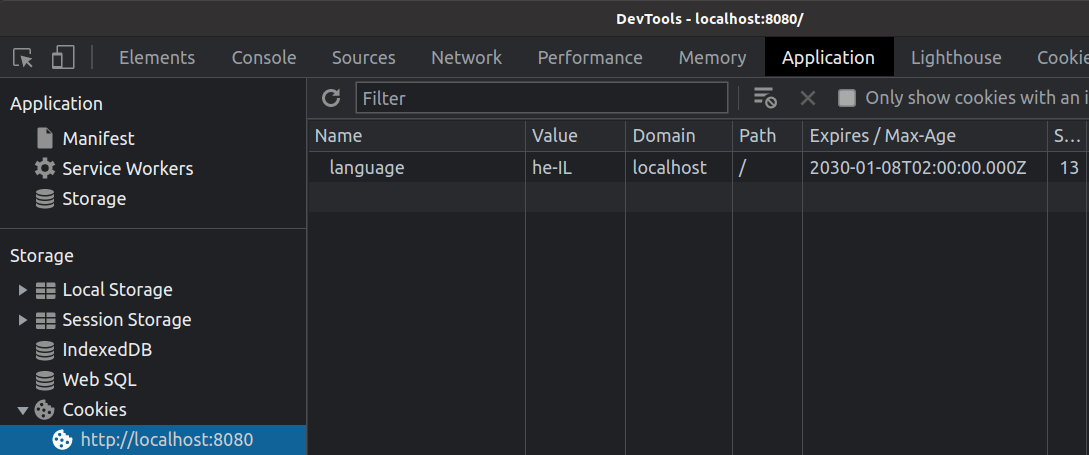
document.cookie = "language=he-IL; expires="+expirationDate+"; path=/";כך נראה הלוג אחרי הוספת תאריך תפוגה ו-path:

נוסיף עוגייה נוספת:
document.cookie = "theme=dark; expires="+expirationDate+"; path=/";אנחנו יכולים לגשת מהקוד לכל העוגיות:
console.log(document.cookie)התוצאה:
language=he-IL; theme=darkלא ניתן לגשת רק לאחת העוגיות באופן פשוט כי כל העוגיות רשומות ביחד באותו קובץ.
כדי לשלוף את אחת העוגיות נשתמש בפונקציה getCookie:
function getCookie(name) {
var tokens = document.cookie.split(';');
for (let x = 0; x < tokens.length; x++) {
var [key, val] = tokens[x].split('=');
if (name == key.trim()) {
return val;
}
}
return null;
};
console.log(getCookie("language"));
console.log(getCookie("theme"));
console.log(getCookie("nonExisting"));התוצאה:
he-IL dark null
- הפונקציה מפצלת את המחרוזת של העוגיות לחלקים (טוקנים)
- עוברת בתוך לולאה על כל הטוקנים
- במידה ומוצאת התאמה מחזירה את ערך העוגייה
- אחרת, מחזירה null
כדי למחוק עוגיה צריך להגדיר לה זמן בעבר:
document.cookie = "theme=;expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/";- חשוב להגדיר את ה-path בדיוק לאותו אחד ששימש ליצירת העוגיה.
הפונקציה setCookie תשמש ליצירת עוגיות:
function setCookie(name, value, days) {
var value = value || "";
var expires = "";
if (days) {
var date = +new Date() + (days*24*60*60*1000);
expires = new Date(date).toUTCString();
}
document.cookie = name + "=" + value + ";expires=" + expires + "; path=/";
}ניצור עוגייה ששמה theme, הערך שלה light, ומשך החיים שלה 7 ימים:
setCookie('theme','light',7);אותה פונקציה תשמש לעדכון ערך העוגייה:
setCookie('theme','dark',7);הפונקציה deleteCookie תשמש למחיקת העוגייה:
function deleteCookie(name) {
document.cookie = name+'=;expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/';
}
עבודה עם localStorage
localStorage או web storage הוא תכונה של HTML5 שמאפשרת לשמור מידע על הדפדפן של המשתמש באמצעות JavaScript בדומה לעוגיות רשת רק יותר מודרני, משתמש בתחביר פשוט מאוד, ולא נשלח לצד השרת עם כל בקשה.
כדי לשמור על הדפדפן של המשתמש את המידע אודות השפה המועדפת על המשתמש נשתמש בתחביר:
window.localStorage.setItem('language','he-il');- הערך הראשון הוא המפתח והשני הוא הערך.
- המפתח והערך חייבים להיות מחרוזות.
כדי לשלוף את המידע נשתמש במתודה getItem המקבלת כפרמטר את המפתח שאת הערך שלו מעוניינים לשלוף:
console.log(window.localStorage.getItem('language'));תוצאה:
he-il
- הפונקציה מחזירה את הערך המשויך למפתח.
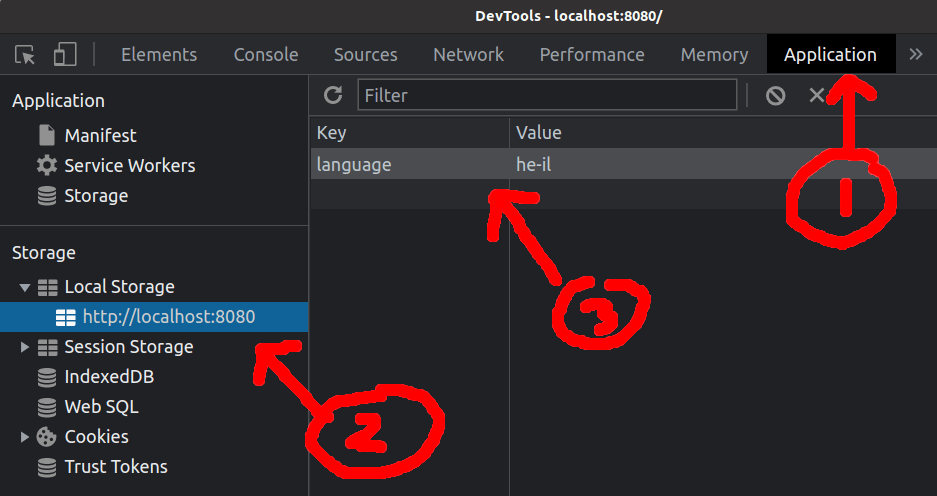
את המידע ניתן לראות בלשונית Application של כלי המפתחים של כרום. מתחת ללשונית Application tab (1). בעמודה הימנית מתחת ל-Storage >> Local storage ואז שם הדומיין (2).
בלוג אפשר לראות את המפתח והערך של ה-local storage (3):

כדי לקבל את כל המידע על ה-localStorage:
console.log(window.localStorage);מכיוון שהמידע מוחזר כאובייקט, ניתן לעבור עליו באמצעות לולאת for..in כדי לשלוף את המפתחות והערכים.
כדי לשלוף את כל המידע ב-localStorage:
for (var key in window.localStorage){
console.log(key, localStorage[key])
}כדי לערוך את המידע:
window.localStorage.setItem('language','en');כדי להוסיף מידע. לדוגמה, על מראה האתר המועדף על המשתמש:
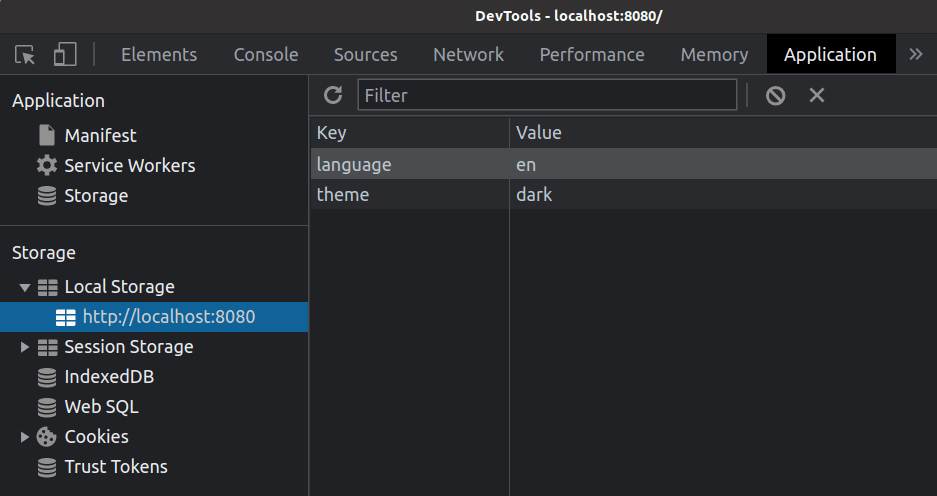
window.localStorage.setItem('theme','dark');נראה את השינוי בקונסולה של המפתחים של דפדפן כרום:

כדי להסיר פריט ע"פ שמו:
window.localStorage.removeItem('theme');כדי להסיר את כל הפריטים השייכים לדומיין:
window.localStorage.clear();חשוב לשים לב, שהמפתחות והערכים חייבים להיות מחרוזות. לפיכך, כדי לאחסן אובייקטים או מערכים צריך להפוך אותם למחרוזות באמצעות JSON.stringify:
let preferences = {
theme: "dark",
language: "he-IL",
}
window.localStorage.setItem('preferences', JSON.stringify(preferences));כדי להשתמש במידע צריך להפוך אותו ממחרוזת חזרה לאובייקט באמצעות הפונקציה JSON.parse:
JSON.parse(window.localStorage.getItem('preferences'));
עבודה עם sessionStorage
דפדפנים מודרניים מצוידים בתכונה sessionStorage ששומרת את המידע בלשונית מסוימת של הדפדפן וכל המידע בה נמחק אוטומטית ברגע שהמשתמש סגר את אותה הלשונית.
נגדיר פריט מידע לשמירה ב-sessionStorage:
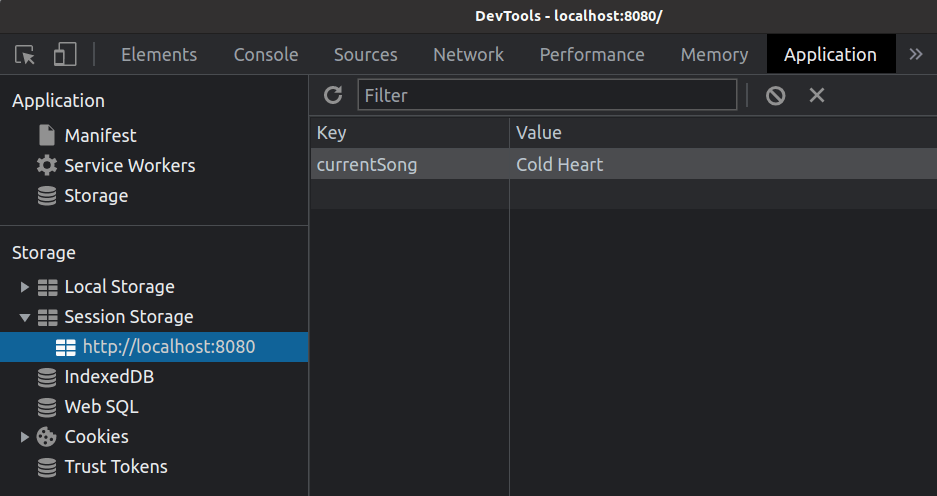
window.sessionStorage.setItem('currentSong','Cold Heart');בלשונית Application של הדפדפן אפשר לראות את רשימת ה-sessionStorage הקיימים בדומיין:

נשלוף את ערכו של הפריט:
console.log(window.sessionStorage.getItem('currentSong'));נעדכן את המידע:
window.sessionStorage.setItem('currentSong', 'INDUSTRY BOY');נמחק את המידע על פי מפתח:
sessionStorage.removeItem('currentSong');נמחק את כל המידע ב-sessionStorage המשויכים לאתר:
sessionStorage.clear();
סיכום
localStorage פשוטים יותר לשימוש מאשר עוגיות רשת, cookies, וניתן לאחסן בהם כמות גדולה יותר של מידע. בניגוד ל-cookies לא צריך להעביר אותם לשרת מה שחוסך בתעבורת הרשת.
צריך לשים לב לא לאחסן מידע רגיש אודות המשתמש, דוגמת כתובות אימייל, אסימוני אבטחה או אמצעי תשלום, ב-localStorage או ב-cookies כיוון שהמידע חשוף לכל פורץ.
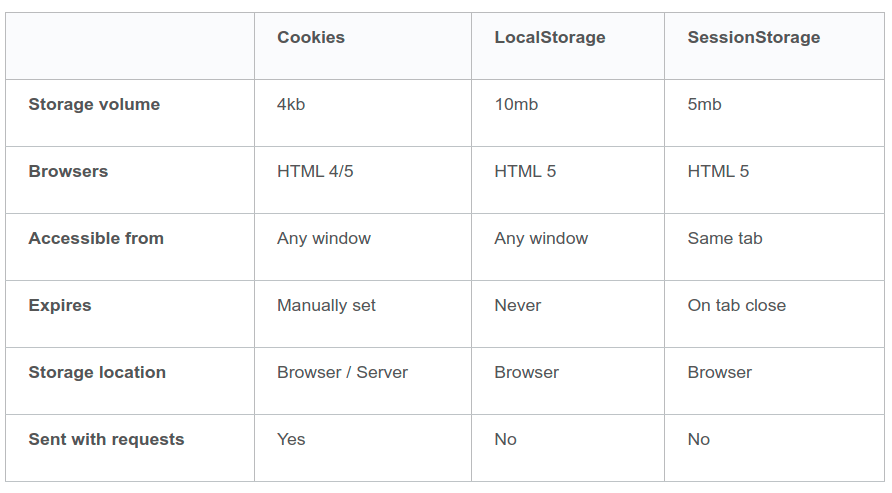
סיכום אמצעי אחסון בצד הקליינט:

|
Cookies |
LocalStorage |
SessionStorage |
|
|---|---|---|---|
|
Storage volume |
4kb |
10mb |
5mb |
|
Browsers |
HTML 4/5 |
HTML 5 |
HTML 5 |
|
Accessible from |
Any window |
Any window |
Same tab |
|
Expires |
Manually set |
Never |
On tab close |
|
Storage location |
Browser / Server |
Browser |
Browser |
|
Sent with requests |
Yes |
No |
No |
אהבתם? לא אהבתם? דרגו!
0 הצבעות, ממוצע 0 מתוך 5 כוכבים



המדריכים באתר עוסקים בנושאי תכנות ופיתוח אישי. הקוד שמוצג משמש להדגמה ולצרכי לימוד. התוכן והקוד המוצגים באתר נבדקו בקפידה ונמצאו תקינים. אבל ייתכן ששימוש במערכות שונות, דוגמת דפדפן או מערכת הפעלה שונה ולאור השינויים הטכנולוגיים התכופים בעולם שבו אנו חיים יגרום לתוצאות שונות מהמצופה. בכל מקרה, אין בעל האתר נושא באחריות לכל שיבוש או שימוש לא אחראי בתכנים הלימודיים באתר.
למרות האמור לעיל, ומתוך רצון טוב, אם נתקלת בקשיים ביישום הקוד באתר מפאת מה שנראה לך כשגיאה או כחוסר עקביות נא להשאיר תגובה עם פירוט הבעיה באזור התגובות בתחתית המדריכים. זה יכול לעזור למשתמשים אחרים שנתקלו באותה בעיה ואם אני רואה שהבעיה עקרונית אני עשוי לערוך התאמה במדריך או להסיר אותו כדי להימנע מהטעיית הציבור.
שימו לב! הסקריפטים במדריכים מיועדים למטרות לימוד בלבד. כשאתם עובדים על הפרויקטים שלכם אתם צריכים להשתמש בספריות וסביבות פיתוח מוכחות, מהירות ובטוחות.
המשתמש באתר צריך להיות מודע לכך שאם וכאשר הוא מפתח קוד בשביל פרויקט הוא חייב לשים לב ולהשתמש בסביבת הפיתוח המתאימה ביותר, הבטוחה ביותר, היעילה ביותר וכמובן שהוא צריך לבדוק את הקוד בהיבטים של יעילות ואבטחה. מי אמר שלהיות מפתח זו עבודה קלה ?
השימוש שלך באתר מהווה ראייה להסכמתך עם הכללים והתקנות שנוסחו בהסכם תנאי השימוש.