מדריכי JavaScript למתקדמים
הבנת Promise ב-JavaScript
Promise הוא אובייקט של JavaScript שבתוכו אנחנו שמים קוד, שמחזיר אחת משתי תוצאות, הצלחה או כישלון. במדריך זה, נלמד את התחביר וכיצד להשתמש בו לפתרון בעיות תכנותיות נפוצות.
Async/Await לסנכרון קוד של JavaScript
ב-JavaScript ביצוע הקוד הוא סינכרוני. כלומר, ניתן לבצע פעולה אחת בכל רגע. אבל ההתנהגות היא א-סינכרונית, ולכן יש לנו תחושה שאנחנו יכולים להריץ כמה בלוקים של קוד במקביל. הודות לתחביר שמאפשר לסקריפט לא להתעכב עד לקבלת התוצאה של אירועים, ובמקום זה לחזור אחר כך, כדי לאסוף את התוצאה. לדוגמה, כשאנחנו שולחים קריאה ב- Ajax, אנחנו לא מחכים עד שהיא תחזור, אלא מבצעים את הטיפול בתוך callback או promise , ובינתיים יתר הסקריפט ממשיך לרוץ. נוסף ל- callback ול- promise , התחביר החדש שמאפשר את ההתנהגות הא-סינכרונית נקרא Async/Await , וכדאי להכיר אותו כי במהלך השנים הקרובות יותר ספריות ומפתחים יאמצו אותו. במדריך זה נזכיר בקצרה כיצד נוהגים להקנות ל-JavaScript התנהגות א-סינכרונית באמצעות callbacks ו- promises, ואז נמשיך להסבר על Async/Await.
Ajax מודרני באמצעות fetch API
Fetch היא הדרך המודרנית לביצוע Ajax. אחרי שבמשך יותר מעשור נאלצנו לכתוב קוד Ajax מסורבל או להיעזר בספריות כדוגמת jQuery ו-Angular, התקן החדש של JavaScript מציע תחביר קומפקטי, מודרני וגמיש יותר. יש הרבה שניתן ללמוד על fetch, אבל אנחנו נתרכז במדריך זה בקבלת מידע ב-GET, ובשליחת מידע ב-POST עבור סוג התוכן json.
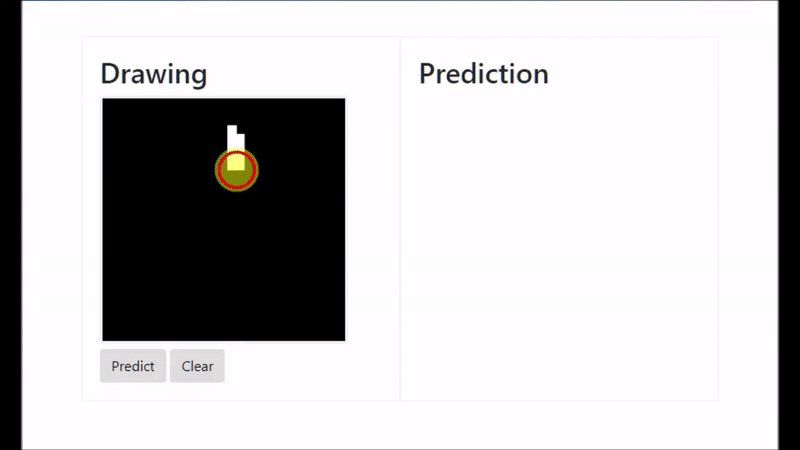
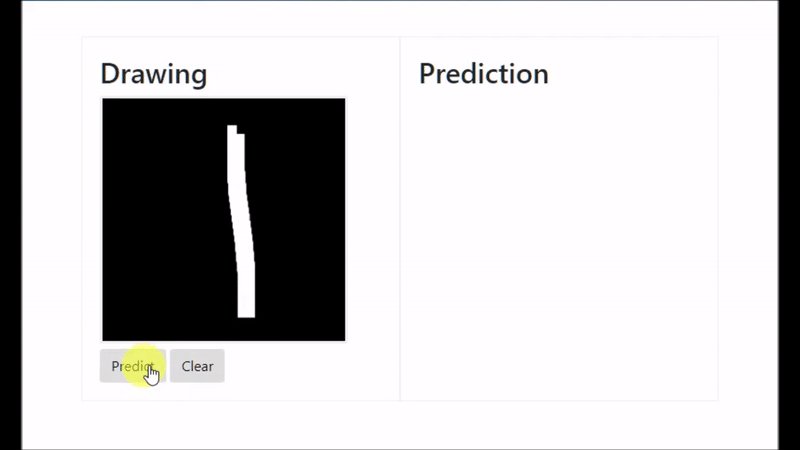
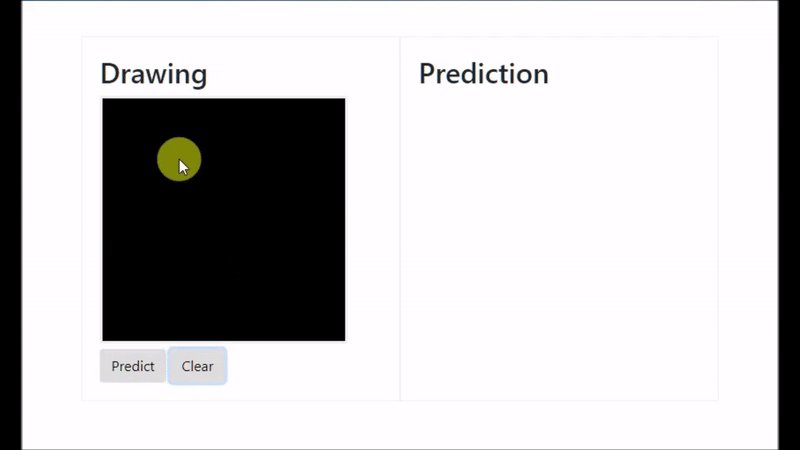
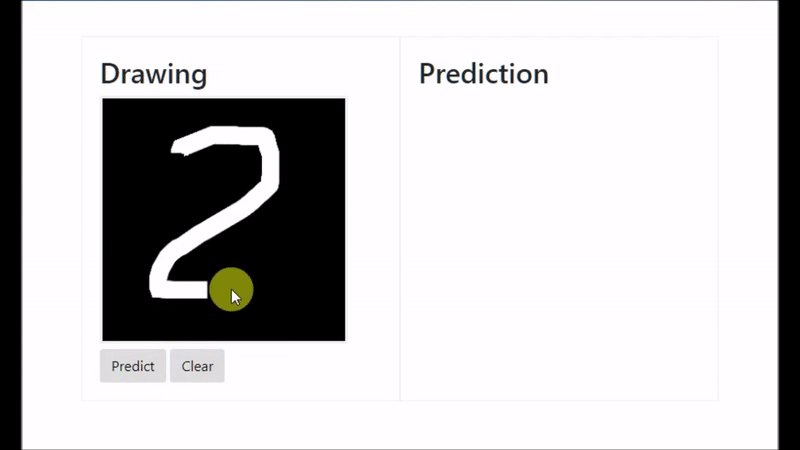
זיהוי ספרות שכתב אדם באמצעות בינה מלאכותית
האפליקציה שנפתח במדריך מאפשרת לאדם לכתוב ספרות בכתב ידו, כשמודל מבוסס בינה מלאכותית מפענח את הכתוב ומציג את ההערכה שלו לגבי מה שכתב המשתמש.
היכונו לעידן המכונות החושבות, למידת מכונה בדפדפן באמצעות ספריית TensorFlow.js
גוגל שיחררו את ספריית TensorFlow.js שמאפשרת לעשות למידת מכונה (Machine Learning, ML) בדפדפן. זה פותח עולם חדש ומלהיב של אפשרויות למתכנתי אינטרנט מפני שניתן מעכשיו לשלב יישומים של בינה מלאכותית שכתובים ב-JavaScript בתוך דפי האינטרנט שאנחנו כותבים.
העולם המוזר של var
מילת המפתח var (קיצור של variable) משמשת להגדיר משתנים מאז ימי ראשית ה-JavaScript. יש לה תכונות מסוימות שמייחדות אותה ממקבילותיה בשפות תכנות אחרות. כדאי להכיר את התכונות האלה כדי להימנע מהפתעות.
טיפול בשגיאות ב-JavaScript
טיפול בשגיאות ב-JavaScript מאפשר לנו לבדוק את המידע שמתקבל מהמשתמשים או שגיאות קוד ולטפל בהם בלי שהקוד יפסיק לעבוד, ויגרום למבוכה מול הלקוחות והמשתמשים.
ביטויים רגולריים ב javascript
ביטויים רגולריים משמשים לזיהוי דפוסים במחרוזות בכל שפות התכנות. כשעיקר ההבדל בין שפה לשפה הוא בתחביר. ביטויים רגולריים הם מאוד שימושיים. משתמשים בהם לזיהוי URL, לסינון ספאם, לווידוא המידע שהזינו משתמשים לקבצים, לזחילה ברשת, לבדיקת החוזק של ססמאות, ומה לא. במדריך זה תלמדו את הבסיס לשימוש בביטויים רגולריים בשפת ה-JavaScript.
הורשת אובייקטים ב-javascript
במדריך השלישי בנושא של javascript מונחה עצמים נסביר ונדגים את אחת התכונות המועילות ביותר של תכנות מונחה עצמים תכונה של ירושת אובייקטים. הודות לתכונה זו הקוד הופך מסודר וקומפקטי יותר מפני שניתן להשתמש ביחידות של קוד שוב ושוב עבור מקרים שונים.
js מונחה עצמים - הוספת מתודות על ידי הרחבת הפרוטוטיפ
במדריך השני בסדרת ה-javascript מונחה עצמים נלמד כיצד ניתן להוסיף מתודות לאובייקטים על ידי הרחבת הפרוטוטיפ.
פונקציות אנונימיות שקוראות לעצמם ב-javascript
אם אתם קוראים את המדריך, את ודאי יודעים שמשתנים של javascript מתחלקים לשני סוגים: משתנים ששייכים לרמה הגלובלית (לאובייקט window), וכאלה ששייכים לרמה המקומית (בתוך פונקציה). הבעיה היא איך לבודד את ערכו של משתנה בתוך פונקציה מהשפעות חיצוניות (להפוך את המשתנה לפרטי בדומה להתנהגות הקוד בתכנות מונחה עצמים).
אמצעי אחסון בצד הקליינט - cookies, local storage
רוצה לשמור מידע על הדפדפן של המשתמש? עם JavaScript אפשר. במדריך זה תקבל הסבר על אמצעי אחסון של JavaScript שעובדים בצד הקליינט: cookies, localStorage ו-sessionStorage.
מפתח frontend, על bower שמעת
bower הוא מנהל חבילות קוד שמאפשר לך להוריד, לעדכן, ולנהל חבילות קוד מתחום ה-javascript וה-css. אז אם אתה רוצה לנהל את חבילות הקוד ביתר קלות, כדאי שתכיר את הכלי הזה.
מדריך TypeScript
במדריכים בסדרת ה- TypeScript, תלמדו את השפה מונחית העצמים שמבוססת על JavaScript. היא השפה שבה כתובות אפליקציות של Angular2.
העברת פונקציות כארגומנטים לפונקציות ב-JS
אחת התכונות המעניינות שמציע Javascript קשורה באפשרות להעביר פונקציות כארגומנטים לפונקציות אחרות. במדריך זה הסבר של הנושא, והסבר כיצד ניתן לכתוב קוד הרבה יותר מסודר כשמשתמשים בתכונה הזו.
מה זה? 8 תרגילים בהבנת המילה השמורה this ב-JavaScript
מילת המפתח this מצביעה על ההקשר שבו אנחנו נמצאים, ולפיכך הערך של this משתנה לפי המקום שמשתמשים בה בקוד. במדריך זה נלמד את הנושא באמצעות 8 דוגמאות קוד.
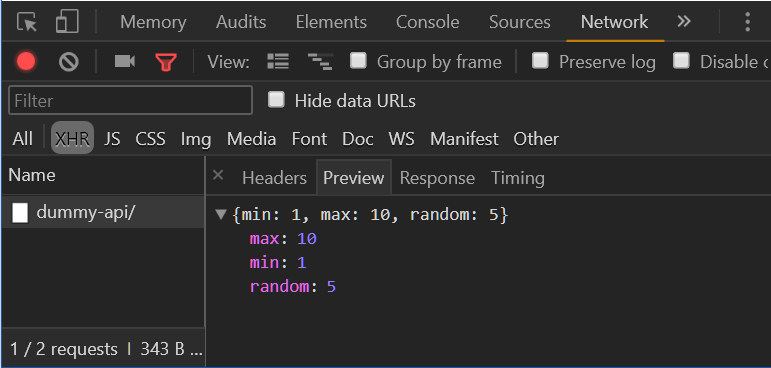
לקרוא ל-API מתוך לולאה של JavaScript ולהספיק לקבל תשובה בזמן
באחד הפרויקטים שלי הייתי צריך לקבל מידע שמקורו ב-API לתוך לולאה. הבעיה נשמעת אולי פשוטה אבל היה לי חשוב לתאם בין המידע שנשלח ומתקבל, בעוד למעשה לולאת ה-JavaScript ששלחה את הקריאות סיימה לרוץ עוד לפני קבלת התגובות. במדריך זה, אני רוצה להסביר מה לא עובד ומה, בסופו של דבר, אפשר לי לתאם בין זמן הקריאה ל-API וקבלת התגובה.
דוגמה לשימוש ב-YOUTUBE API באתר
במדריך נלמד כיצד להשתמש באירועים השונים שמאפשר Youutube API על-מנת לשנות את גודלו של סרטון באתר באופן המותאם לרוחב המסך.
מדריך מפות גוגל API
קל מאוד להטמיע מפת גוגל באתר, אבל אפשר להפוך את המפה למותאמת במיוחד לצרכינו באמצעות ה-API של המפות. במדריך זה נציג את ה-API שיהפוך את המפות באתר שלכם לטובות הרבה יותר.
מדריך לבניית אתרים - בלוק שעון מעוצב לאתר
מדריך שמסביר כיצד להוסיף שעון מעוצב לאתר באמצעות קצת javascript, HTML ו-CSS.
תחביר חלופי ל-if...else if ב-javascript
בתכנות ב-javascript ישנן אפשרויות אלגנטיות ושימושיות להצהרת if...else. במדריך זה אסביר שתי אפשרויות: Ternary operator שמשמש במידה וצריך לבחור בין שתי חלופות, ו- הצהרת switch, שמשמשת במידה וצריך לבחור בין יותר משתי חלופות.
12 ספריות java script שכדאי להכיר
רוצים להוסיף ממתקים ויזואליים לאתר או כאלו שיוסיפו להתנהגות הדפדפן ולרספונסיביות של הדפים? הכירו את הרשימה של ספריות שיכולות לעשות בשבילכם חלק גדול מהעבודה בקלות ובנוחות רבה.
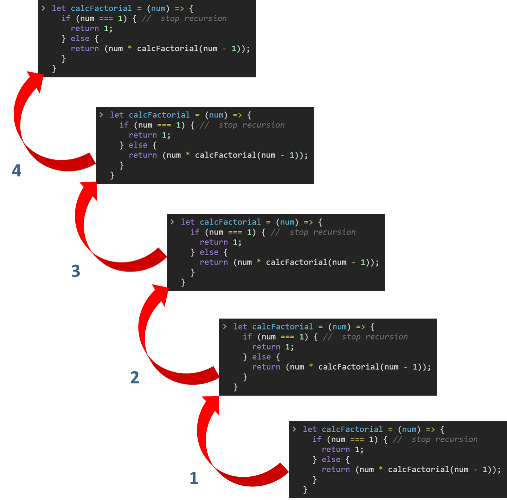
רקורסיה ב-JavaScript – כשפונקציה קוראת לעצמה
רקורסיה היא פתרון תכנותי שבו פונקציה קוראת לעצמה. משתמשים בזה כדי לפתור מגוון של בעיות, שהמשותף לכולם הוא מבנה שמכיל התפצלויות שחוזרות על עצמם מספר לא ידוע של פעמים. רקורסיה היא שימושית במיוחד כאשר רוצים לפתור בעיות שקשורות ב-DOM ובמבני נתונים דוגמת JSON ו- XML.
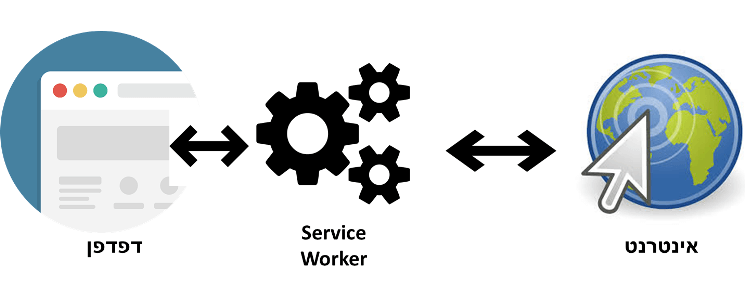
עובד שירות , service worker, שם צנוע לטכנולוגיה מדהימה
Service Worker הוא שיטה חדישה להריץ קוד במנותק מדף האינטרנט. למה זה טוב? למשלוח התראות, push notification כמו אפליקציות של ניידים, להאצת הגלישה באתר, לגלישה ללא חיבור לאינטרנט, ועוד יישומים מלהיבים וחדשניים.
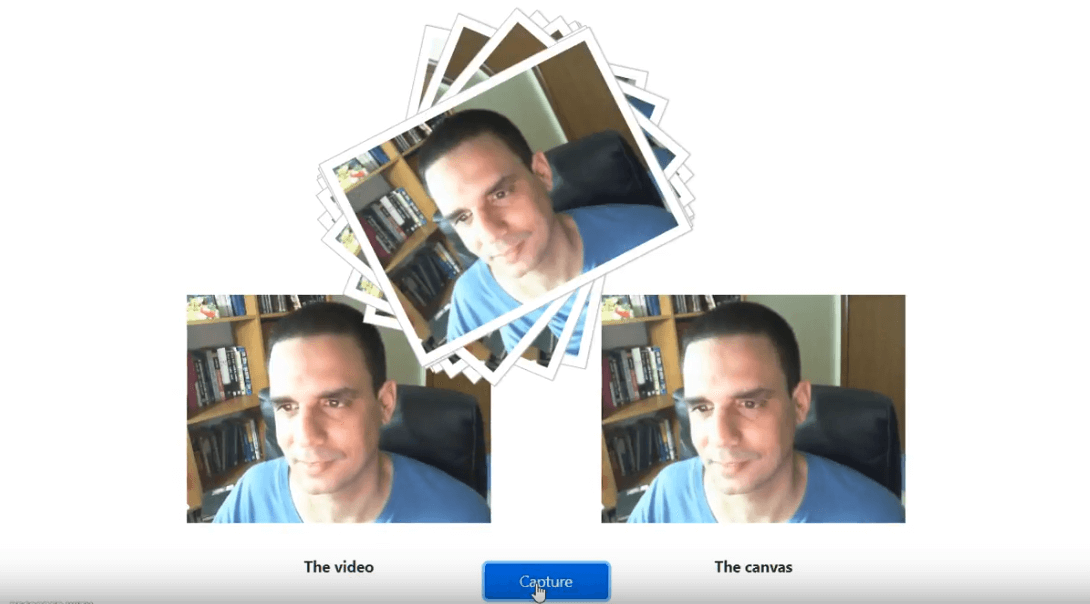
מדריך אפליקציית web לצילום ושמירת תמונות
למד כיצד לצלם תמונות עם מצלמת הרשת שברשותך באמצעות אתר האינטרנט שלך.
הפונקציה foreach ב-JavaScript
אם נמאס לכם לבצע פעולות על מערכים ואובייקטים בתוך לולאות פשוטות, כדאי שתכירו מספר פונקציות של JavaScript שעושות את העבודה באלגנטיות, שמתבטאת בקוד קצר ומודולרי יותר.
בסדרת המדריכים הזו, נכיר את הפונקציות:
כולן מקבלות פונקציה אנונימית בתור פרמטר, ולכן מכונות פונקציות מסדר גבוה.
עוד בסדרה:
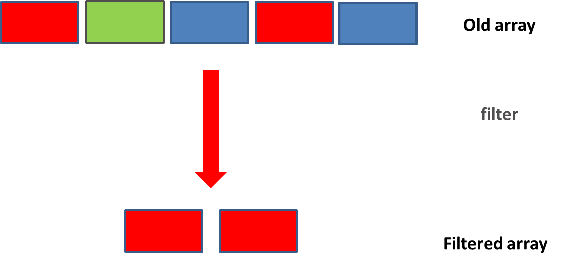
סינון מערכים ב JavaScript-באמצעות הפונקציה filter
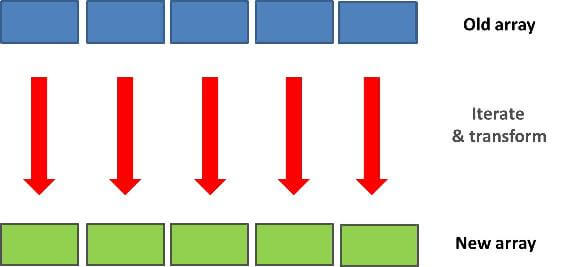
טרנספורמציה של מערכים ב-JavaScript באמצעות הפונקציה map
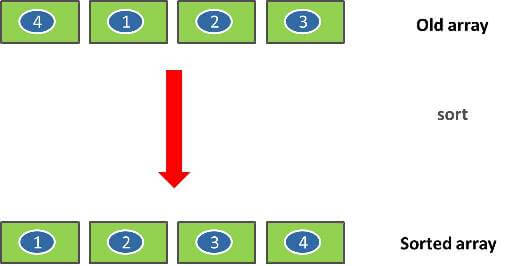
סידור מערכים של JavaScript באמצעות הפונקציה sort
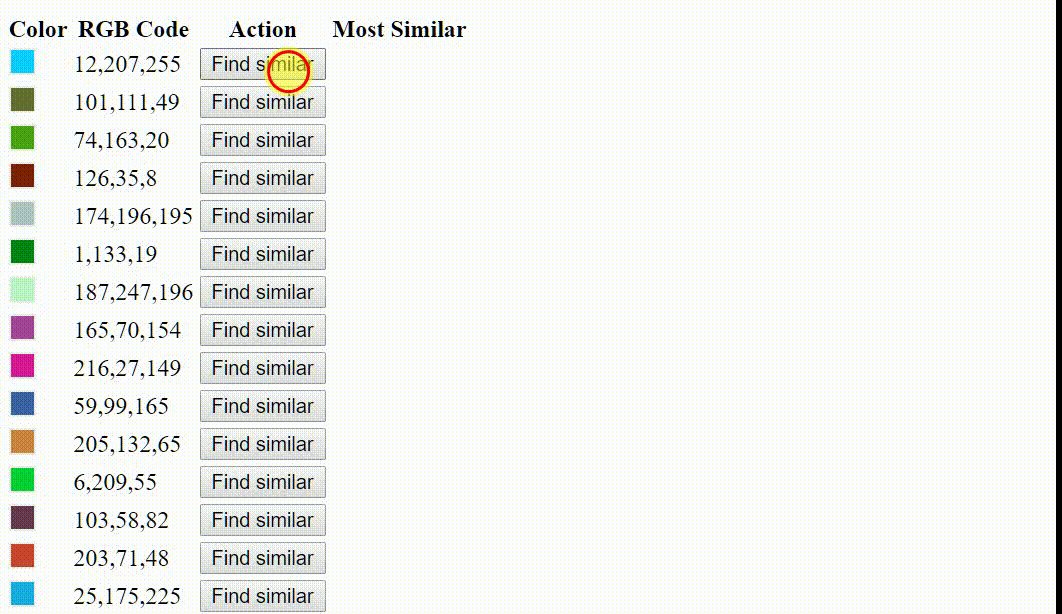
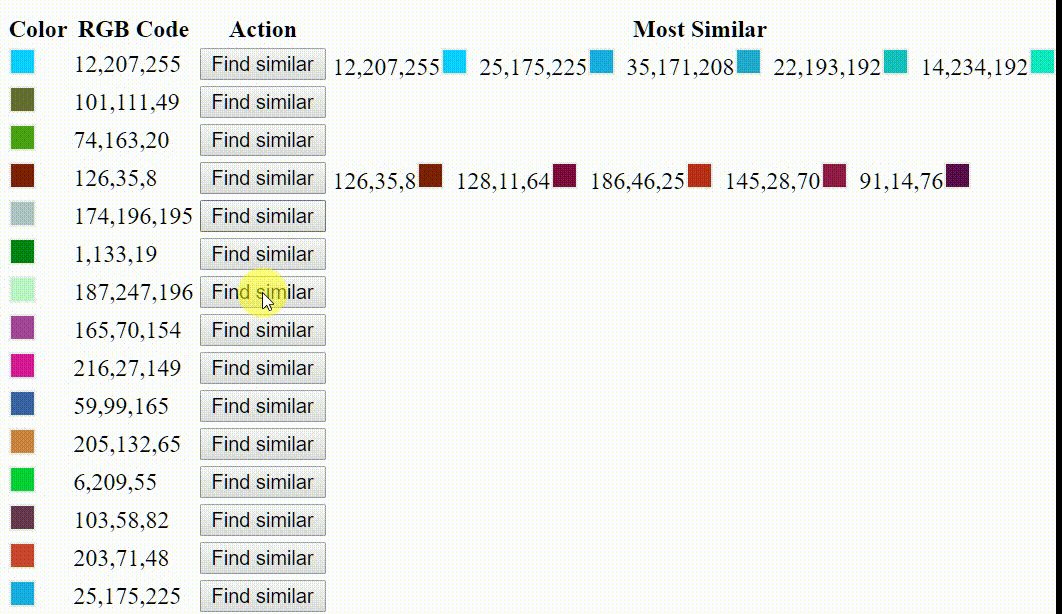
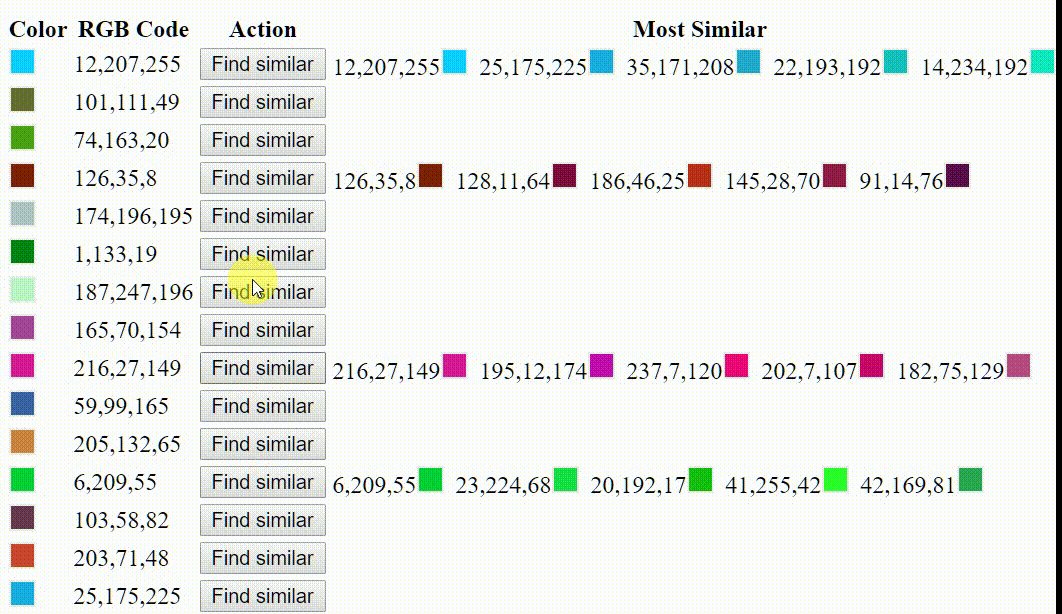
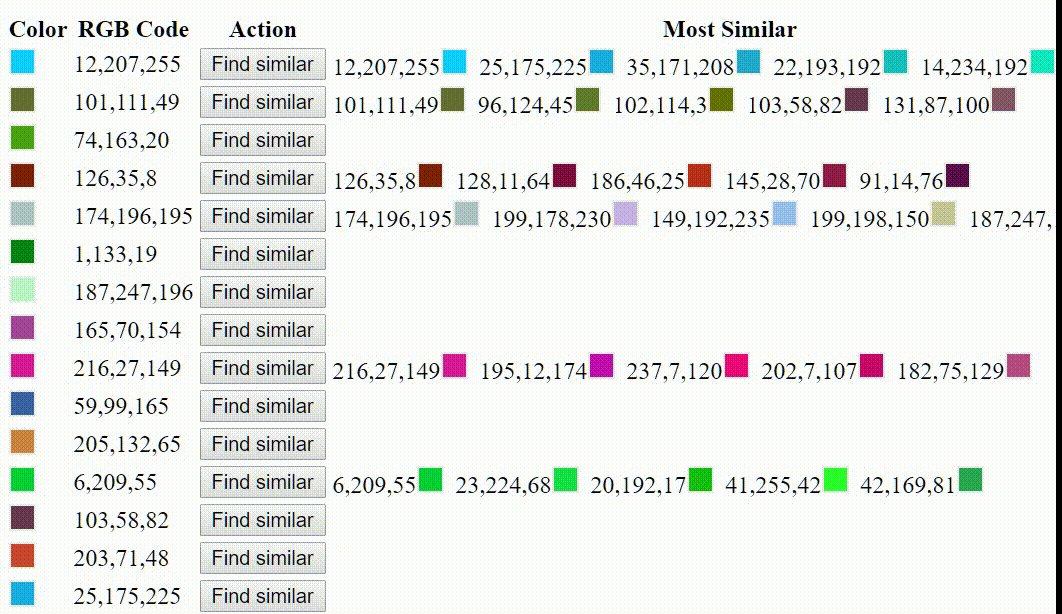
מרחקים אוקלידיים ומציאת גוונים דומים
המטרה של המדריך היא למצוא התאמה בין מערכים של מספרים. בהתאמה זו ניתן להשתמש כדי למצוא מילים בעלות משמעות דומה בתוך מילון מילים, חברים פוטנציאליים ברשתות חברתיות או שידוך באתר הכרויות. התנאי למציאת ההתאמה הוא שניתן לקודד את התכונות באמצעות מערך של מספרים כדי שהמחשב יוכל לחשב את המרחק בין המערכים ולמצוא את ההתאמה הטובה ביותר. ההנחה היא שככל שהערך של זוג של מערכים הוא קרוב יותר כך הם דומים יותר.
האפליקציה אותה נפתח במדריך מוצאת גוונים דומים מתוך מאגר של גוונים אקראיים כאשר המשתמש לוחץ על אחד הגוונים. כך נראית האפליקציה בפעולה:
ואידך זיל גמור...