טכנולוגיה, מדע ולמידה
אתגר תכנותי : איך לשבט גרף
18.04.2025 | מדריך פייתון |
חידה תכנותית : רבות הדרכים
28.03.2025 | מדריך פייתון |
אתגר תכנותי: שודד הבתים 2
21.03.2025 | מדריך פייתון |
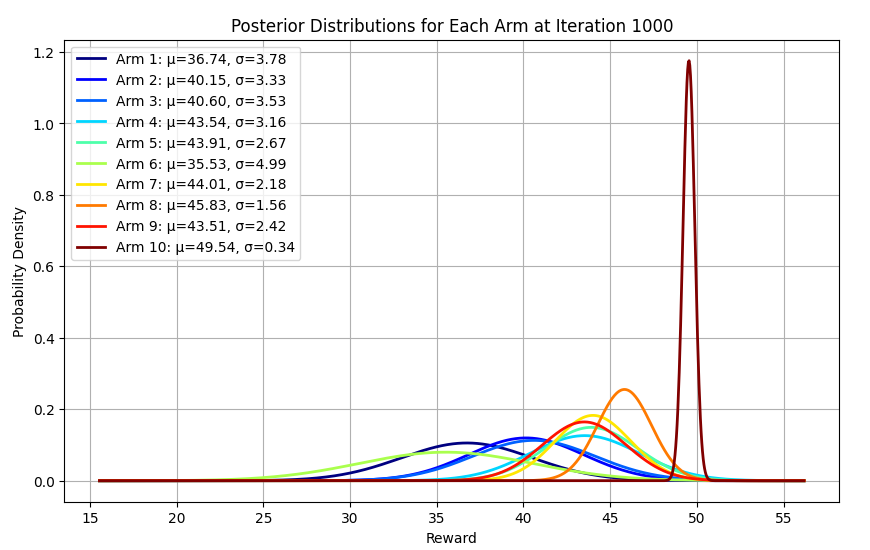
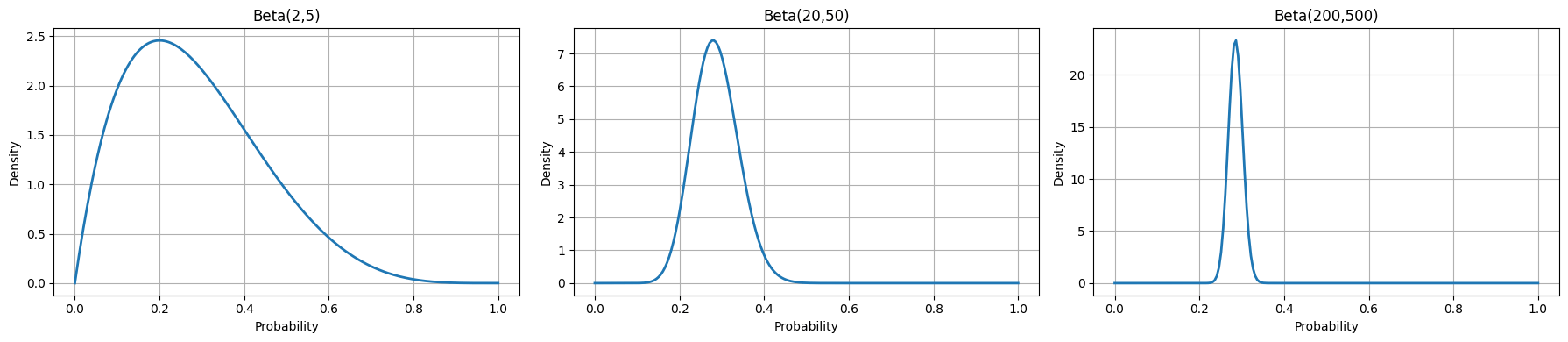
התפלגות בטא ותהליך העדכון הבייסיאני
28.02.2025 | מדריך למידת מכונה |
לזכרם – 26.02.2025

פירוק לגורמים P)LU) גם באמצעות פייתון
14.02.2025 | מדריך למידת מכונה |